

¡Hola Yerme, espero que estés bien!
Parece que estás trabajando en personalizar el pie de página de tu sitio web. Vamos a revisar lo que tienes y ver si podemos ajustar algo.
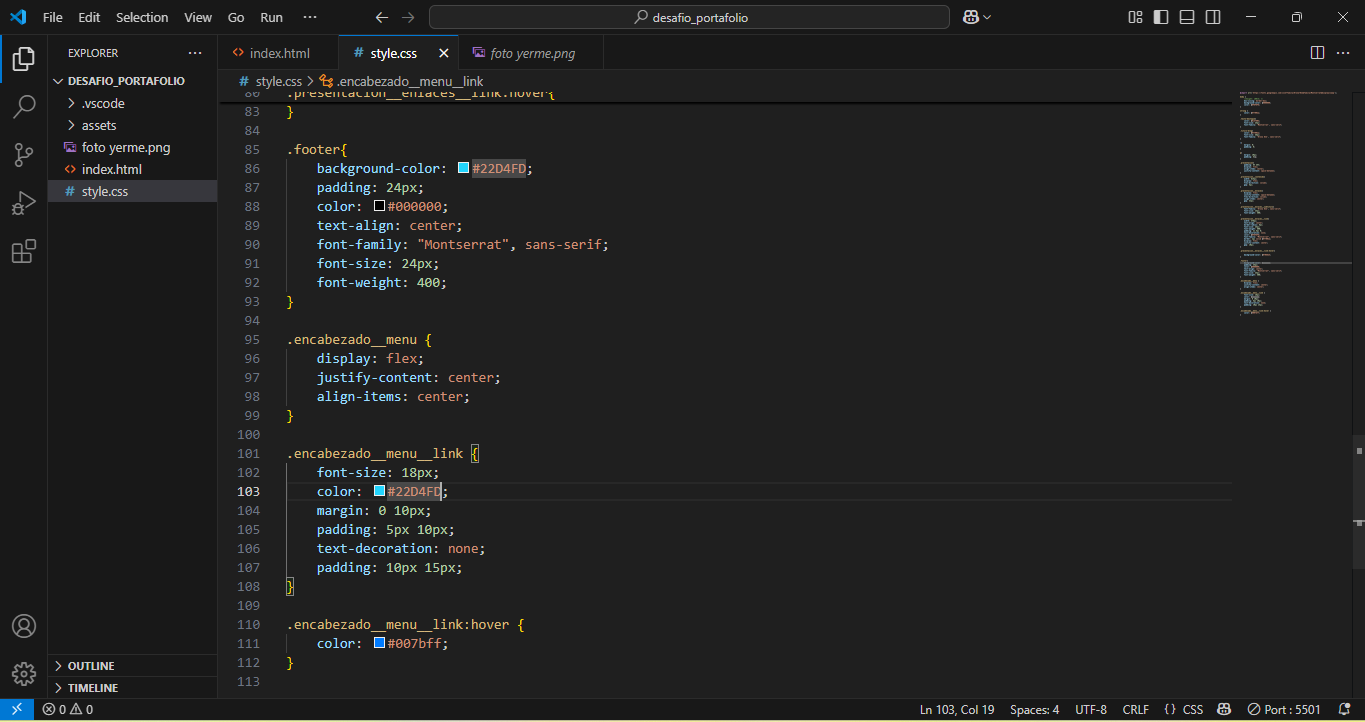
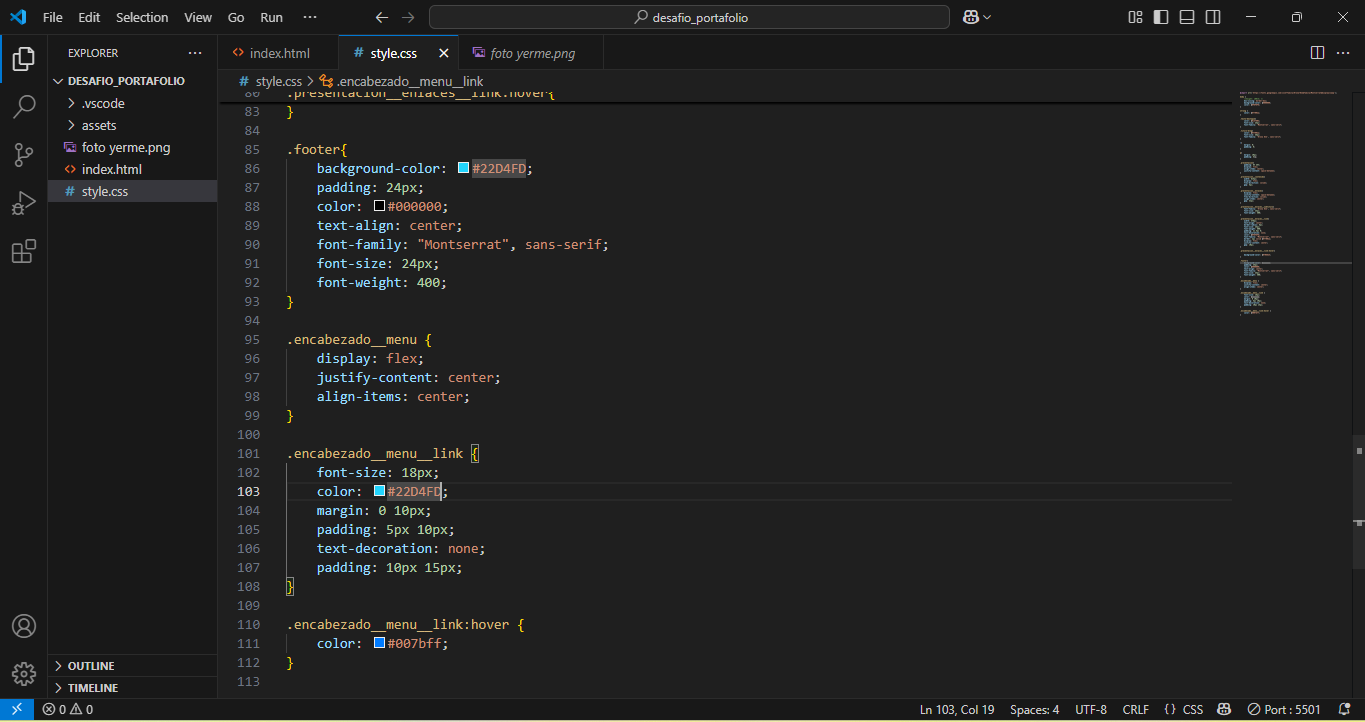
Pie de página (footer):
#22D4FD) y el texto en negro (#000000).padding de 24px también está aplicado correctamente.Enlaces del encabezado (.encabezado_menu_link):
padding en la clase .encabezado_menu_link. Deberías eliminar una de ellas para evitar conflictos. Por ejemplo, puedes dejar solo padding: 10px 15px;.Si necesitas ajustar algo más, como el espaciado interno de los enlaces, revisa el padding y ajusta los valores para obtener el aspecto deseado.
Espero que esto te ayude a avanzar con tu proyecto. ¡Bons estudios!