





Hola Erika, espero que estés bien
Para resolver tu duda, aquí tienes una guía paso a paso basada en la actividad que estás realizando:
Agregar el subtítulo:
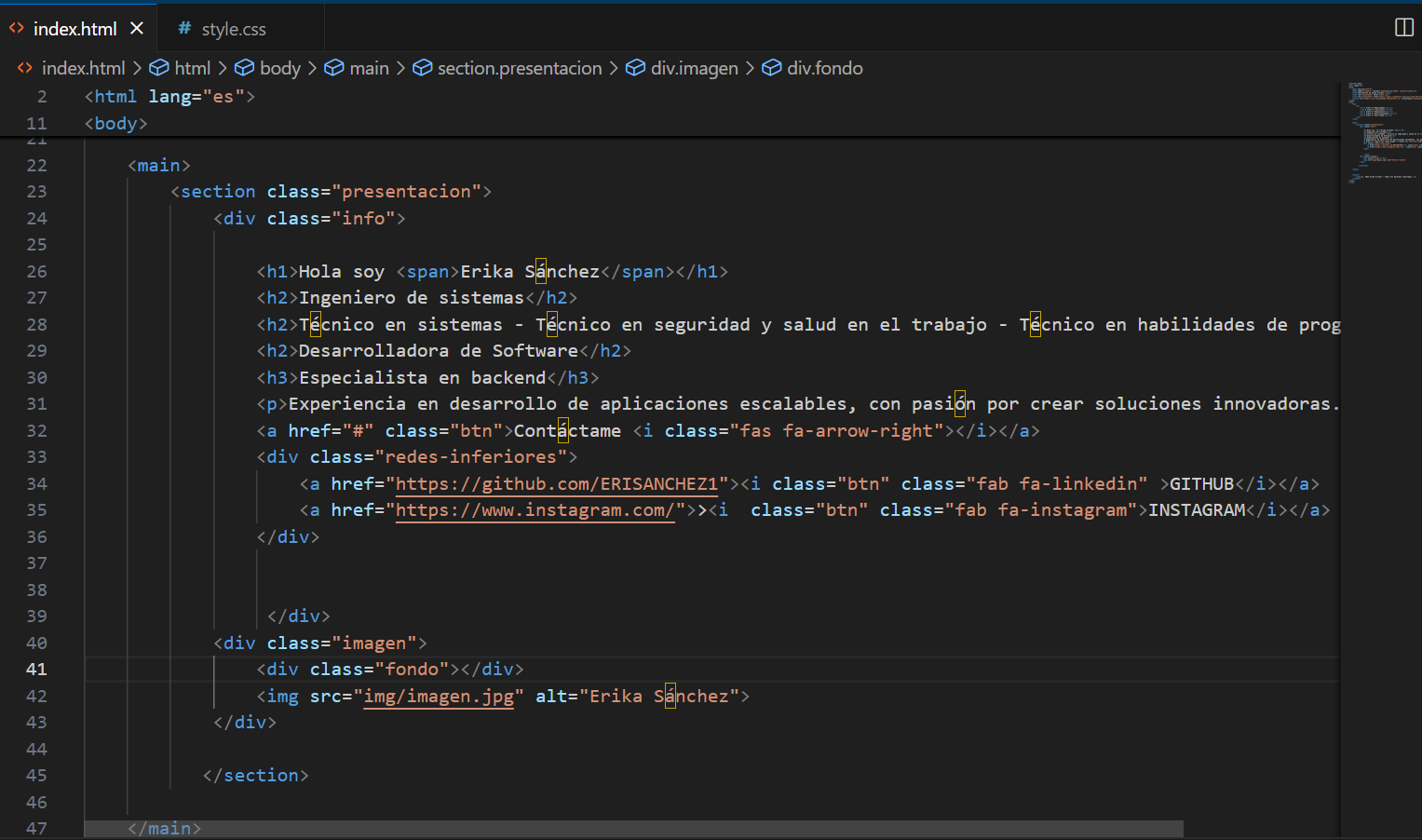
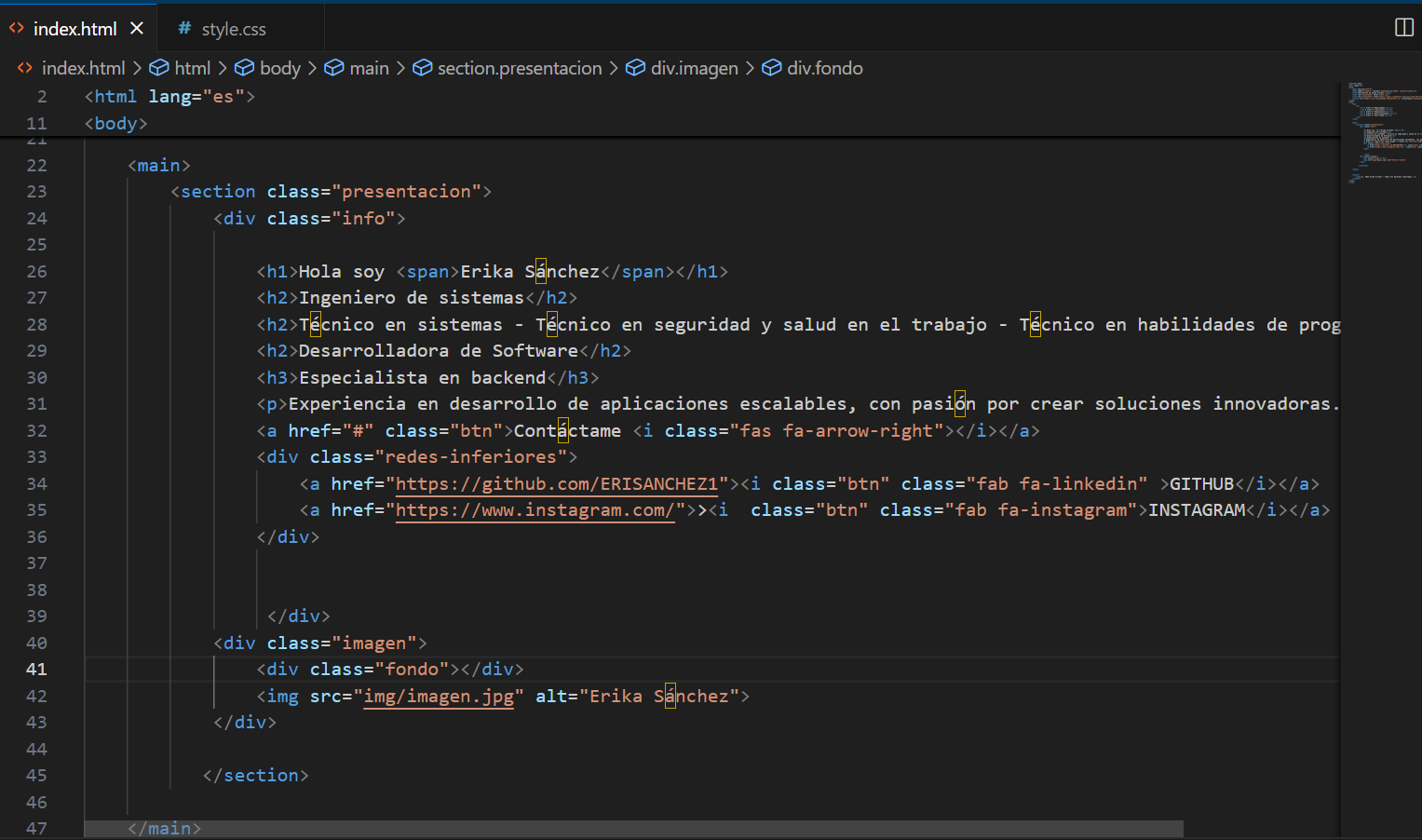
index.html.<div> que contiene los enlaces a Instagram y Github.<h2> justo encima de los enlaces con el texto "Accede a mis redes:".<div class="redes-inferiores">
<h2>Accede a mis redes:</h2>
