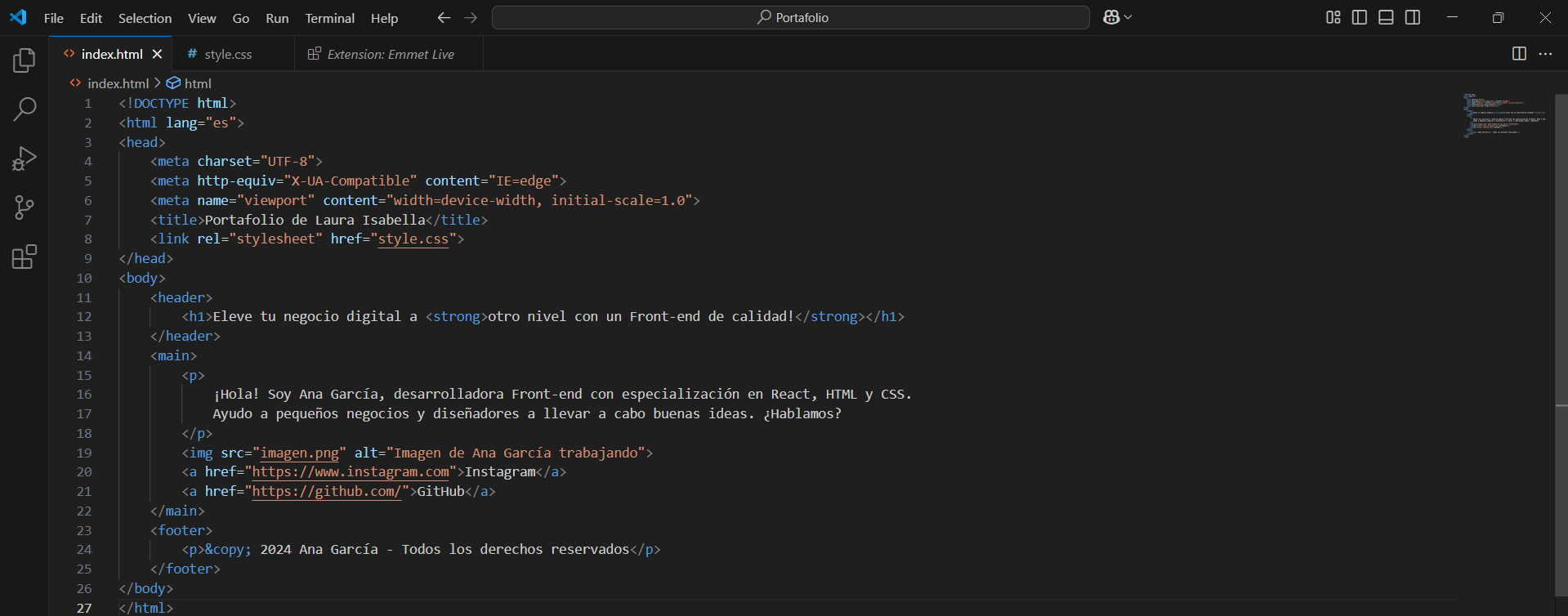
En esta actividad, aprendí a vincular un archivo CSS con HTML para aplicar estilos personalizados a una página web. Para ello, agregué la etiqueta <link rel="stylesheet" href="style.css"> dentro del <head> del documento HTML, lo que permite que los estilos definidos en CSS se reflejen en la estructura HTML.
