











CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
padding: 0;
margin: 0;
}
body {
/*height: 100vh; */
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.header{
padding: 2% 0% 0% 15%;
}
.header__menu {
display: flex;
justify-content: center;
align-items: center;
gap: 80px;
}
.header__menu__link {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
color: #22D4FD;
margin: 0 10px;
padding: 5px 10px;
text-decoration: none;
padding: 10px 15px;
font-weight: 600;
}
strong {
color: #ff00ea;
}
.presentacion{
padding: 8% 25%;
display: flex;
align-items: center;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 5px;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.texto-destaque{
color: #c3f803;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.presentacion__contenido__titulo{
color: #ff00ea;
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
p{
margin: 10px;
padding: 5xp;
}
.presentacion__enlaces__subtitulo{
font-family: 'Krona One', sans-serif;
font-size: 24px;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: "Montserrat", sans-serif;
border: 2px solid #ff00ea;
display: flex;
justify-content: center;
gap: 10px;
}
.presentacion__enlaces__link:hover{
background-color: #f066e4;
}
.footer{
background-color: #22D4FD;
padding: 24px;
color: #000000;
text-align: center;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 400;
}
.encabezado__menu__link:hover {
color: #007bff;
}
Hola, Yerme, espero que estés bien
Parece que estás trabajando en un proyecto de portafolio y necesitas replicar lo que se hizo en clase. Vamos a revisar algunos puntos clave para asegurarnos de que todo esté correcto:
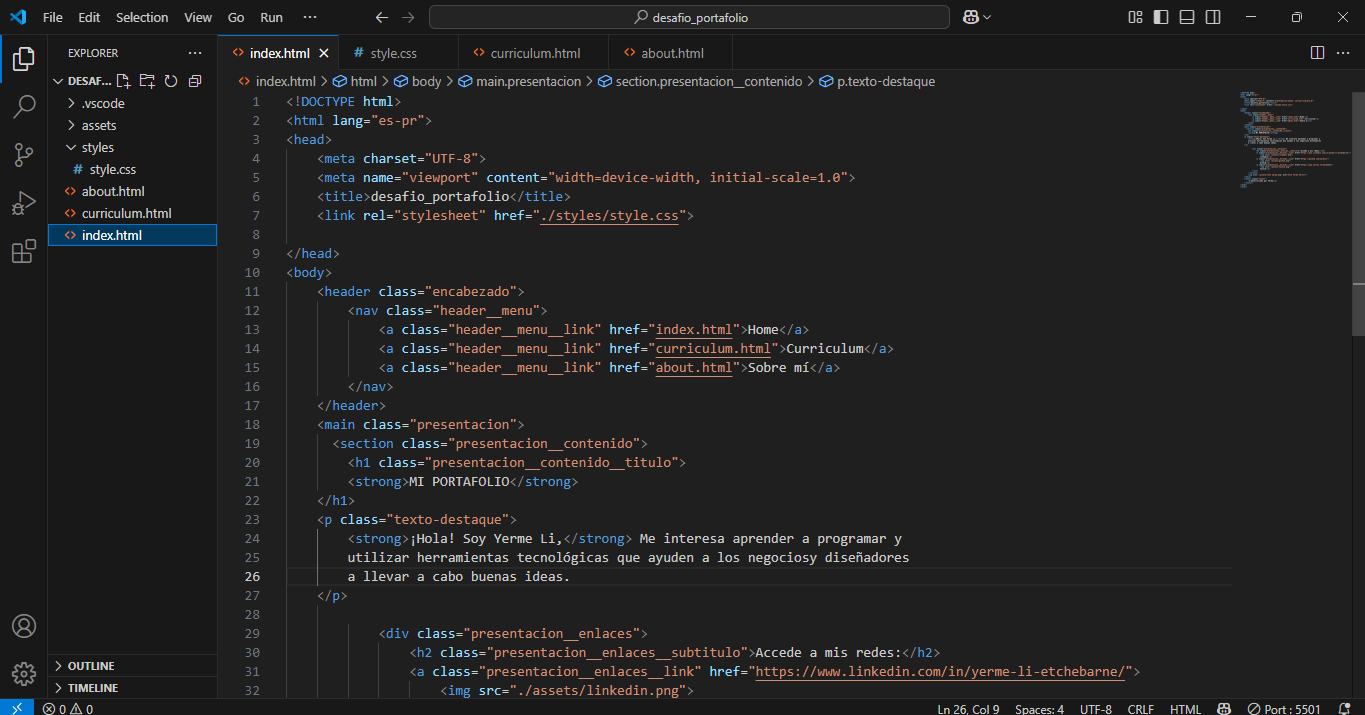
