¡Hola a todos!
En este desafío, desarrollé cada una de las actividades propuestas en VS Code utilizando HTML y CSS. Apliqué los conocimientos adquiridos sobre clases, estilos, reset CSS y el modelo de caja.
Desafíos desarrollados:
- 1. Estilizando elementos con clases CSS: Creé una clase llamada
.texto-destacadopara resaltar un párrafo con un color vibrante. - 2. Destacando títulos con CSS: Diseñé la clase
.titulo-blogpara resaltar los títulos de un blog con un color llamativo y mayúsculas. - 3. Estilos situacionales con clases CSS: Implementé
.urgentepara destacar noticias urgentes con un fondo y borde de alerta. - 4. Aplicando el reset CSS: Utilicé el selector universal
*para eliminar los estilos predeterminados del navegador y asegurar un diseño uniforme. - 5. Inspeccionando elementos y entendiendo el modelo de caja: Exploré las propiedades
margin,border,paddingycontentcon las DevTools del navegador. - 6. Aplicando el modelo de caja en la práctica: Ajusté el margen, borde, relleno y contenido en un div con la clase
.caja-modelopara entender cómo cada propiedad afecta el diseño.
Código utilizado:
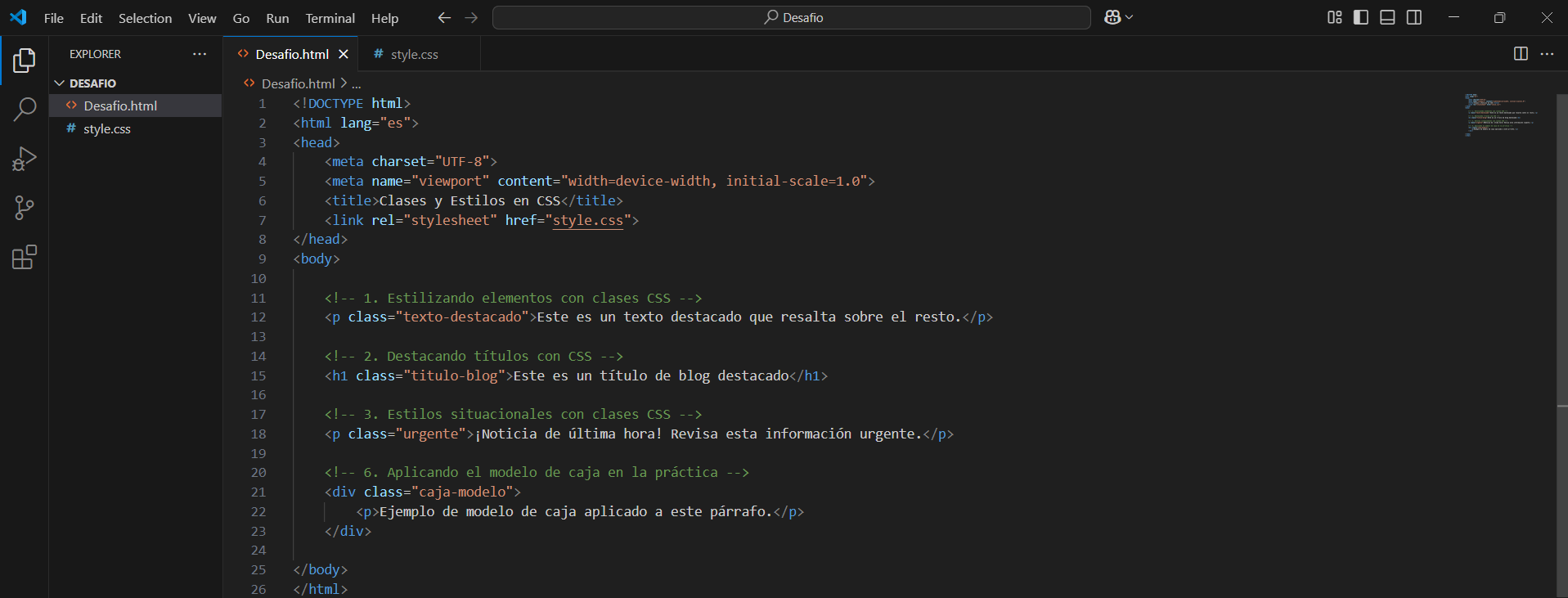
Archivo HTML (index.html)
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clases y Estilos en CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- 1. Estilizando elementos con clases CSS -->
<p class="texto-destacado">Este es un texto destacado que resalta sobre el resto.</p>
<!-- 2. Destacando títulos con CSS -->
<h1 class="titulo-blog">Este es un título de blog destacado</h1>
<!-- 3. Estilos situacionales con clases CSS -->
<p class="urgente">¡Noticia de última hora! Revisa esta información urgente.</p>
<!-- 6. Aplicando el modelo de caja en la práctica -->
<div class="caja-modelo">
<p>Ejemplo de modelo de caja aplicado a este párrafo.</p>
</div>
</body>
</html>
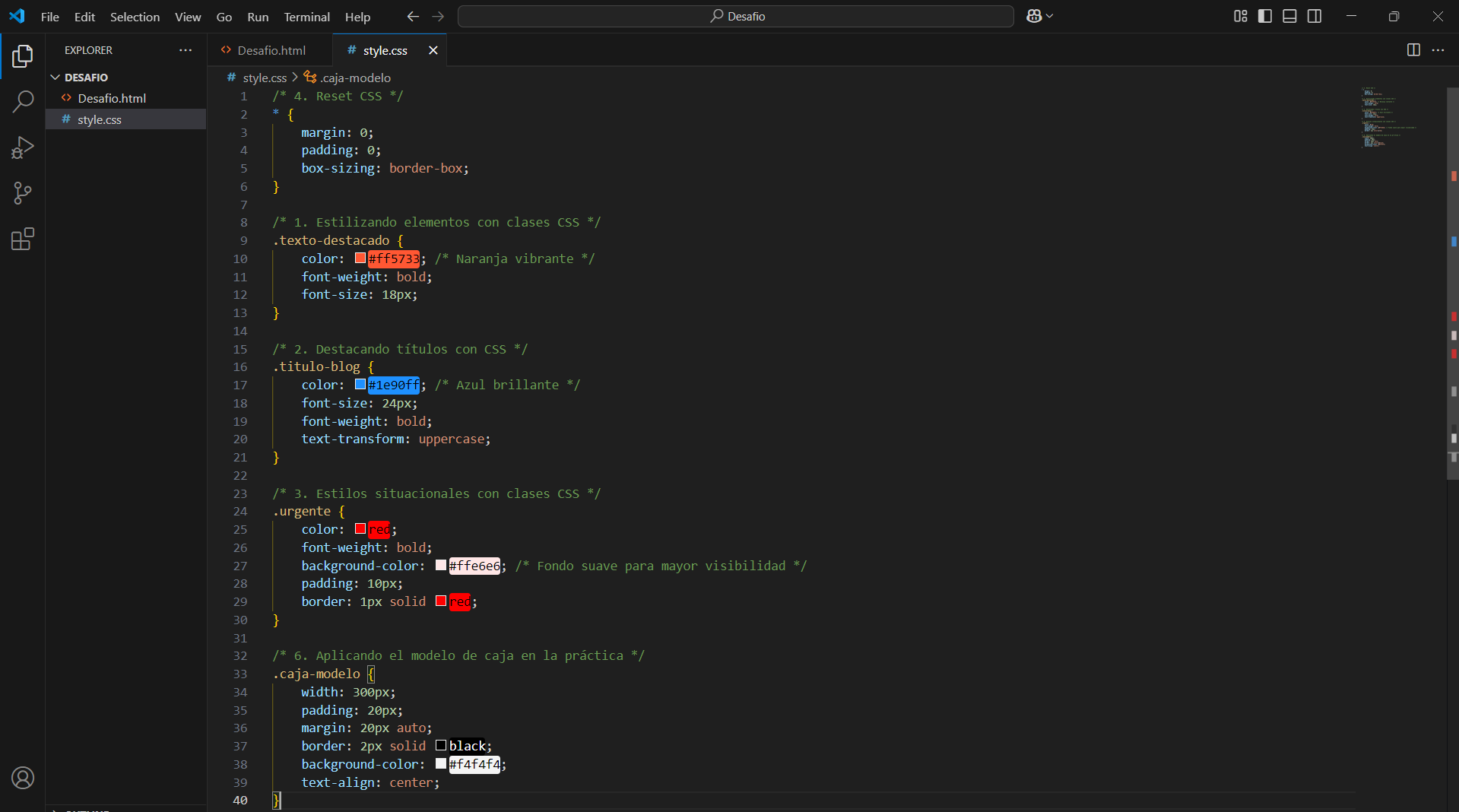
Archivo CSS (styles.css)
