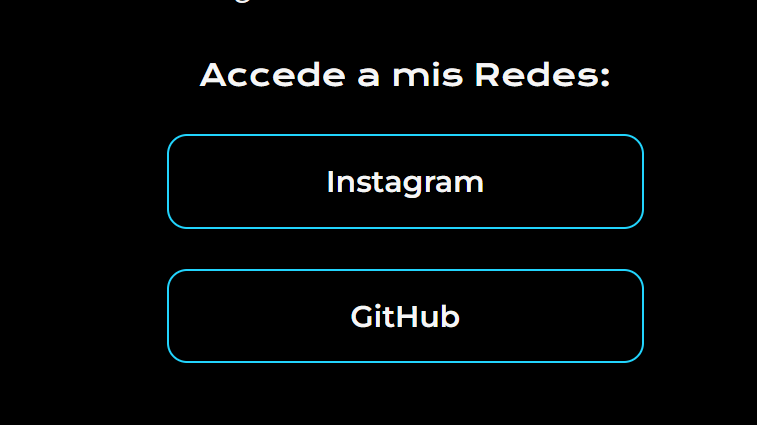
Por mi parte, la edición fué gracias a esta parte del .presentacion_enlaces: .presentacion_enlaces { display: flex; /* Aplica el modelo de caja flexible (Flexbox) al contenedor, permitiendo una disposición flexible de sus elementos hijos. / justify-content: space-between; / Distribuye los elementos hijos (enlaces) dentro del contenedor con un espacio uniforme entre ellos. / flex-direction: column; / Organiza los elementos hijos en una columna, colocándolos uno debajo del otro en lugar de en una fila. / align-items: center; / Centra horizontalmente los elementos hijos dentro del contenedor, alineándolos en el centro de la columna. / gap: 32px; / Establece un espacio de 32 píxeles entre cada elemento hijo, creando un espacio uniforme entre los enlaces. */ }
haciendo que esto se vea así: