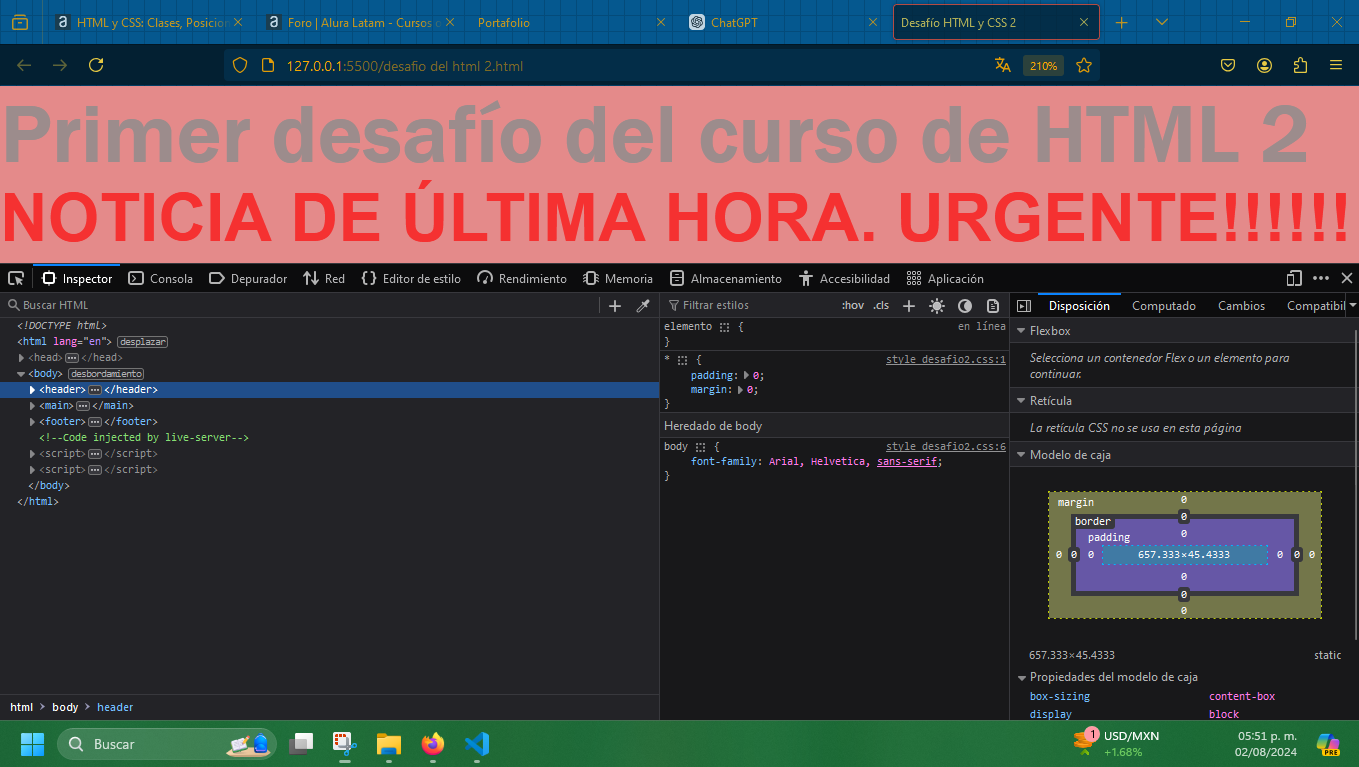
1 CSS: *{ padding:0; margin: 0; }
body{ font-family:Arial, Helvetica, sans-serif; background-color: #e48a8a;
}
h1{ font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; background-color: aqua; color: blueviolet; }
.texto-destacado{ color:red; font-weight:bold; padding:20 px; border-radius: 10px;
}
.contenido{ max-width:800px; margin: 50px; background-color: grey; padding: 35px; border-radius:10px; box-shadow: 0 4px 8x rgba(0,0,0,1); }
footer{ color:forestgreen; background-color: orange; padding: 50 px; border-radius: 10px; margin: 10px;
} HTML:
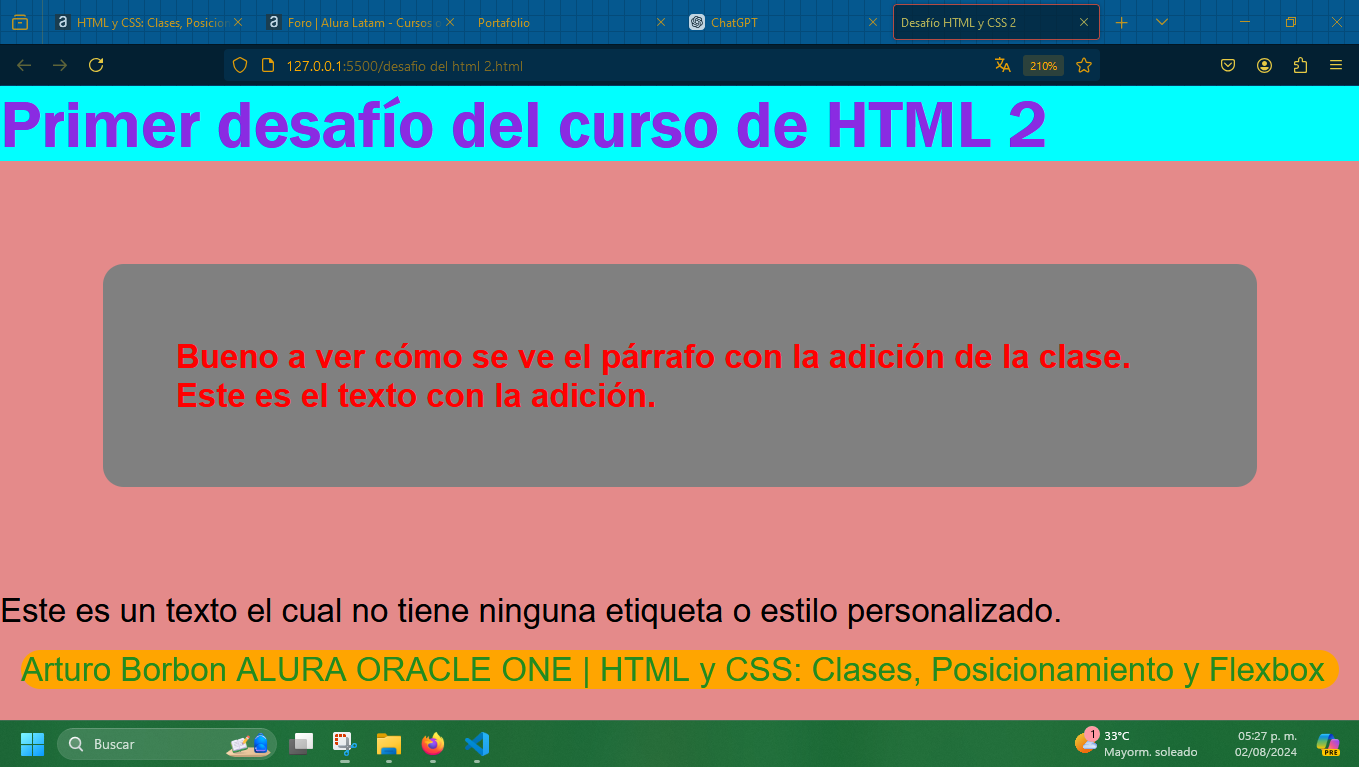
Primer desafío del curso de HTML 2
<main>
<div class="contenido">
<p class="texto-destacado">
Bueno a ver cómo se ve el párrafo con la adición de la clase.
Este es el texto con la adición.
