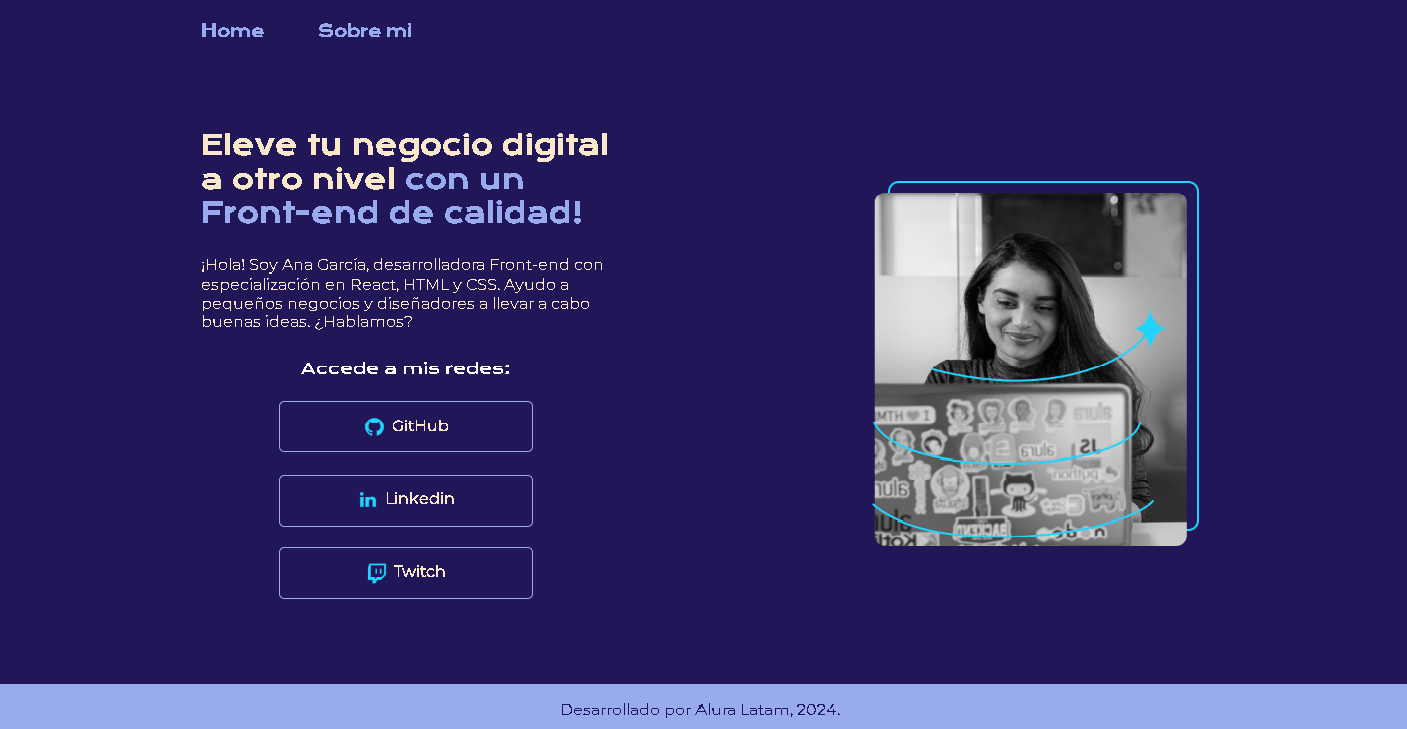
Aplicacion de las variables de CSS en el proyecto:


Codigo CSS con las variables aplicadas:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
:root{
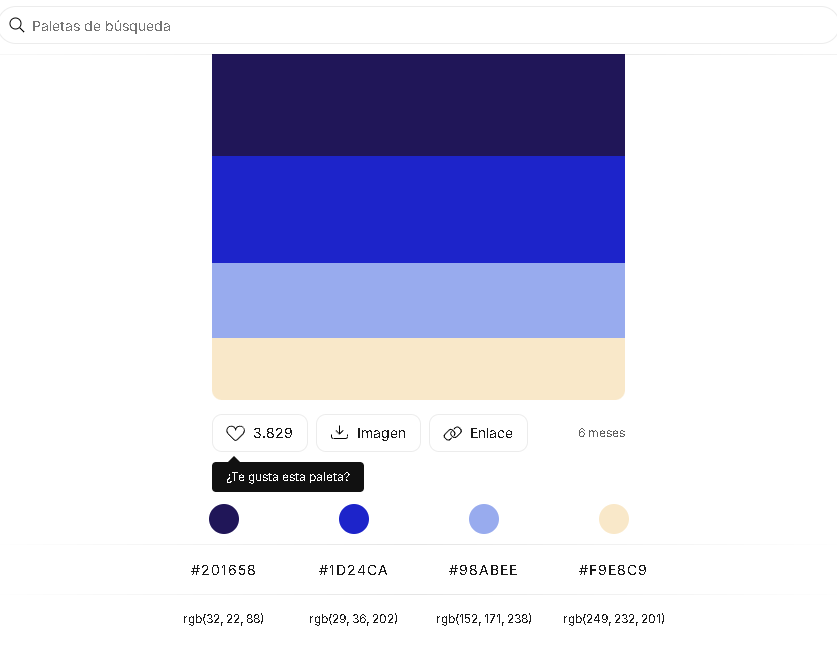
--color-primario:#201658;
--color-secundario:#F9E8C9;
--color-terciario:#98ABEE;
--color-hover:#F6F5F5;
--fuente-montserrat:'Montserrat', sans-serif;
--fuente-krona:'Krona One', sans-serif;
}
* {
padding: 0;
margin:0;
}
body{
box-sizing: border-box;
background-color: var(--color-primario);
color: var(--color-secundario);
}
.header{
padding: 2% 0% 0% 15% ;
}
.header__menu {
display: flex;
gap: 80px
}
.header__menu__link {
font-family:var(--fuente-krona);
font-size: 24px;
font-weight: 600;
color:var(--color-terciario);
text-decoration: none;
}
.header__menu__link:hover {
color: #007bff;
}
.presentacion {
padding: 6% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display:flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 40px;
font-family: var(--fuente-krona);
}
.presentacion__contenido__subtitulo{
font-size: 30px;
font-family: var(--fuente-krona);
}
.titulo-destaque {
color: var(--color-terciario); ;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: var(--fuente-montserrat);
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
font-size: 18px;
color: white;
border-radius: 5px;
flex-direction: column;
align-items: center;
gap: 32px;
}
.presentacion__enlaces__subtitulo{
font-family: var(--fuente-krona);
font-size: 24px;
font-weight: 400;
}
.presentacion__enlaces__link{
width: 378px;
text-align:center;
padding: 21.5px 0;
border-radius: 8px;
font-family: var(--fuente-montserrat);
font-size: 24px;
font-weight: 600;
text-decoration: none;
color: var(--color-secundario);
border:2px solid var(--color-terciario);
display: flex;
justify-content: center;
gap: 10px;
}
.presentacion__enlaces__link:hover{
background-color: var(--color-hover);
padding: 3%;
}
.presentacion__enlaces__subtitulo:hover{
color:var(--color-terciario);
}
.footer{
background-color: var(--color-terciario);
padding: 24px;
color: var(--color-primario);
text-align: center;
font-family:var(--fuente-montserrat);
font-size: 24px;
font-weight: 400;
}
.imagen{
height:400px ;
width:350px ;
padding: 50px 0px 200px 0px;
}