/* 4. Reset CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 1. Estilizando elementos con clases CSS */
.texto-destacado {
color: #ff5733; /* Naranja vibrante */
font-weight: bold;
font-size: 18px;
}
/* 2. Destacando títulos con CSS */
.titulo-blog {
color: #1e90ff; /* Azul brillante */
font-size: 24px;
font-weight: bold;
text-transform: uppercase;
}
/* 3. Estilos situacionales con clases CSS */
.urgente {
color: red;
font-weight: bold;
background-color: #ffe6e6; /* Fondo suave para mayor visibilidad */
padding: 10px;
border: 1px solid red;
}
/* 6. Aplicando el modelo de caja en la práctica */
.caja-modelo {
width: 300px;
padding: 20px;
margin: 20px auto;
border: 2px solid black;
background-color: #f4f4f4;
text-align: center;
}
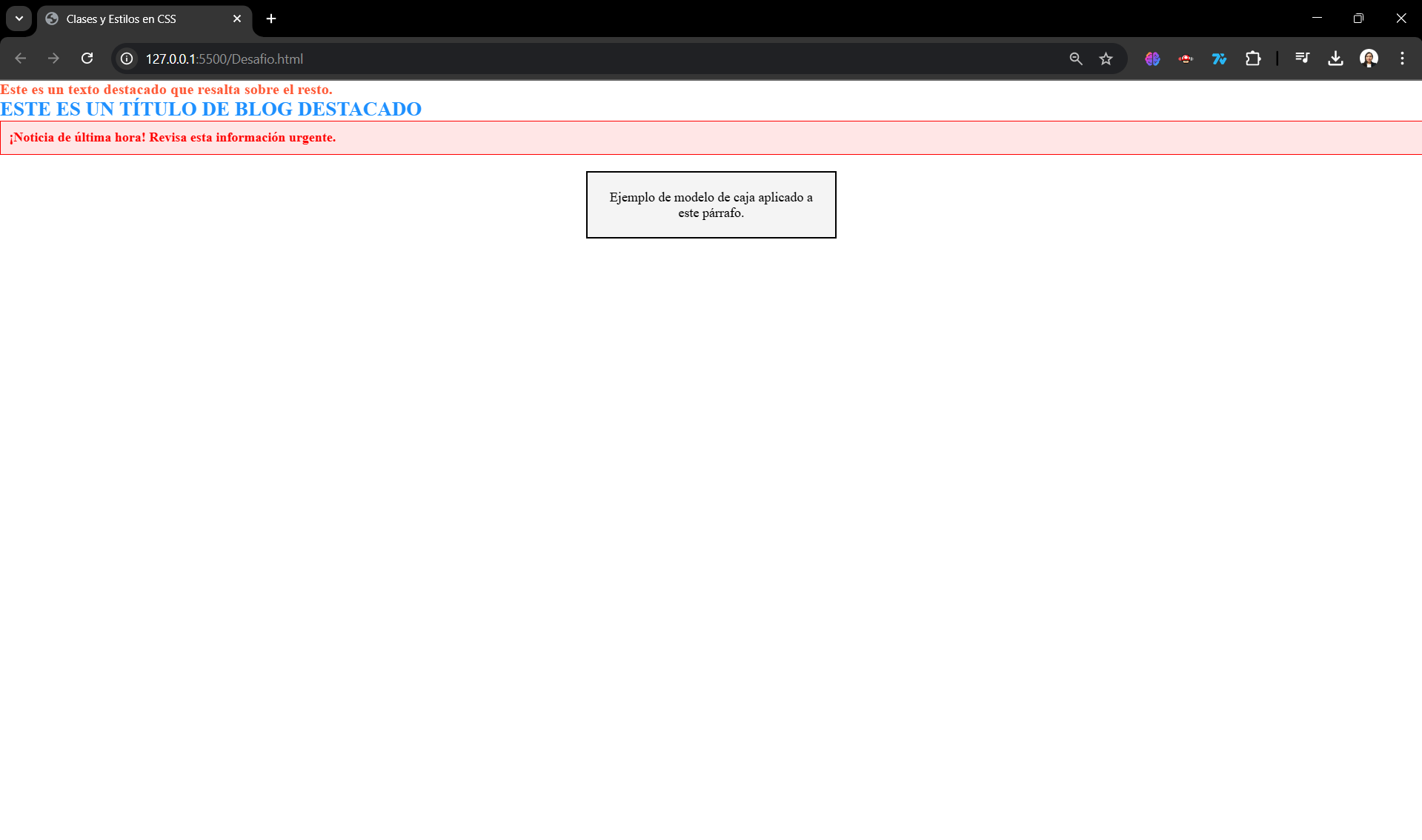
Comparto las capturas de pantalla del proceso.


 Gracias por su atención, quedo atenta a sus comentarios.
Gracias por su atención, quedo atenta a sus comentarios.
Atentamente,
Laura Isabella Moreno Herrera




