1 Creando y vinculando el archivo CSS 2 Definiendo estilos básicos 3 Estilizando con colores y formatos 4 Personalizando la página
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #0B5EAA;
color: white;
text-align: center;
margin: 0px;
padding: 0px;
}
header {
background-color: aliceblue;
color: black;
padding: 20px;
}
main {
background-color: #cfd9d8;
color: black;
margin: 20px;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgb(0, 0, 0, 0.2);
}
h2 strong{
color: #184886;
}
strong {
outline-style: black;
}
a {
display: inline-block;
margin: 10px;
padding: 10px;
text-decoration: none;
color: white;
background-color: #184886;
border-radius: 5px;
}
a:hover {
background-color: #101011;
}
img {
border-radius: 50px;
border-top: 10px;
}
footer {
background-color: #cfd9d8;
color: black;
padding: 15px;
margin-top: 20px;
}
footer strong {
color: black;
font-size: 1.2em;
font-weight: bold;
}

//Elegante
body {
font-family: 'Georgia', serif;
background-color: #f8f8f8;
color: #333;
text-align: center;
margin: 0;
padding: 0;
}
header {
background-color: #2c3e50;
color: white;
padding: 25px;
font-size: 1.5em;
}
main {
background-color: white;
margin: 30px auto;
padding: 25px;
border-radius: 10px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);
width: 70%;
}
a {
display: block;
color: #2c3e50;
font-weight: bold;
text-decoration: none;
margin: 10px 0;
padding: 5px;
border-bottom: 10px #2c3e50;
border-radius: 10px;
}
a:hover {
background-color: #2c3e50;
color: white;
}
img {
border-radius: 10px;
margin-top: 15px;
}
footer {
background-color: #2c3e50;
color: white;
padding: 15px;
}
// Colorido
body {
font-family: 'Comic Sans MS', cursive;
background: linear-gradient(45deg, #3448b7, #76d5cef7, #11c9588f);
color: white;
text-align: center;
margin: 0;
padding: 0;
}
header {
background: linear-gradient(90deg, #b90e0ecf, #fa9600a0);
padding: 20px;
font-size: 1.5em;
}
main {
background-color: rgba(255, 255, 255, 0.8);
margin: 30px auto;
padding: 25px;
border-radius: 15px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);
width: 80%;
color: black;
}
a {
display: block;
color: white;
font-weight: bold;
text-decoration: none;
background-color: #0b82a6;
padding: 12px 10px;
border-radius: 8px;
}
a:hover {
background-color: #2730b0;
}
img {
border: 5px solid white;
border-radius: 50%;
margin-top: 15px;
}
footer {
background: linear-gradient(90deg, #b90e0ecf, #fa9600a0);
padding: 15px;
}
// Minimalista
body {
font-family: 'Arial', sans-serif;
background-color: #ffffff;
color: #222;
text-align: center;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
padding: 15px;
font-size: 1.2em;
}
main {
background-color: beige;
margin: 30px auto;
padding: 20px;
width: 60%;
}
a {
color: #222;
text-decoration: underline;
}
a:hover {
color: #555;
}
img {
border-radius: 10px;
margin-top: 15px;
}
footer {
background-color: #f4f4f4;
color: #222;
padding: 10px;
}
// index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>El portafolio de Sebastián</title>
<link rel="stylesheet" href="style.css">
</head>
<header>
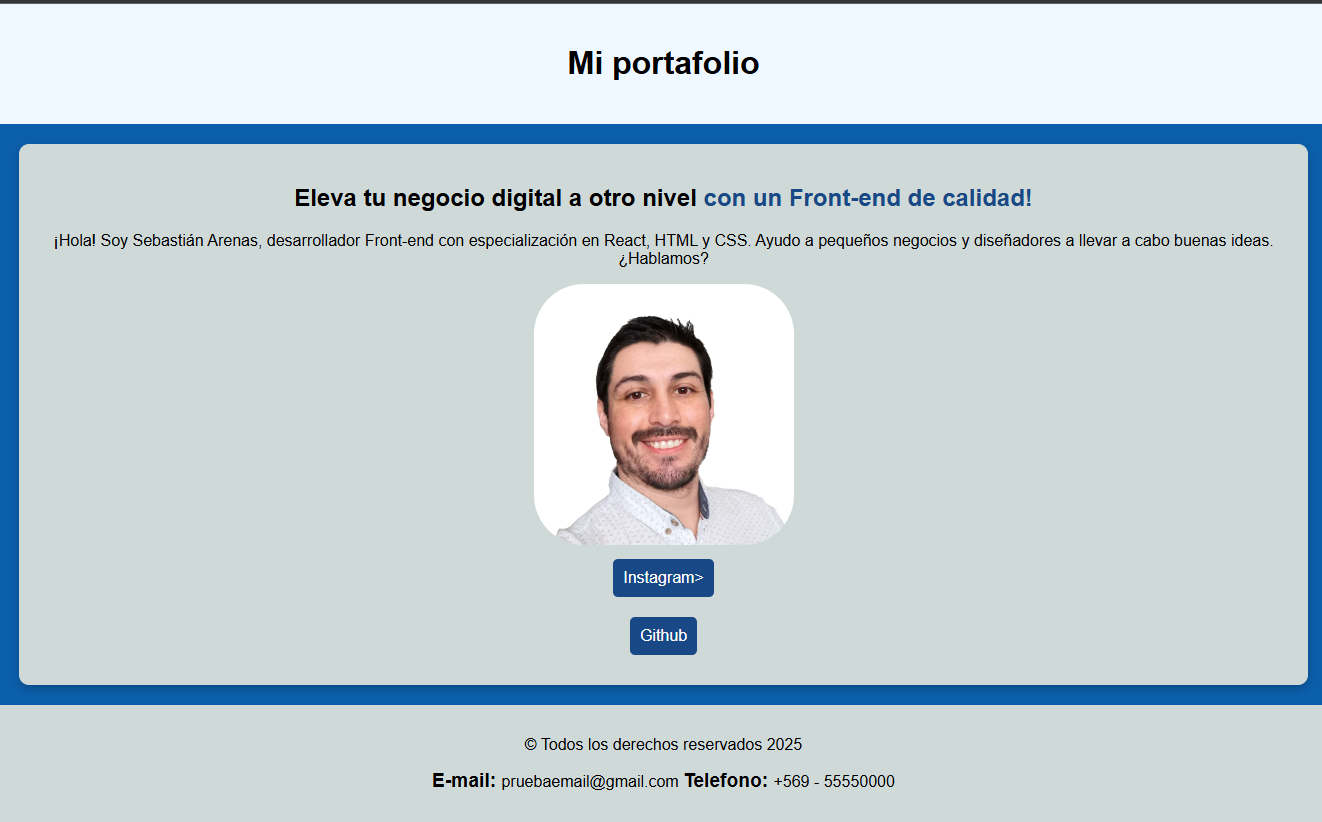
<h1>Mi portafolio</h1>
</header>
<body>
<main>
<h2>Eleva tu negocio digital a otro nivel <strong>con un Front-end
de calidad!</strong>
</h2>
<p>¡Hola! Soy Sebastián Arenas, desarrollador Front-end con especialización en React, HTML y CSS. Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?</p>
<img src="yo.jpg" alt="Ana García" width="260"/>
<br>
<a href="https://www.instagram.com/cbastian.arenas.__/">Instagram></a>
<br>
<a href="https://github.com/cbastian1985">Github</a>
</main>
<footer>
<p>© Todos los derechos reservados 2025</p>
<p><strong>E-mail: </strong> pruebaemail@gmail.com <strong>Telefono: </strong> +569 - 55550000</p>
</footer>
</body>
</html>




