

Hola Luis, espero que estés bien
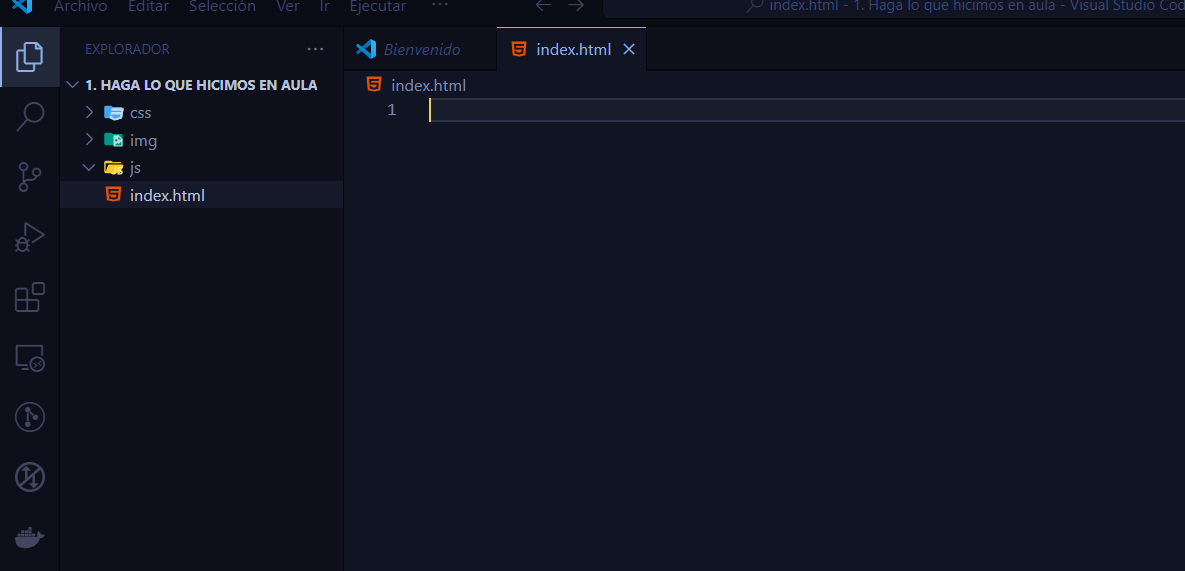
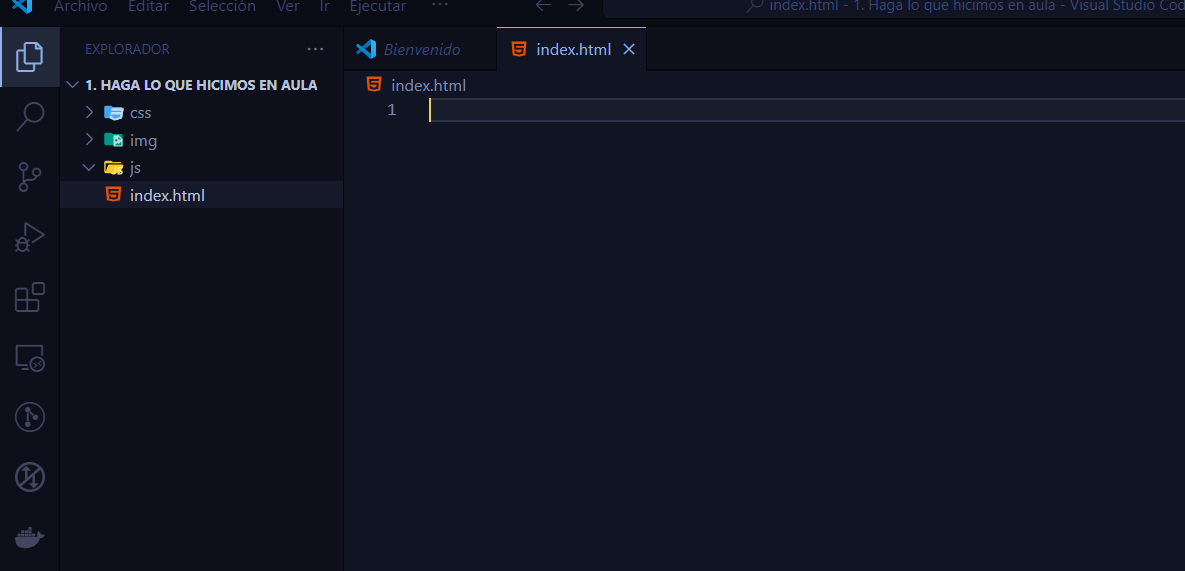
Parece que estás trabajando en la estructura básica de un proyecto de Front-end. Según la imagen y la descripción, ya has creado una carpeta para tu proyecto y dentro de ella, las subcarpetas css, img y js, además del archivo index.html.
Aquí tienes un ejemplo de cómo podrías empezar a estructurar tu archivo index.html:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Proyecto</title>
<link rel="stylesheet" href="css/estilos.css">
</head>
<body>
<h1>Bienvenido a mi proyecto</h1>
<script src="js/script.js"></script>
</body>
</html>
Este es un ejemplo básico que incluye:
css.js.Asegúrate de crear los archivos estilos.css y script.js en las carpetas correspondientes para que el HTML pueda enlazarlos correctamente.
Espero haber ayudado y buenos estudios!