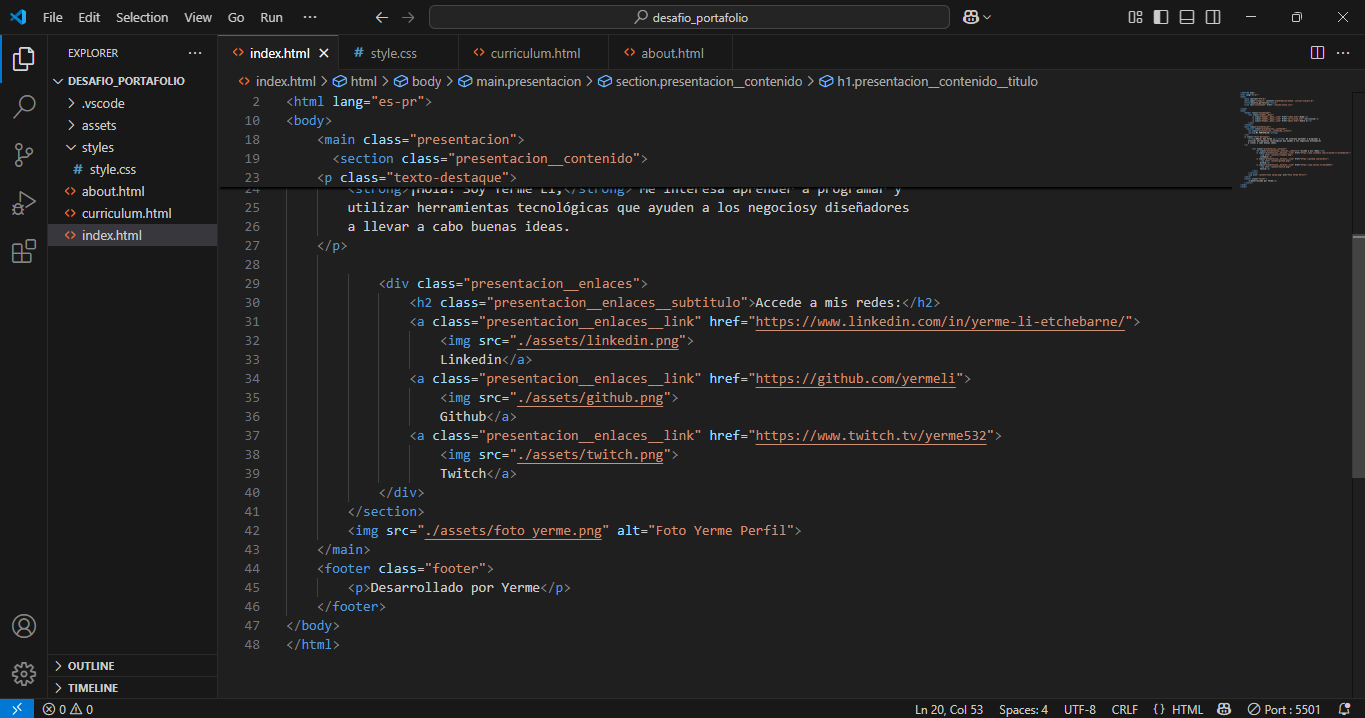
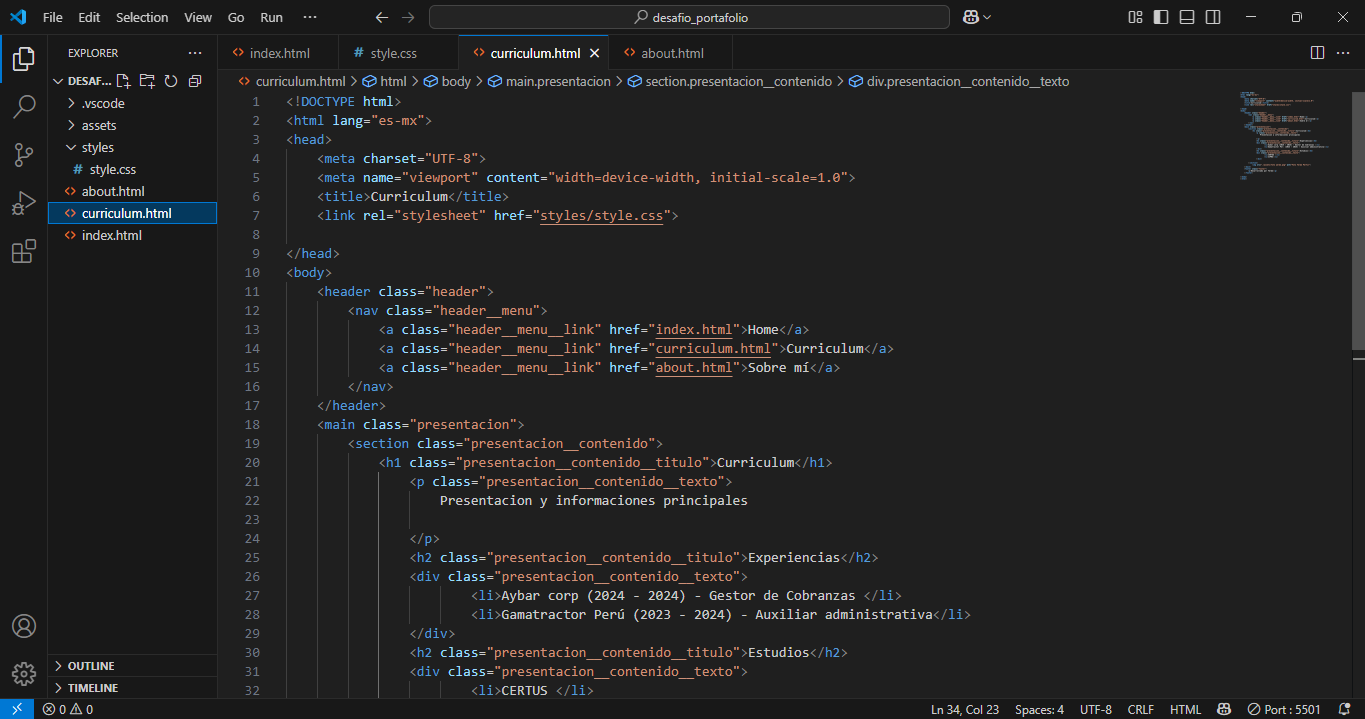
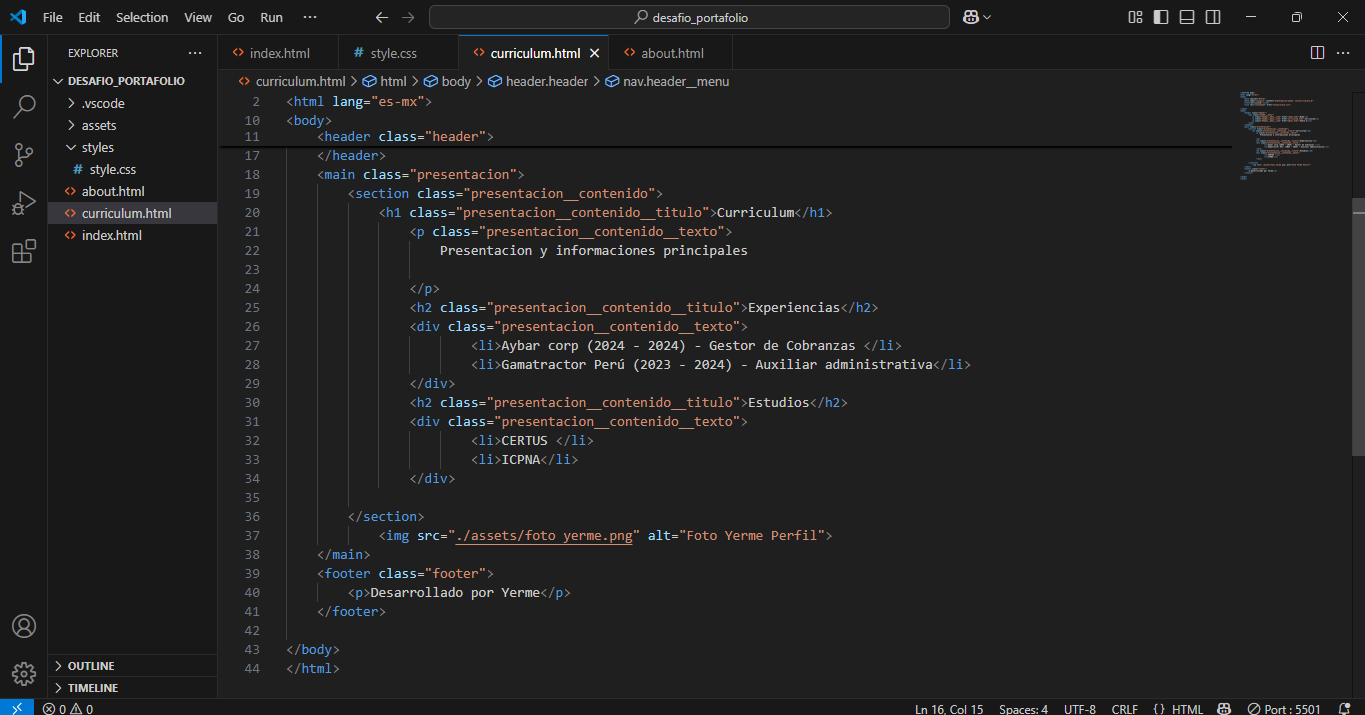
Ruta del CSS: Asegúrate de que la ruta del archivo CSS en tus documentos HTML sea correcta. Si moviste el archivo style.css a la carpeta styles, la ruta debería ser href="./styles/style.css" en todos los archivos HTML.
Enlaces de navegación: Verifica que los enlaces en el menú de navegación apunten correctamente a los archivos index.html, curriculum.html y about.html.