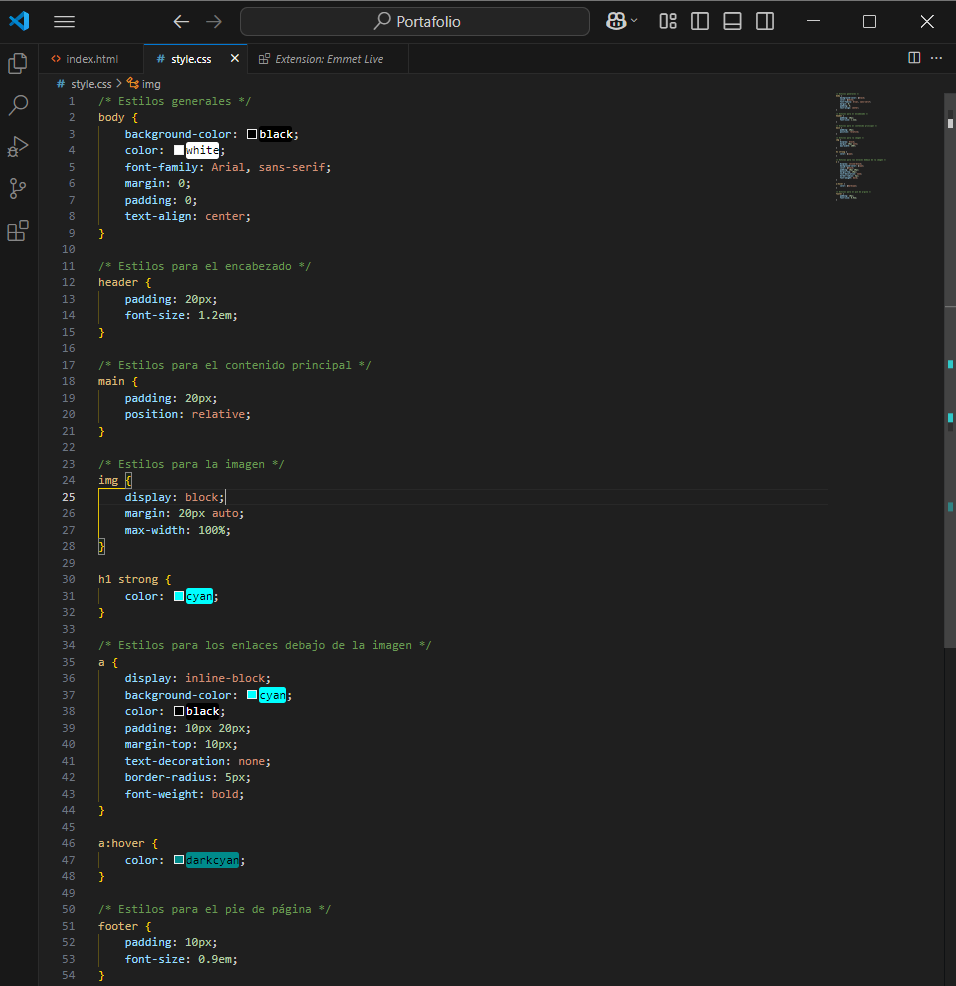
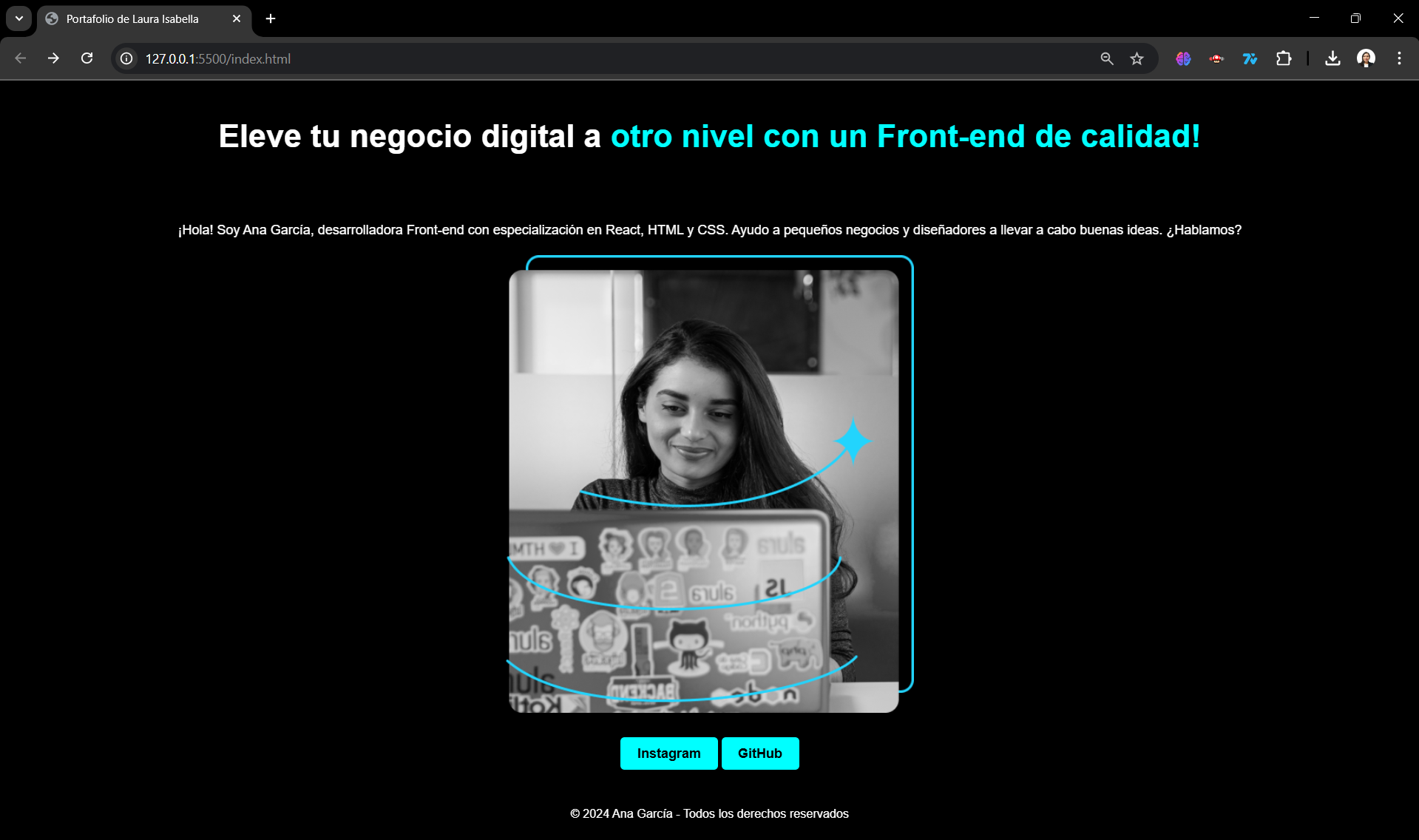
Uno de los principales cambios que realicé fue la estilización de la página con colores y formatos. Definí un fondo negro para toda la página utilizando background-color: black; y cambié el color del texto a blanco con color: white;, asegurando un buen contraste y legibilidad. También centré el contenido con text-align: center; para una mejor presentación visual.
Además, personalicé los enlaces para que se ubicaran justo debajo de la imagen. Para lograrlo, utilicé display: block; y margin: auto; para alinearlos correctamente. También cambié su color predeterminado a cyan y agregué un efecto de cambio de color a darkcyan cuando el usuario pasa el cursor sobre ellos (hover), mejorando la experiencia de navegación.
Por otro lado, resalte visualmente la frase clave "con un Front-end de calidad!" aplicándole el color cyan, haciendo que resalte dentro del texto principal.
Con estos cambios, la página ahora tiene un diseño más atractivo y estructurado, aplicando correctamente los principios de vinculación de CSS con HTML, estilización de la página y personalización de los enlaces.
Adjunto capturas de pantalla del código y del resultado final.


 Muchas gracias por su atención.
Muchas gracias por su atención.
Atentamente.
Laura Isabella Moreno Herrera