<a href="https://github.com/ERISANCHEZI" class="btn fab fa-linkedin">GITHUB</a>
<a href="https://www.instagram.com/" class="btn fab fa-instagram">INSTAGRAM</a>
</div>
Cambiar la disposición con Flexbox:
style.css..redes-inferiores y cambia la propiedad flex-direction a column para alinear los elementos verticalmente..redes-inferiores {
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
}
Ajustar alineación y espaciado:
align-items: center y gap: 32px estén añadidos en la clase .redes-inferiores para centrar y espaciar los elementos.Crear y estilizar la clase para el subtítulo:
index.html, añade la clase presentacion__enlaces__subtitulo a la etiqueta <h2>.<h2 class="presentacion__enlaces__subtitulo">Accede a mis redes:</h2>
style.css, añade la clase y configura los estilos..presentacion__enlaces__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
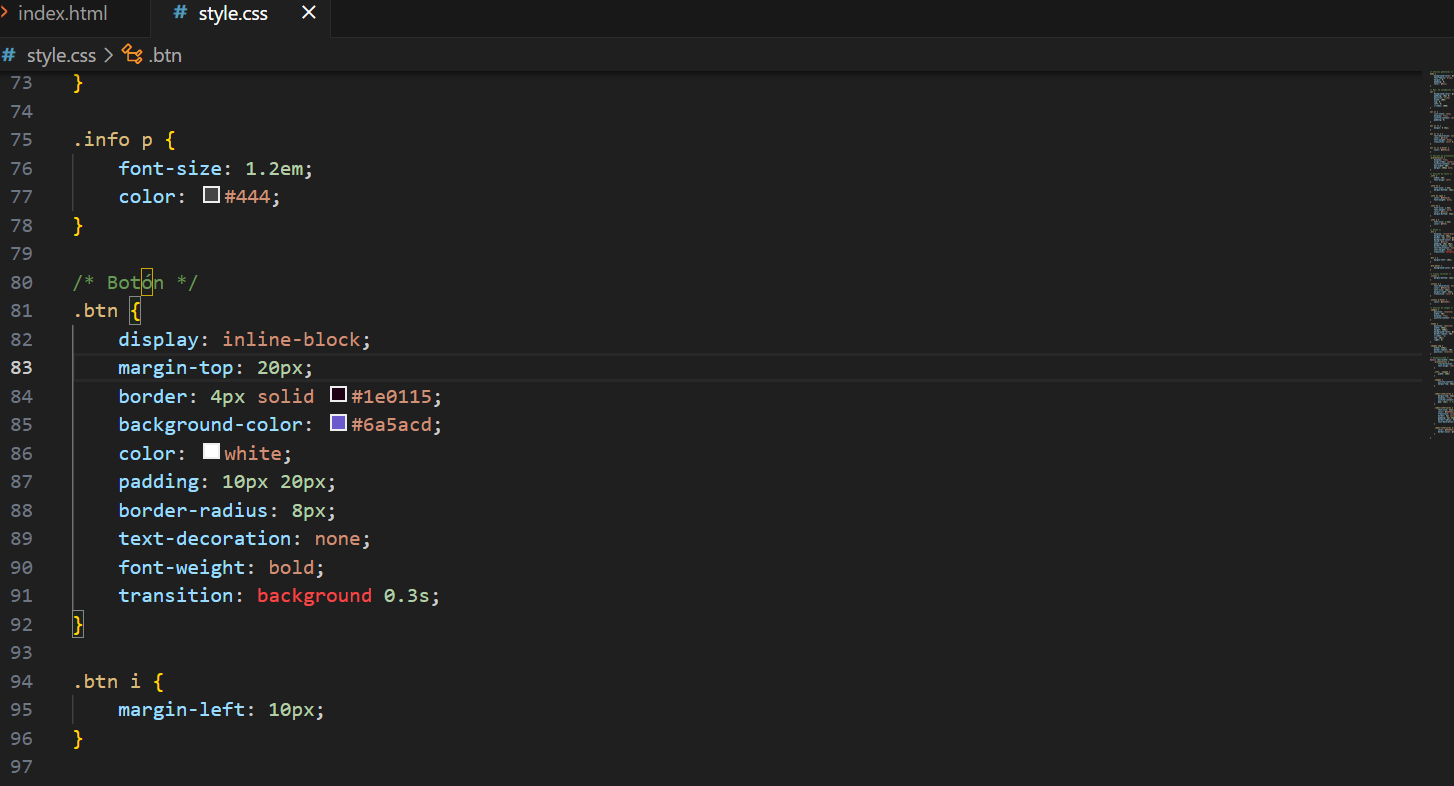
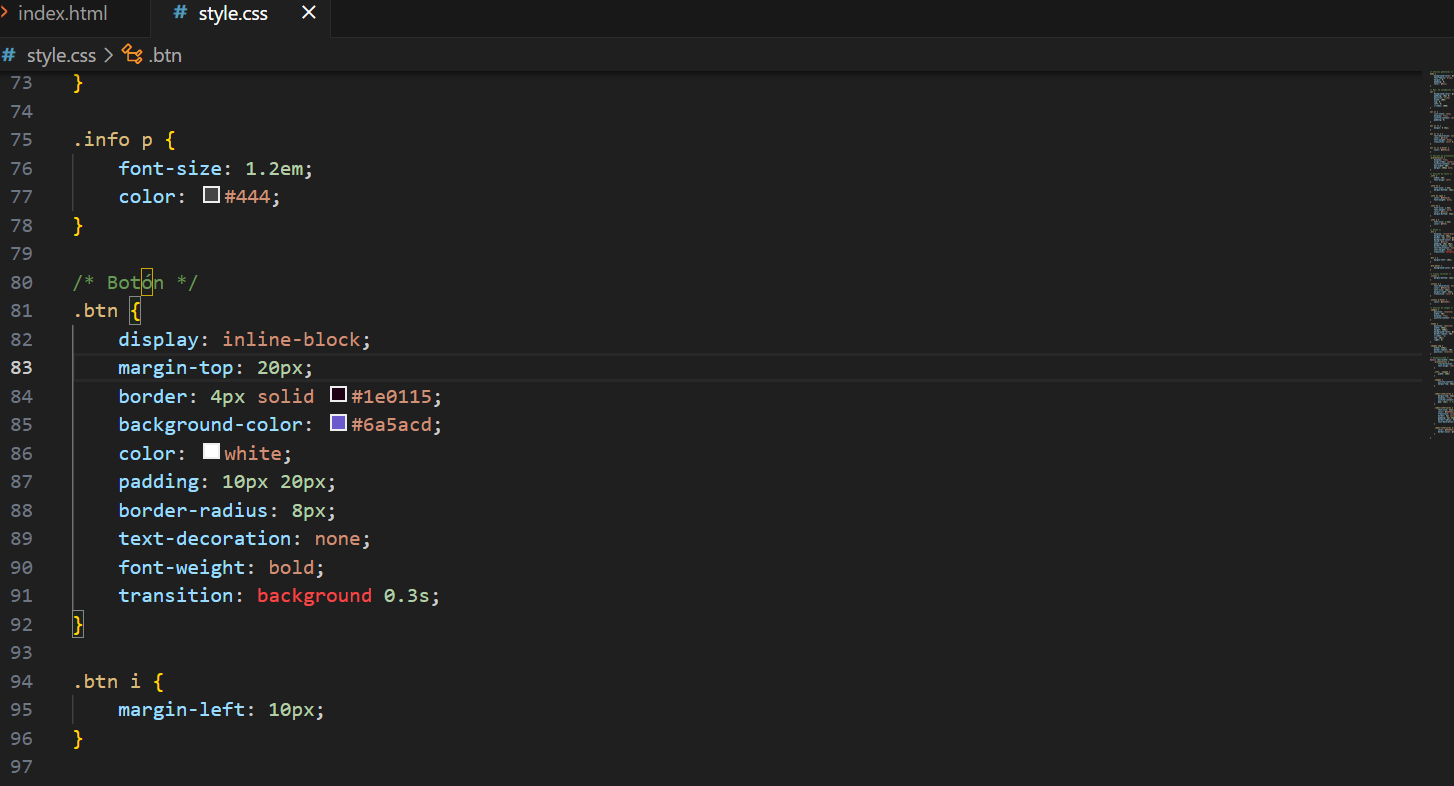
Modificar el estilo de los botones:
.btn en style.css y realiza los cambios necesarios..btn {
display: inline-block;
margin-top: 20px;
border: 2px solid #22D4FD;
background-color: transparent;
color: #F6F6F6;
padding: 10px 20px;
border-radius: 8px;
text-decoration: none;
font-weight: bold;
transition: background 0.3s;
}
Con estos pasos, deberías poder completar la actividad correctamente. ¡Espero que esto te sea de ayuda y buenos estudios!