html
<!DOCTYPE html>
<html lang="es-cl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Portafolio-De-Daniel</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="presentacion">
<section class="presentacion__contenido">
<h1 class="presentacion__contenido__titulo">Eleve tu negocio digital a otro nivel <strong class="titulo-destaque">con un Front-end de calidad!</strong></h1>
<p class="presentacion__contenido__texto">¡Hola! Soy Ana García, desarrolladora Front-end con especialización
en React, HTML y CSS. Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<div class="presentacion__enlaces">
<h2 class="presentacion__enlaces__subtitulo">Accede a mis redes:</h2>
<a class="presentacion__enlaces__link" href="https://www.instagram.com"><img src="./assets/instagram.png">Instagram</a>
<a class="presentacion__enlaces__link" href="https://www.github.com"><img src="./assets/github.png">Github</a>
<a class="presentacion__enlaces__link" href="https://www.linkedin.com"><img src="./assets/linkedin.png">LinkedIn</a>
<a class="presentacion__enlaces__link" href="https://www.twitch.com"><img src="./assets/twitch.png">Twitch</a>
</div>
</section>
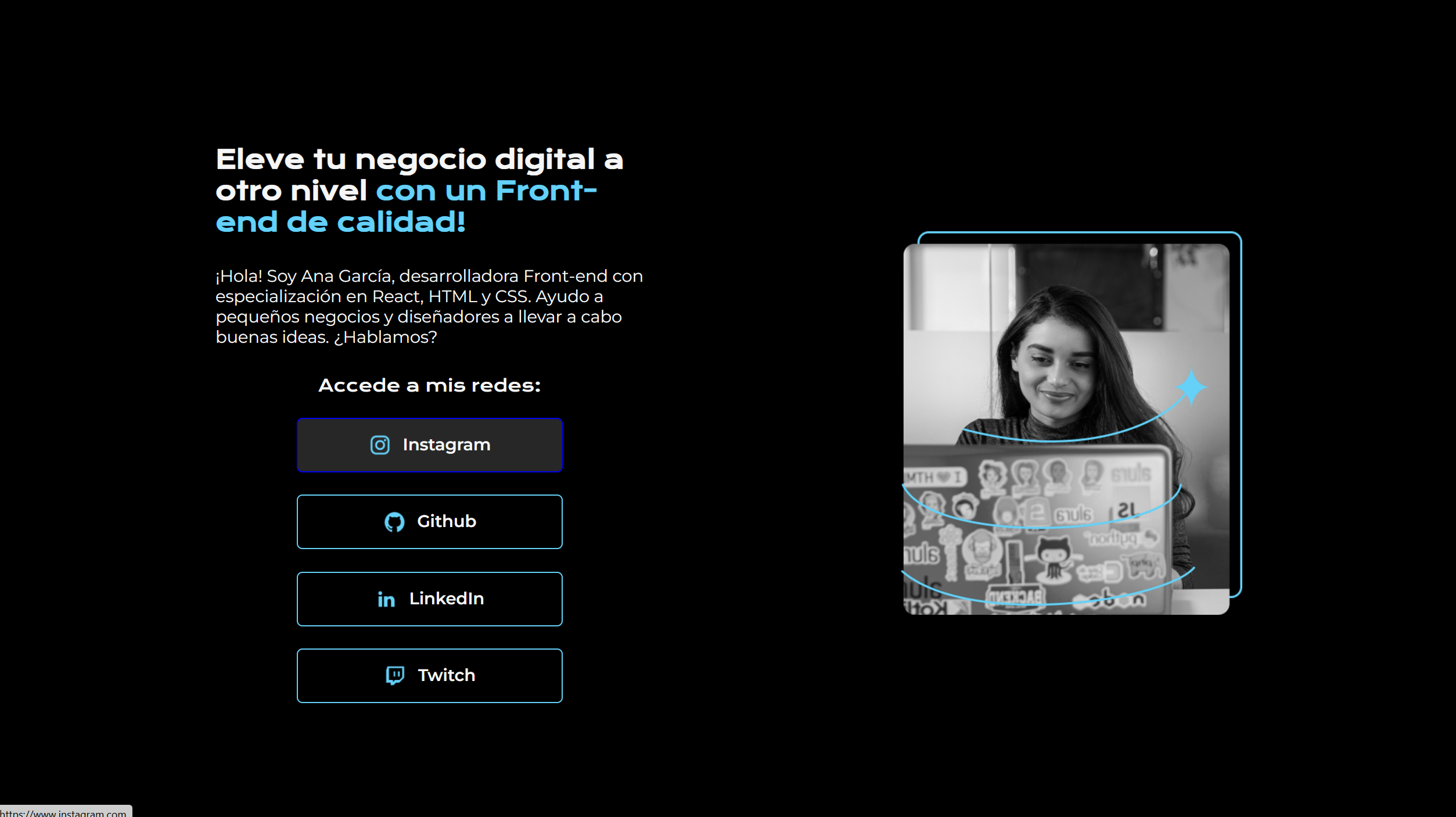
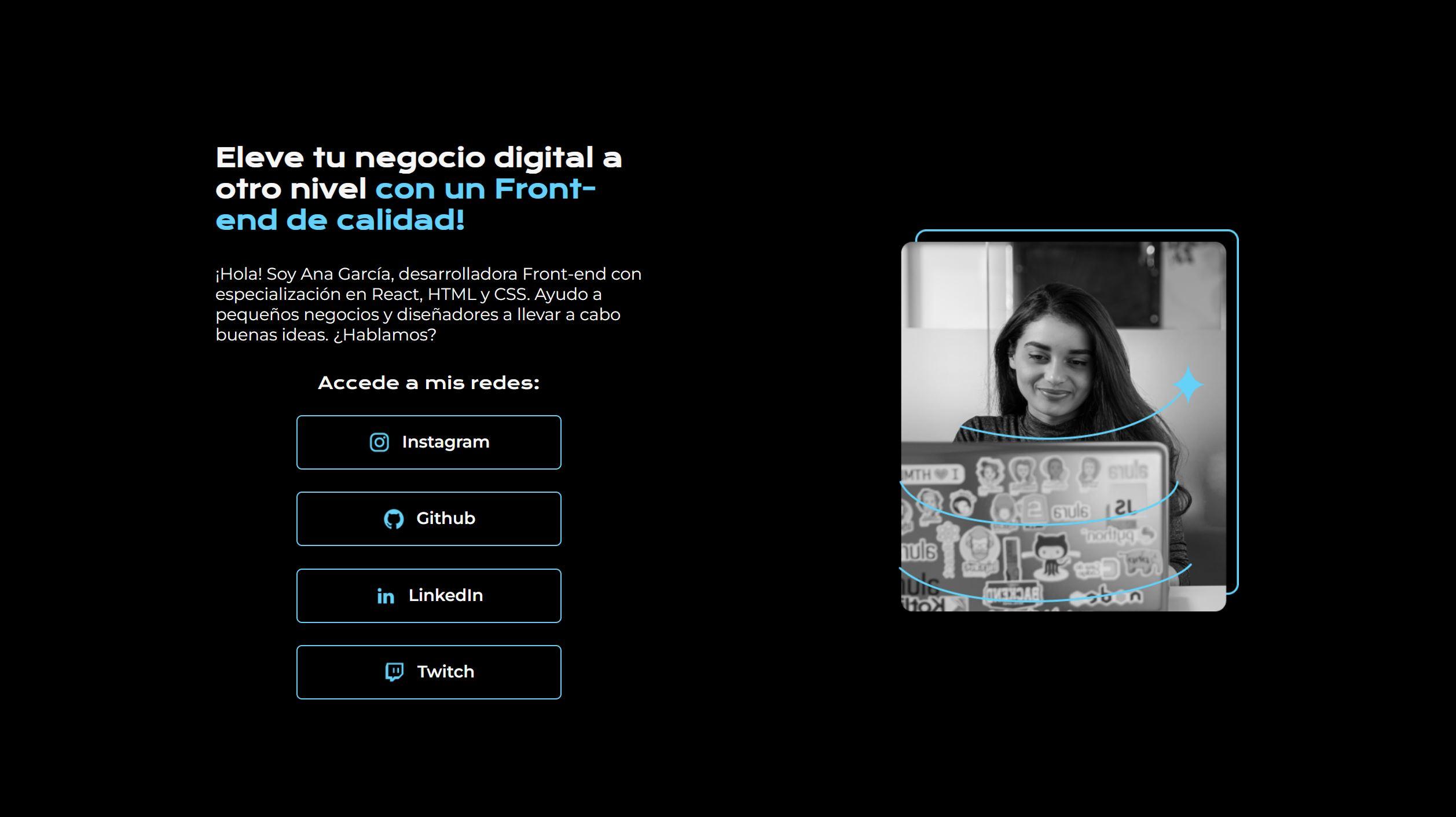
<img src="./assets/Imagem.png" alt="Imagen de Ana García trabajando">
</main>
<footer>
</footer>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
padding: 0;
