Hola a todos, quiero compartir el desarrollo de mi desafío en el curso HTML y CSS: Ambientes de desarrollo, estructura de archivos y tags.
Mi proyecto está basado en el mundo de los videojuegos, y en este desafío logré:
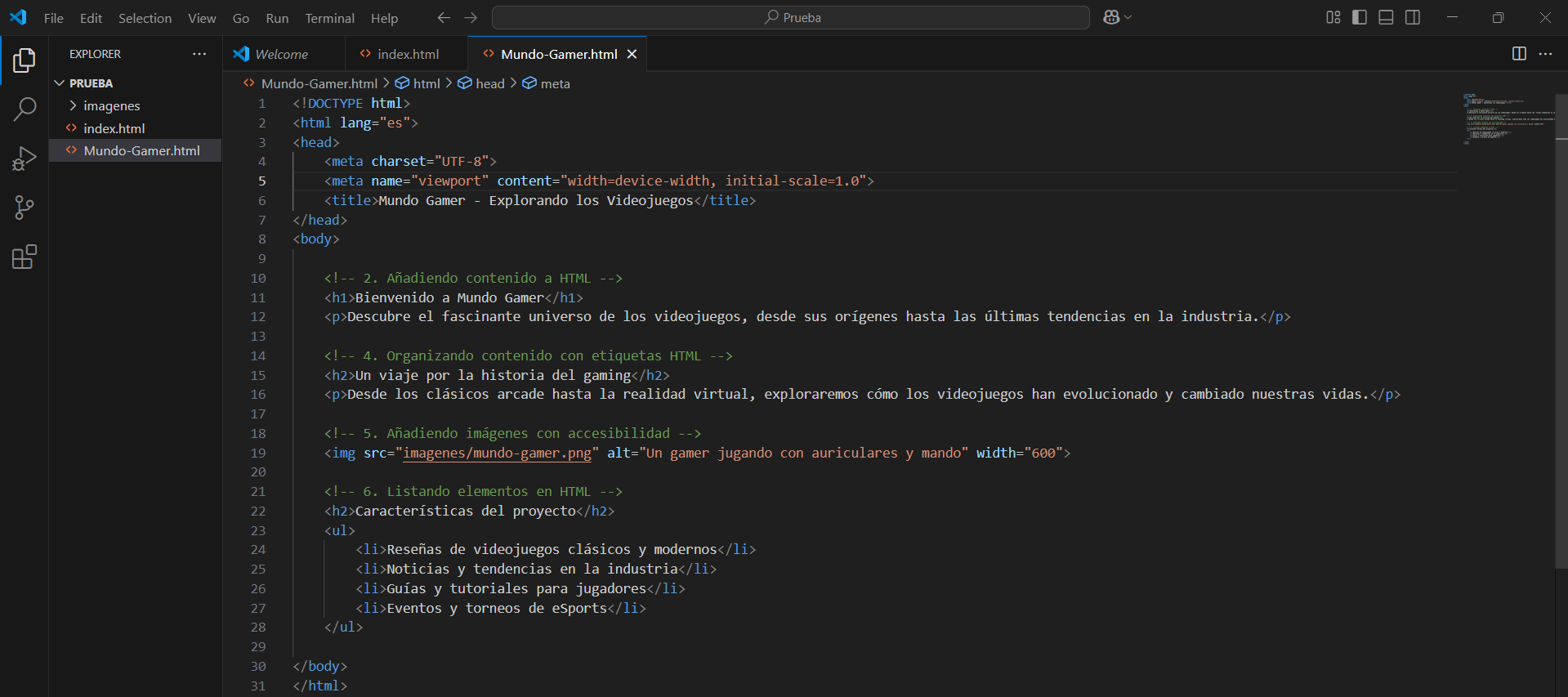
- Construir la estructura básica de HTML con las etiquetas esenciales.
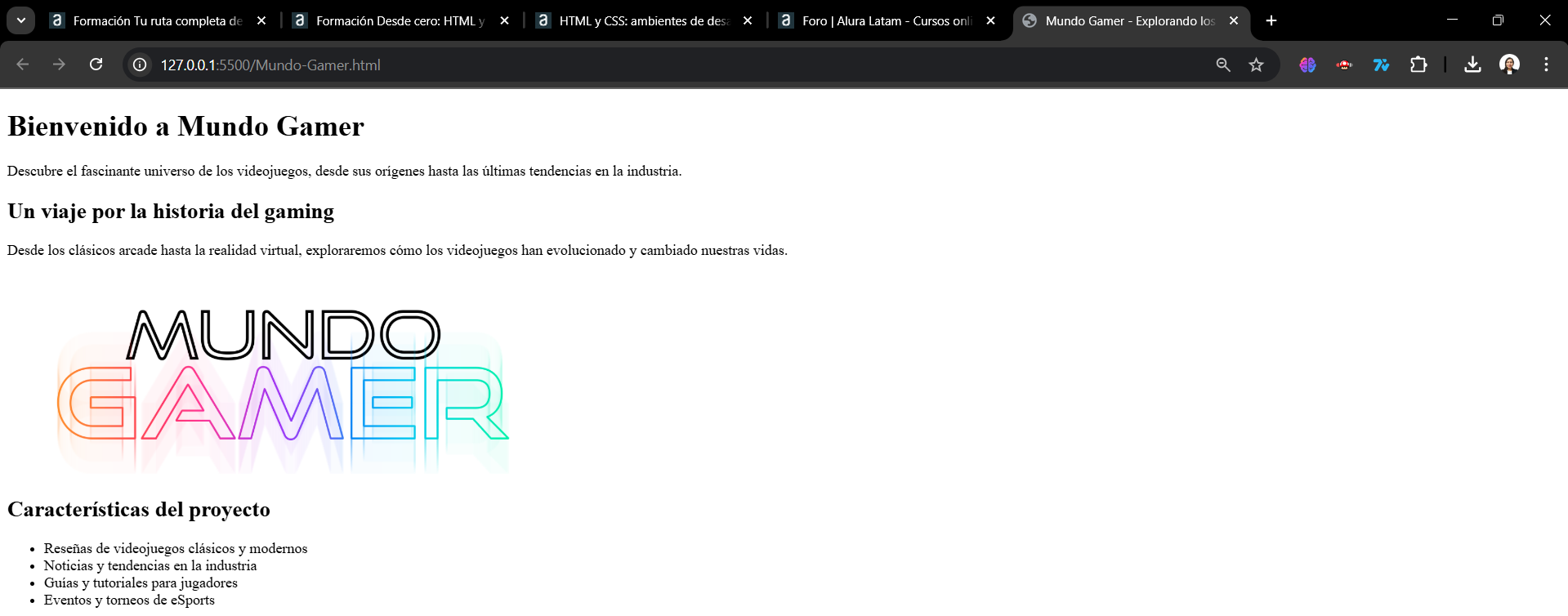
- Agregar un título y un párrafo con contenido sobre videojuegos.
