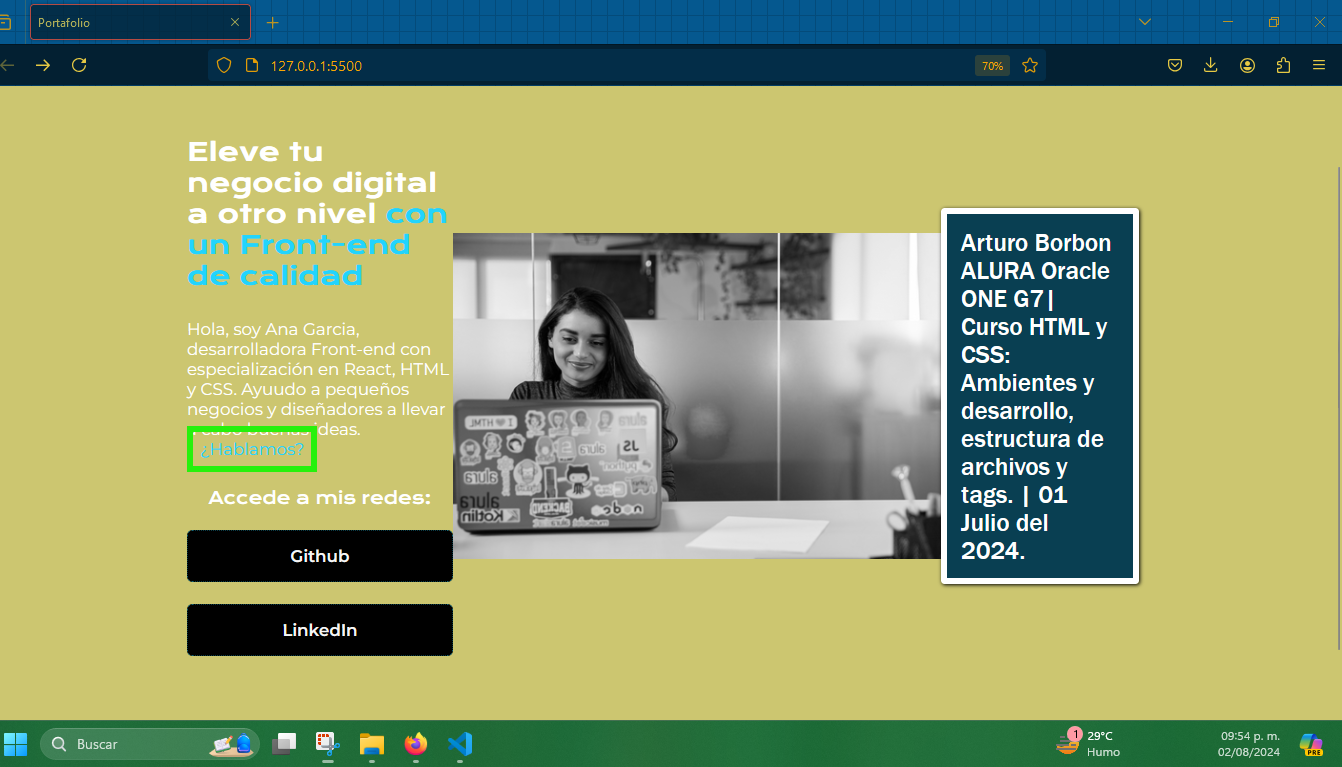
Quise cambiar los colores y agregar un footer para ir explorando ciertas funcionalidades del html y CSS.
 @import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{ padding: 0; margin:0;
}
body{ background-color: rgb(204, 198, 112); color: rgb(255, 255, 255); font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-size: 36px; /text-align:center;/ height: 100vh; box-sizing: border-box;
.texto-en-caja{
background-color: rgb(9, 63, 82);
pading: 15px 30px;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0,0,0,3);
}
}
span{
color: #22D4FD;
border: 10px solid #26f10c;
padding: 10px;
}
.titulo-destaque{ color:#22D4FD; }
.presentacion{ display:flex; align-items: center; margin: 10% 15%; justify-content: space-between; }
.presentacion__contenido{ width: 615 px; display: flex; flex-direction: column; gap: 40px; }
.presentacion__contenido__titulo{ font-size:36px; font-family: "Krona One", sans-serif; }
.presentacion__contenido__texto{ font-size: 24px; font-family: "Montserrat", sans-serif; }
.presentacion__enlaces{ display:flex; justify-content: space-between; flex-direction:column; align-items: center; gap: 32px;
}
.miimagen{ width:700px;
}
.presentacion__enlaces__link{ width: 378px; background-color: #000000; text-align: center; padding: 21.5px 0; border-radius: 8px; font-family:"Montserrat", sans-serif; font-size: 24px; font-weight: 600; text-decoration: none; color:#f6f6f6; border: 2px dotted #22D4FD; }
.presentacion__enlaces__subtitulos{ font-family:"Krona One", sans-serif; font-size:24px; font-weight: 400; }
Eleve tu negocio digital a otro nivel con un Front-end de calidad
Hola, soy Ana Garcia, desarrolladora Front-end con especialización en React, HTML y CSS. Ayuudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
<div class="presentacion__enlaces">
<h2 class="presentacion__enlaces__subtitulos">Accede a mis redes:</h2>
<a class="presentacion__enlaces__link" href="https://github.com/">Github</a>
<a class="presentacion__enlaces__link" href="www.linkedin.com/in/arturo-javier-borbon-rojas-388648282">LinkedIn</a>
</div>
</section>
<img class="miimagen" src="imagen de ana garcia para curs o html.png" alt="imagen de ana garcia en la compu">
<style>
.texto-en-caja{
background-color: aquamarine;/*color de la cajita de texto*/
padding: 20px;/*espacio en el interior de la cajita*/
border: 10px solid #ffffff; /* border de la cajita opcional*/
}
</style>
<p class="texto-en-caja">Arturo Borbon ALURA Oracle ONE G7|
Curso HTML y CSS: Ambientes y desarrollo, estructura de archivos y tags.
| 01 Julio del 2024.
</p>
</main>
<footer> </footer>