margin:0;
}
body{
background-color: #000000;
color: #F6F6F6;
height: 100vh; /*hace que el body ocupe el 100% de la altura de la página - donde "v" es viewport y "h" es height (altura) */
/*width: 10vw; lo mismo pero con el ancho, en este caso ocupamos un 10%*/
box-sizing: border-box;
}
.titulo-destaque{
color: #22D4FD;
}
.presentacion{
display: flex;
align-items: center;
margin: 10% 15%; /*primero vertical, luego horizontal*/
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
flex-direction: column; /*por defecto se genera horizontalmente, pero queremos que se vea vertical (column)*/
align-items: center; /*alinea mis objetos al centro*/
gap: 32px;
}
.presentacion__enlaces__subtitulo{
font-size: 24px;
font-family: "Krona One", sans-serif;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px;
/*background-color: #22D4FD ; -> color de fondo del botón*/
color: #F6F6F6;
text-align: center;
padding: 21.5px 0; /*primer valor es de los verticales (arriba, abajo), segundo valor de los horizontales en este caso 0*/
border-radius: 8px; /*Las curvas del botón*/
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
text-decoration: none; /*eliminamos el subrayado*/
border:#22D4FD solid 2px;
display: flex;
justify-content: center;
gap: 16px;
}
.presentacion__enlaces__link:hover{
background-color: #272727;
border:#0000FF solid 2px;
}
Pantalla normal:

Pasando el cursor sobre el enlace: