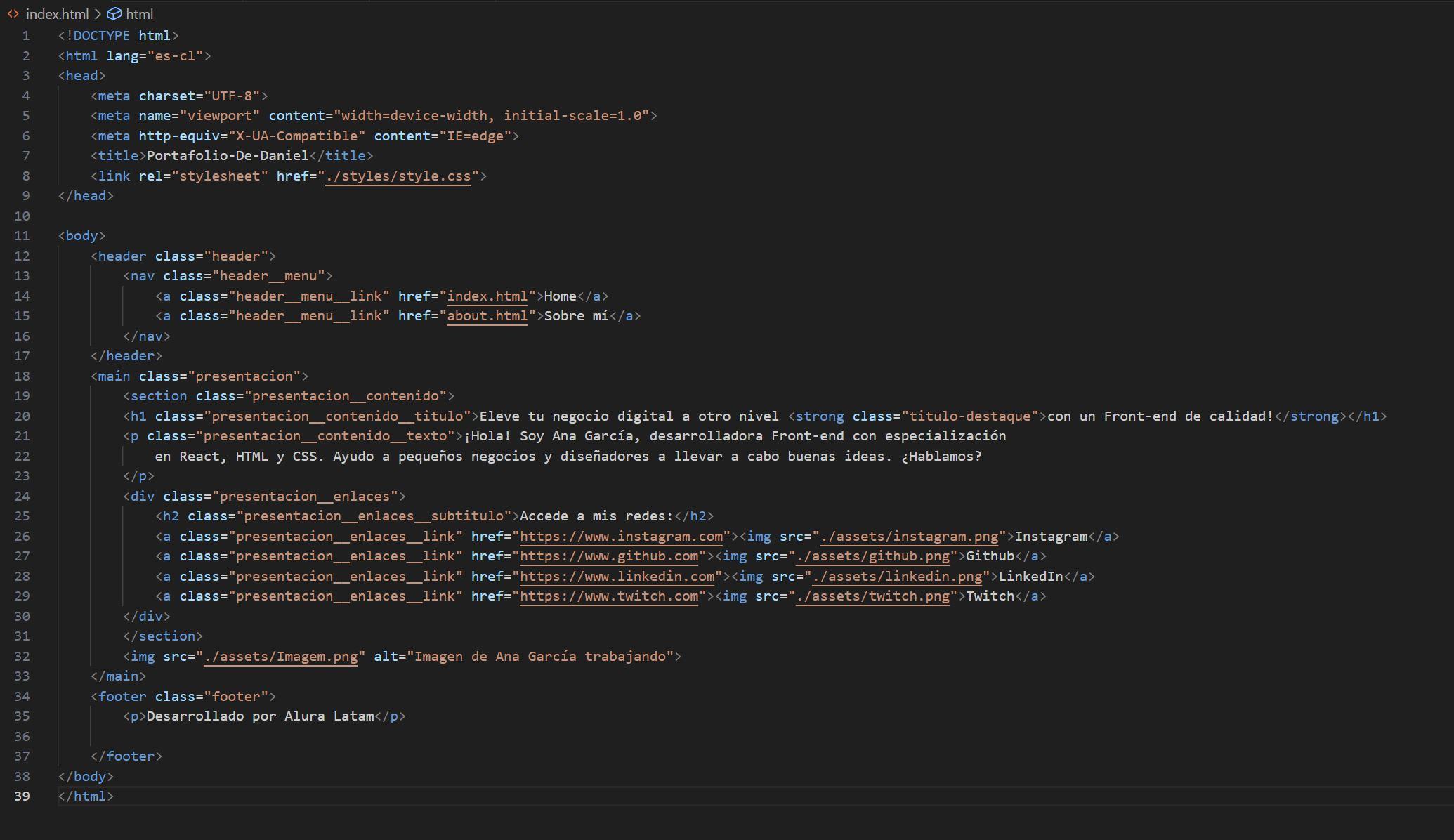
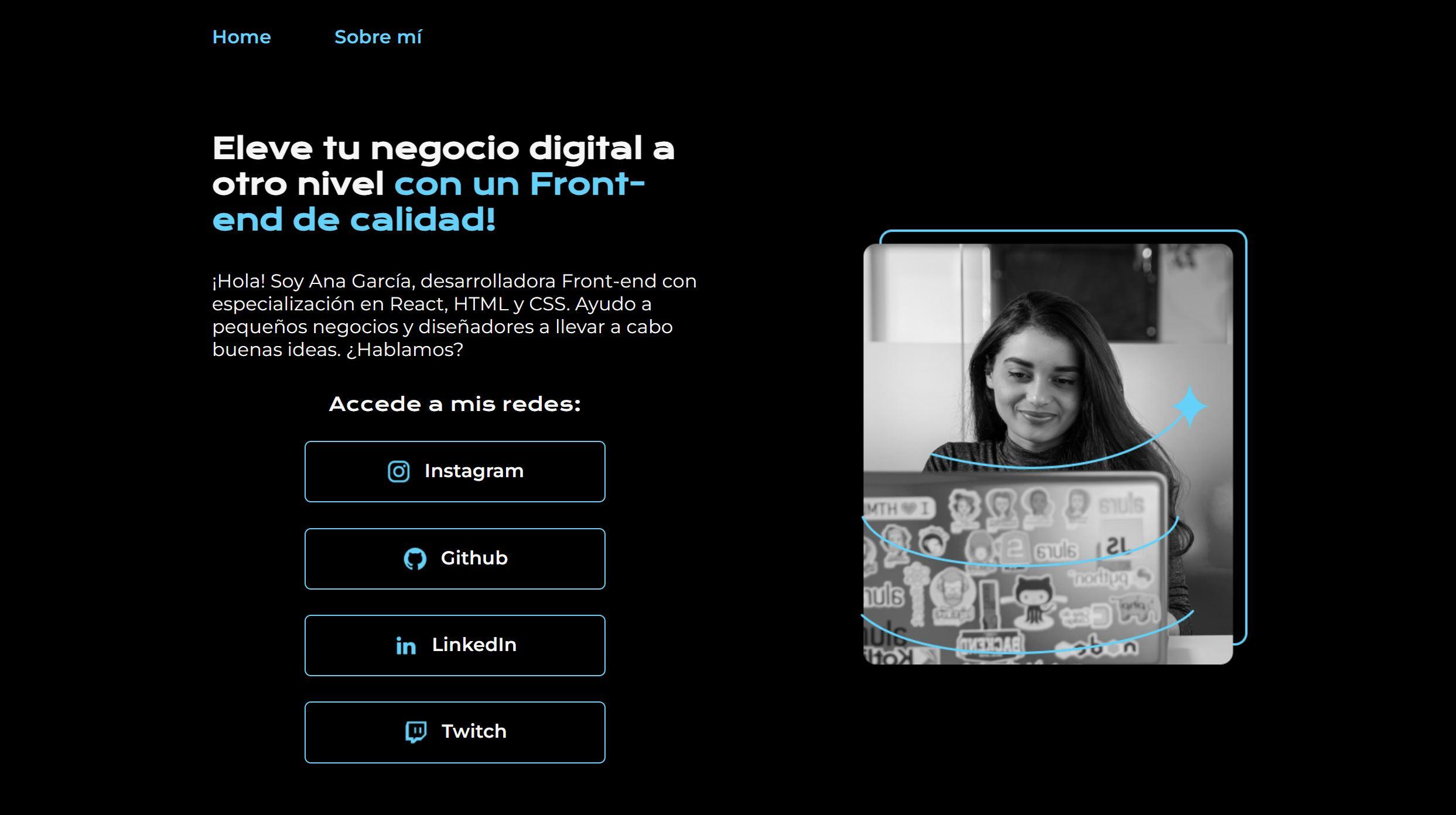
index.html

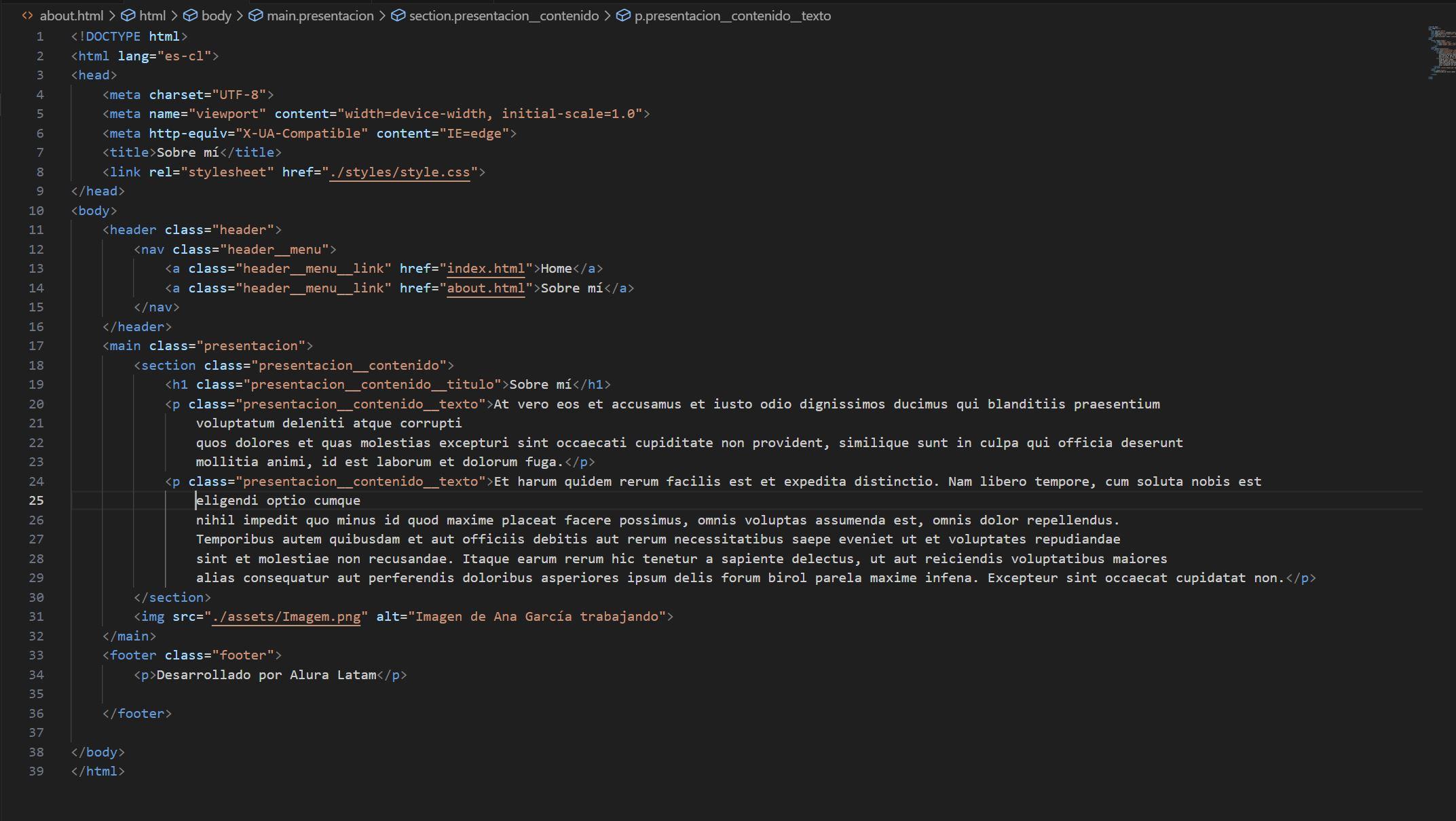
about.html

css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
padding: 0;
margin:0;
}
body{
background-color: #000000;
color: #F6F6F6;
height: 100vh; /*hace que el body ocupe el 100% de la altura de la página - donde "v" es viewport y "h" es height (altura) */
/*width: 10vw; lo mismo pero con el ancho, en este caso ocupamos un 10%*/
box-sizing: border-box;
}
header{
padding: 2% 0% 0% 15%;
}
.header__menu {
display: flex; /* Hace que los enlaces se alineen en fila */
gap: 80px; /* Espacio de 80px entre cada enlace */
}
.header__menu__link {
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
color: #22D4FD;
text-decoration: none;
}
.header__menu__link:hover{
color:#F6F6F6;
}
.presentacion{
display: flex;
align-items: center;
/*margin: 10% 15%; primero vertical, luego horizontal*/
justify-content: space-between;
padding: 5.6% 15%;
/*margin: 141px 355px /*agregado por mi, para mantener la misma distancia que en figma*/
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.titulo-destaque{
color: #22D4FD;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column; /*por defecto se genera horizontalmente, pero queremos que se vea vertical (column)*/
align-items: center; /*alinea mis objetos al centro*/
gap: 32px;
}
.presentacion__enlaces__subtitulo{
font-size: 24px;
font-family: "Krona One", sans-serif;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px;
/*background-color: #22D4FD ; -> color de fondo del botón*/
color: #F6F6F6;
text-align: center;
padding: 21.5px 0; /*primer valor es de los verticales (arriba, abajo), segundo valor de los horizontales en este caso 0*/
border-radius: 8px; /*Las curvas del botón*/
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
text-decoration: none; /*eliminamos el subrayado*/
border:#22D4FD solid 2px;
display: flex;
justify-content: center;
gap: 16px; /*de 10px pasamos a 16px*/
}
.presentacion__enlaces__link:hover{
background-color: #272727;
border:#F6F6F6 solid 2px;
}
footer{
background-color:#22D4FD;
padding: 24px;
color: #000000;
text-align: center;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 400;
}
Página "Home"

Página "Sobre mí"