



Hola, Justin, espero que estés bien
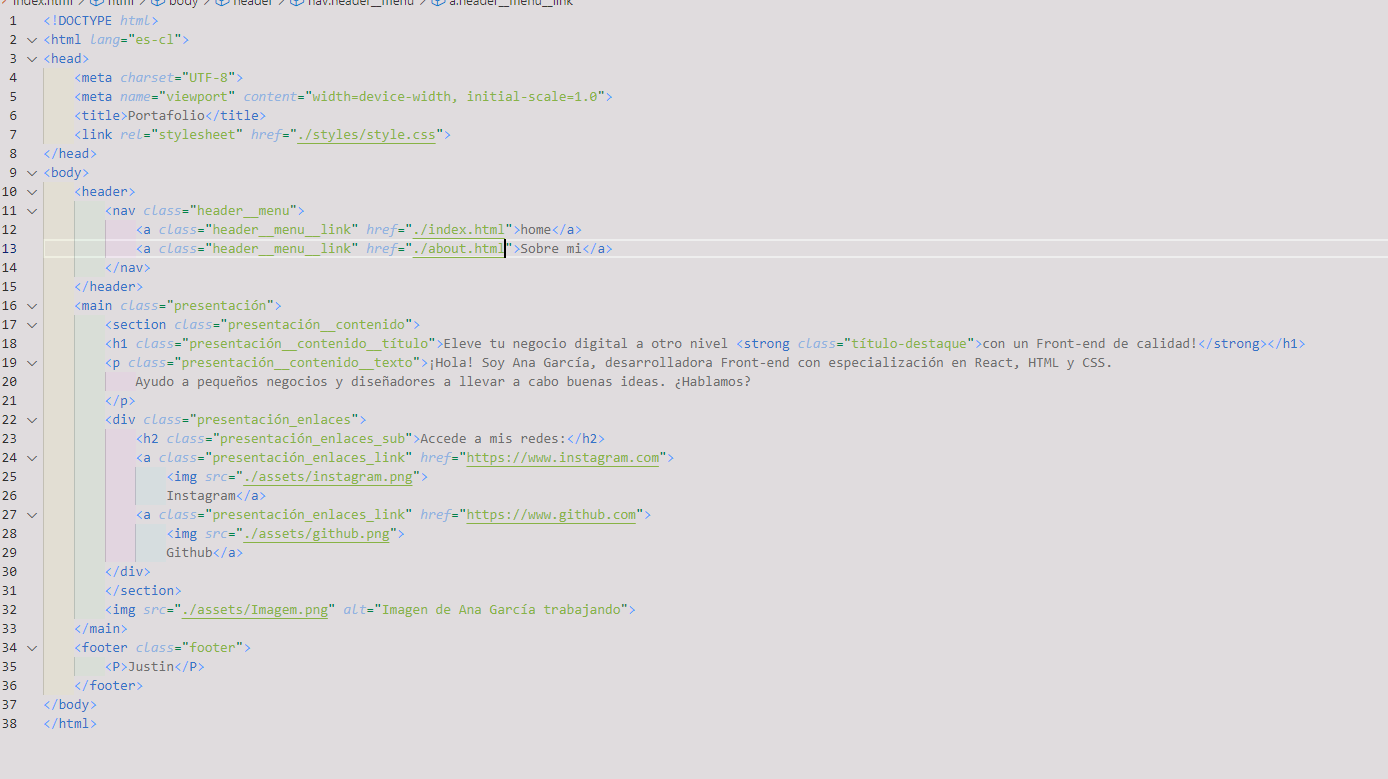
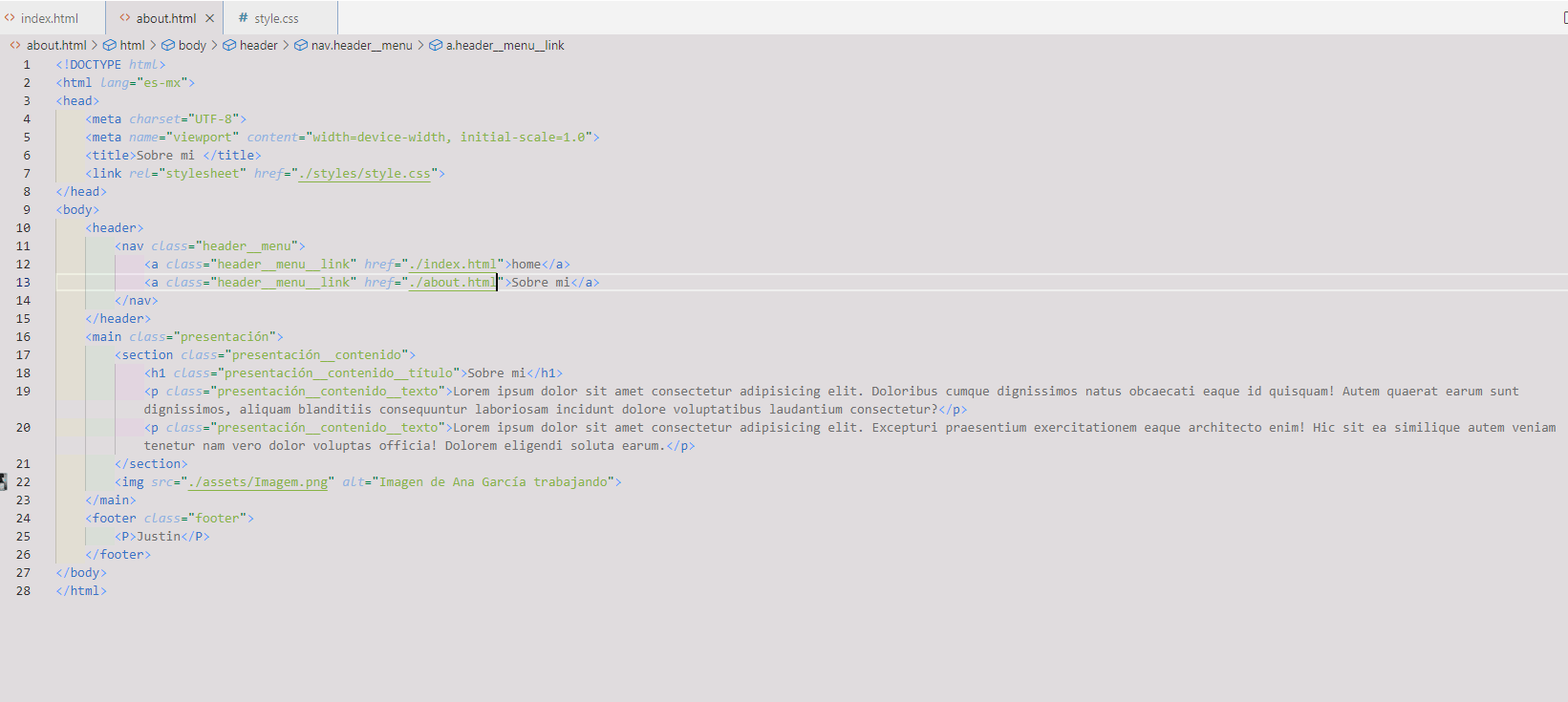
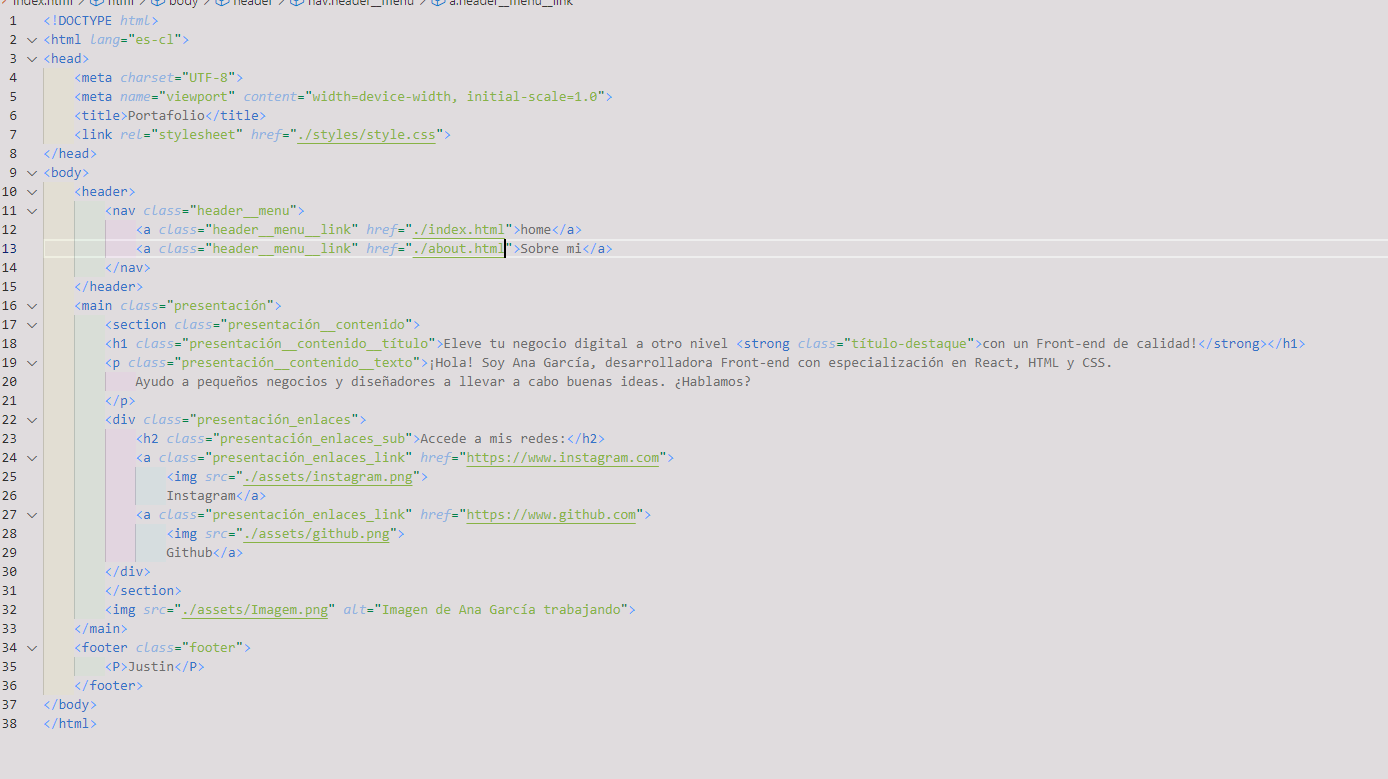
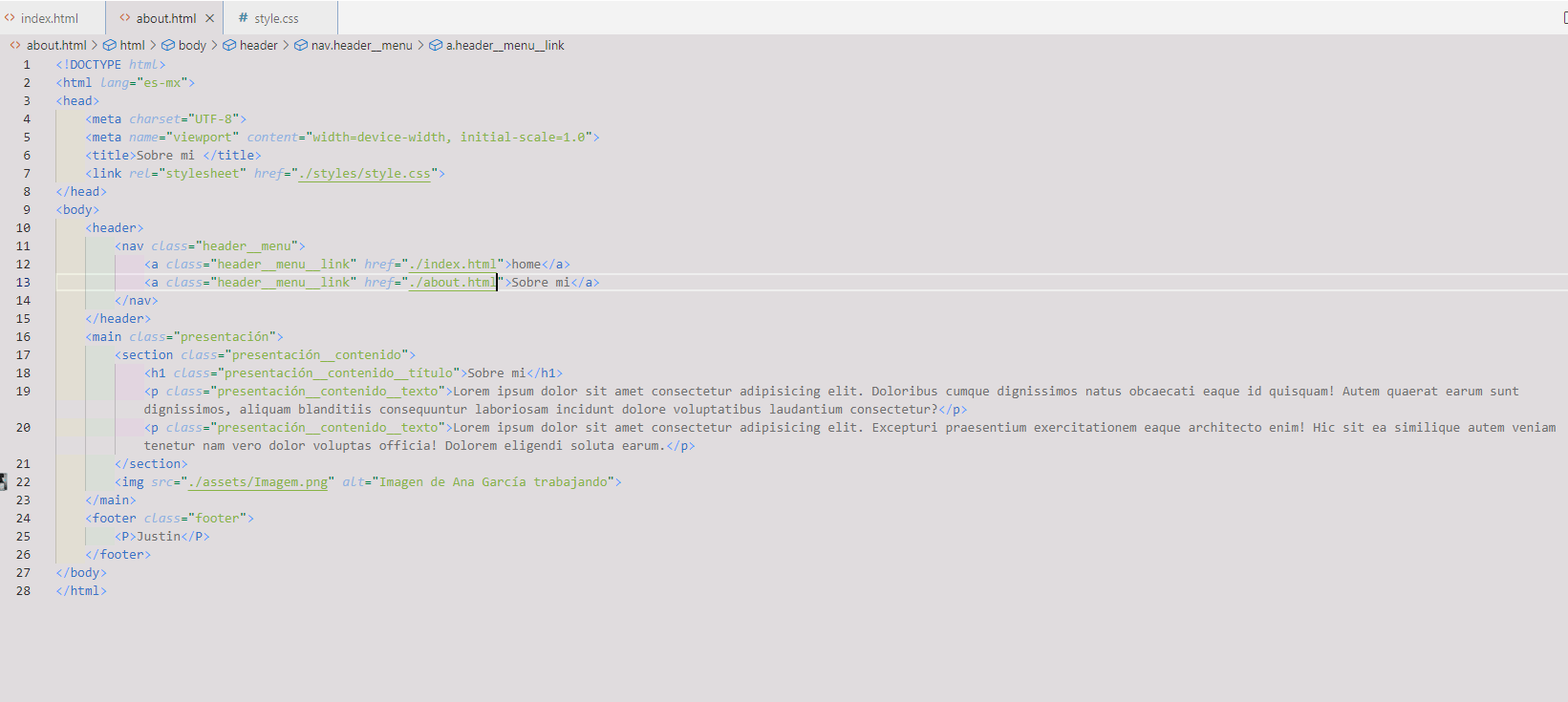
Parece que estás intentando crear un sistema de navegación entre páginas en HTML. A partir de las imágenes que compartiste, veo que tienes dos archivos HTML: index.html y about.html. Ambos tienen un menú de navegación que enlaza a estas páginas.
Aquí tienes algunos consejos para asegurarte de que la navegación funcione correctamente:
Revisa las rutas de los enlaces: Asegúrate de que las rutas en los atributos href de los enlaces sean correctas. Si index.html y about.html están en la misma carpeta, las rutas href="./index.html" y href="./about.html" deberían funcionar bien.
Verifica la estructura de carpetas: Si tus archivos HTML están en carpetas diferentes, necesitarás ajustar las rutas. Por ejemplo, si about.html está en una carpeta llamada pages, el enlace desde index.html debería ser href="./pages/about.html".
Archivos CSS y JS: Asegúrate de que los archivos CSS y JavaScript (si los hay) estén correctamente vinculados en ambos documentos HTML. Esto garantizará que el estilo y las funcionalidades sean consistentes.
Prueba en un navegador: Abre index.html en un navegador y haz clic en los enlaces para verificar que la navegación funcione como esperas.
Si sigues teniendo problemas, revisa la consola del navegador para ver si hay errores que puedan estar afectando la navegación.
Espero haber ayudado y buenos estudios!