- Optimizar la sección
<head>con metaetiquetas y un título más descriptivo. - Organizar el contenido con etiquetas
<h1>,<h2>y<p>. - Incluir una imagen con su respectivo atributo
altpara accesibilidad. - Crear una lista con características del sitio.
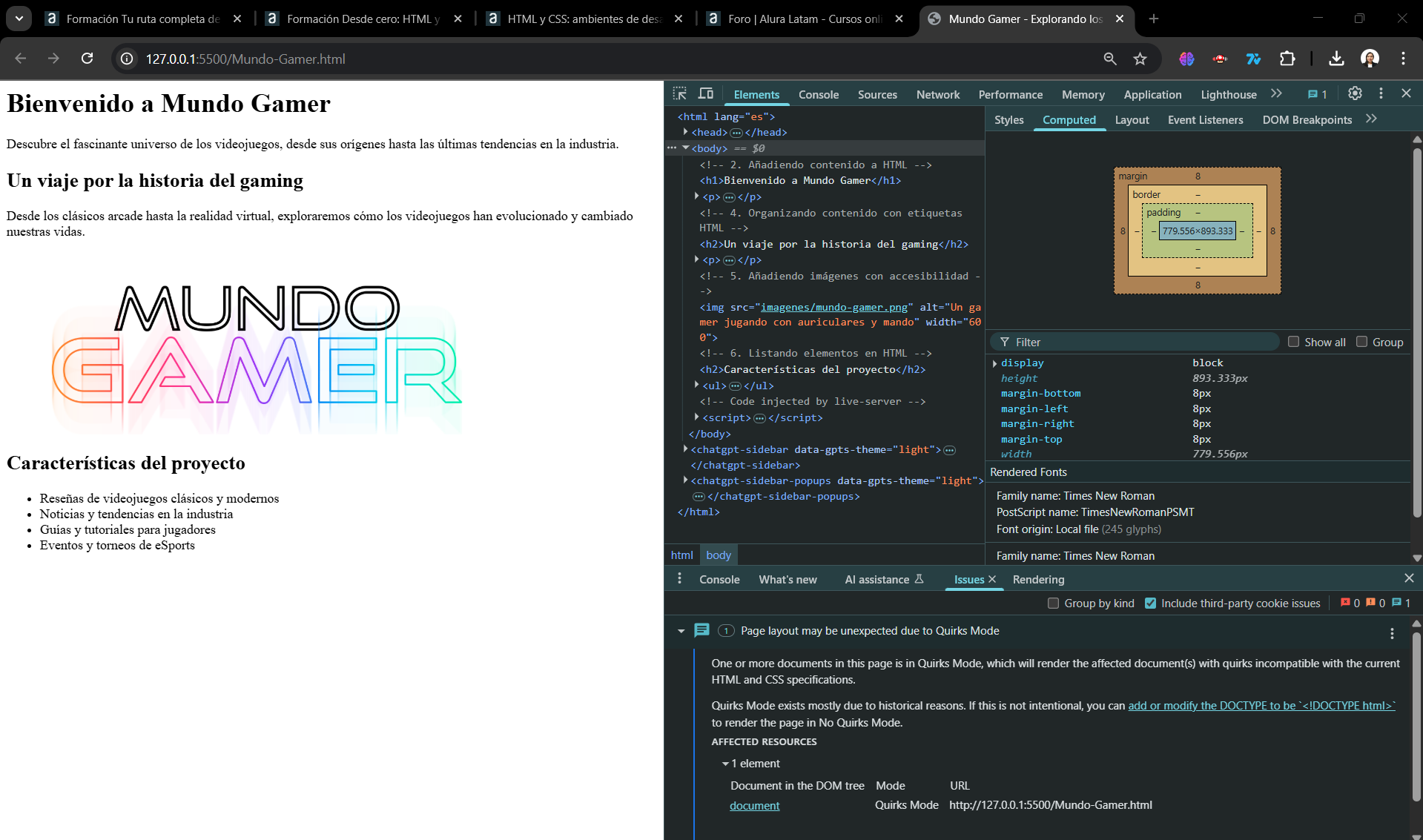
- Explorar el impacto de la declaración
<!DOCTYPE html>en el modo de renderización del navegador. - Usar Live Server en VSCode para automatizar la actualización de la página.
Adjunto algunas capturas de pantalla del proceso:



Este desafío me permitió afianzar mis conocimientos en HTML y estructurar mejor mi proyecto personal sobre videojuegos. Me gustaría conocer sus opiniones y sugerencias para mejorar mi código.