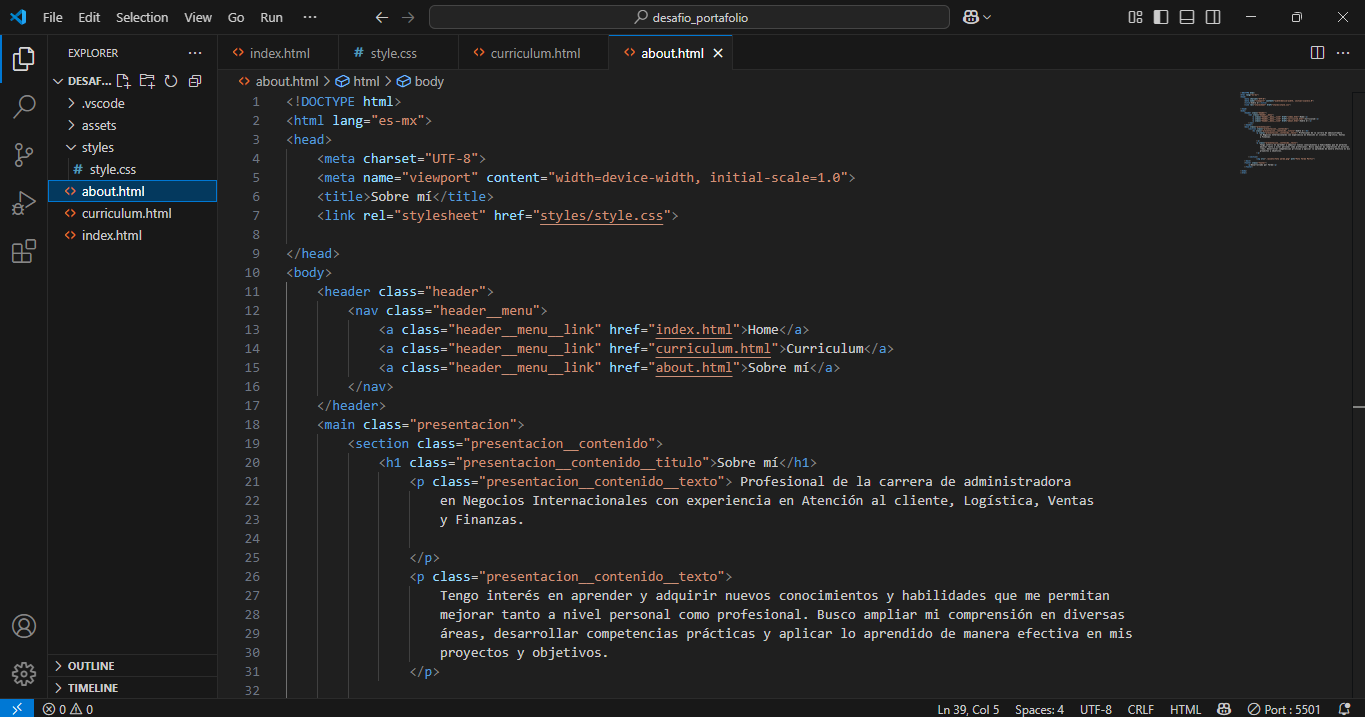
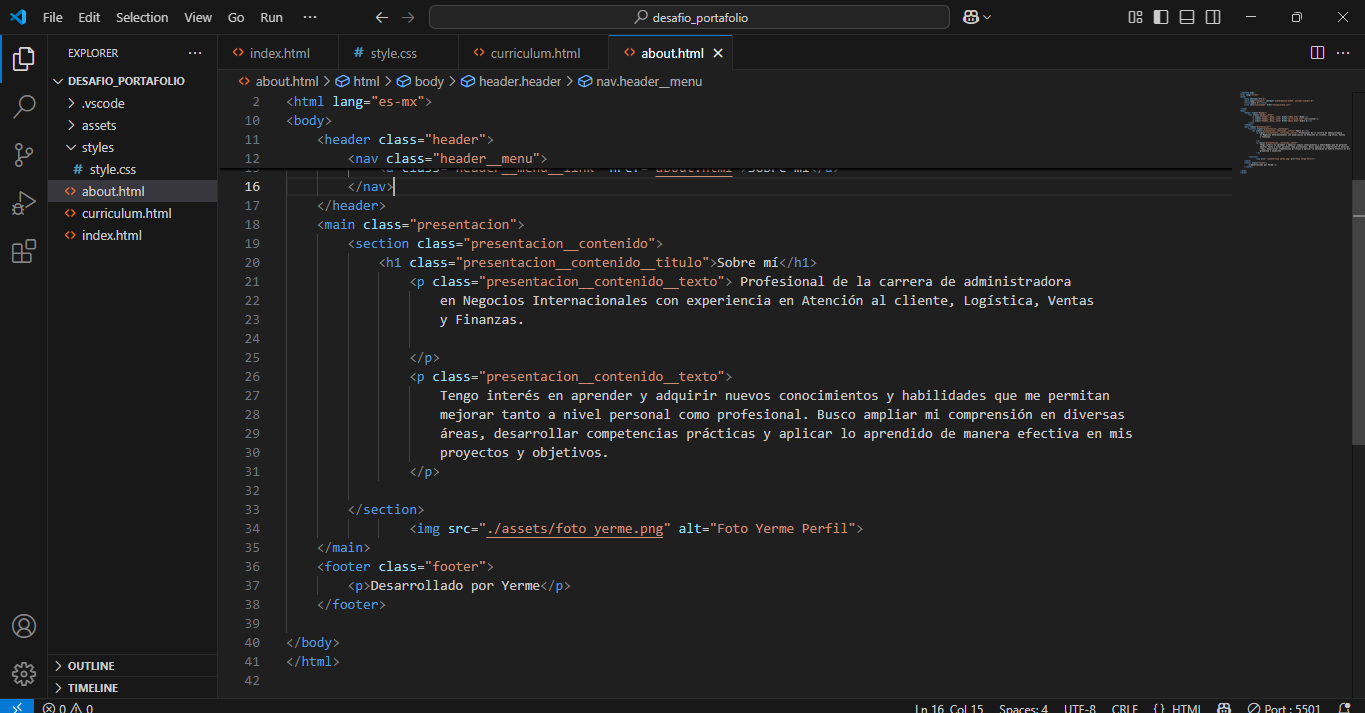
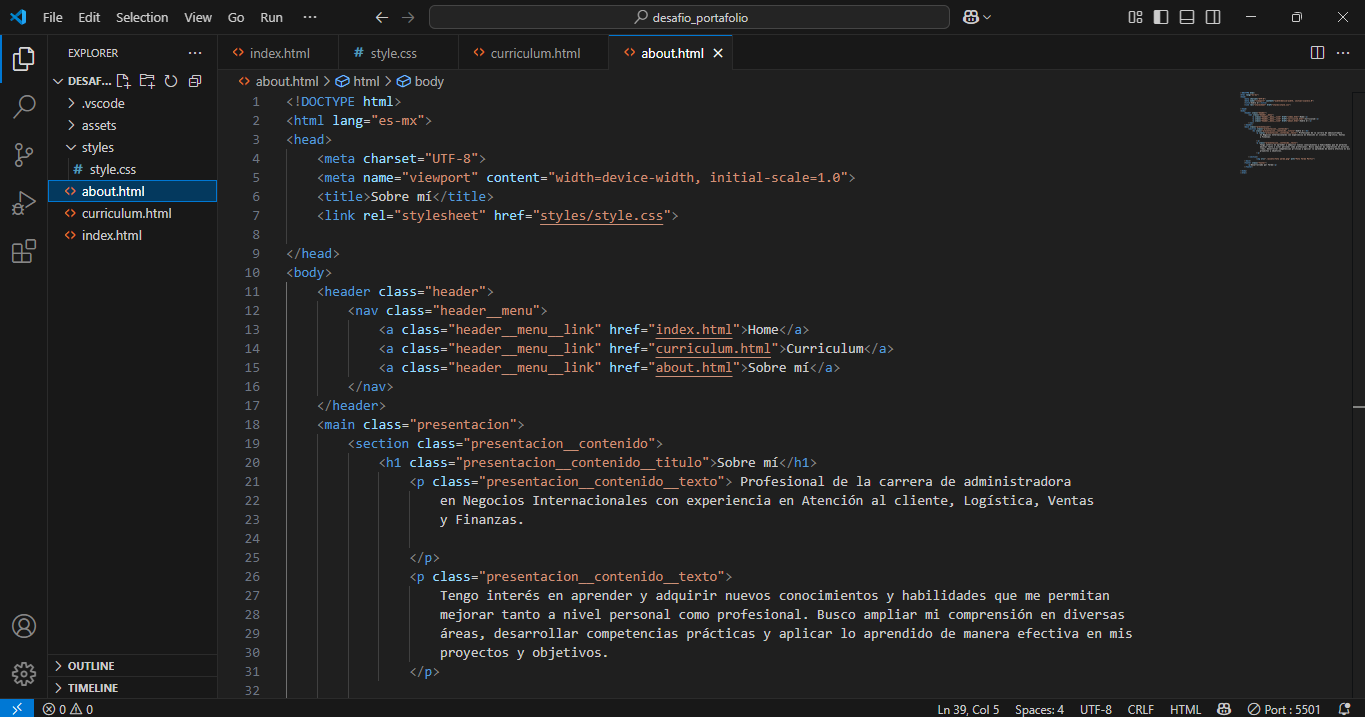
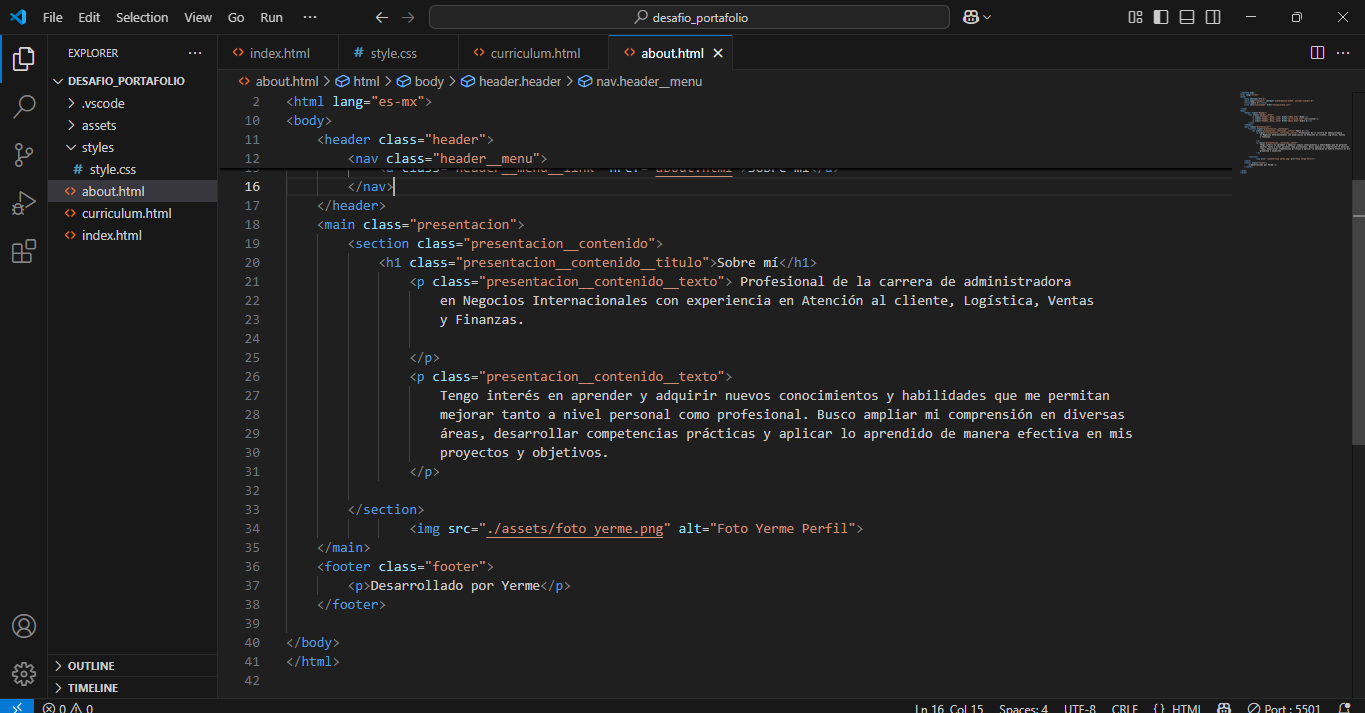
Página "Sobre mí":
about.html tenga el encabezado y pie de página copiados de index.html.<main> entre el <header> y el <footer> en about.html.<h1> con el texto "Sobre mí" en el cuerpo.Estilos de enlaces: Si quieres eliminar el subrayado de los enlaces en el encabezado, puedes agregar lo siguiente en tu archivo CSS:
.header__menu_link {
text-decoration: none;
}
Verificación: Después de realizar los cambios, guarda todos los archivos y recarga la página en el navegador para asegurarte de que los estilos y enlaces funcionan correctamente.
Espero que estos pasos te ayuden a replicar lo que se hizo en clase. ¡Bons estudios!