</p>
</div>
<p>Este es un texto el cual no tiene ninguna etiqueta o estilo personalizado.</p>
</main>
<footer>
Arturo Borbon ALURA ORACLE ONE | HTML y CSS: Clases, Posicionamiento y Flexbox
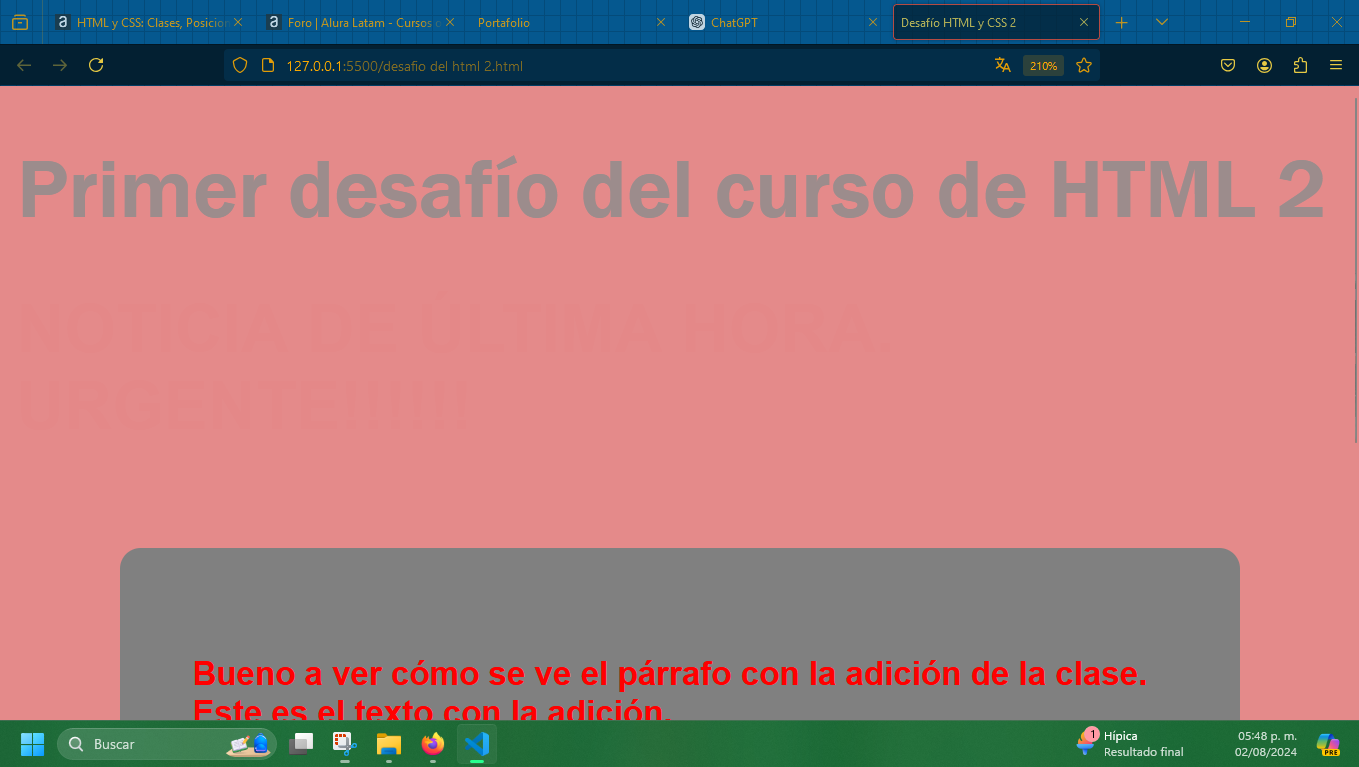
2/parte del challgenge 2/ .titulo-blog { text-shadow: 2px 2px 4px rgba(251, 255, 0, 0); font-size: 2.5em; /degradado de color/ background: linear-gradient (right, #3498db, #9b59b6); -webkit-background-clip: text; -webkit-text-fill-color: rgb(156, 140, 140);
} 3 PUSE EL URGENTE QUE PARPADEARA: /challenge de la 3/ @keyframes parpadeo{ 0%,100%{opacity:1} 50%{opacity:0;} }
.noticia{
color: red;
font-size: 2em;
font-weight: bold;
animation: parpadeo 1s infinite;
}
4: CON EL *{}
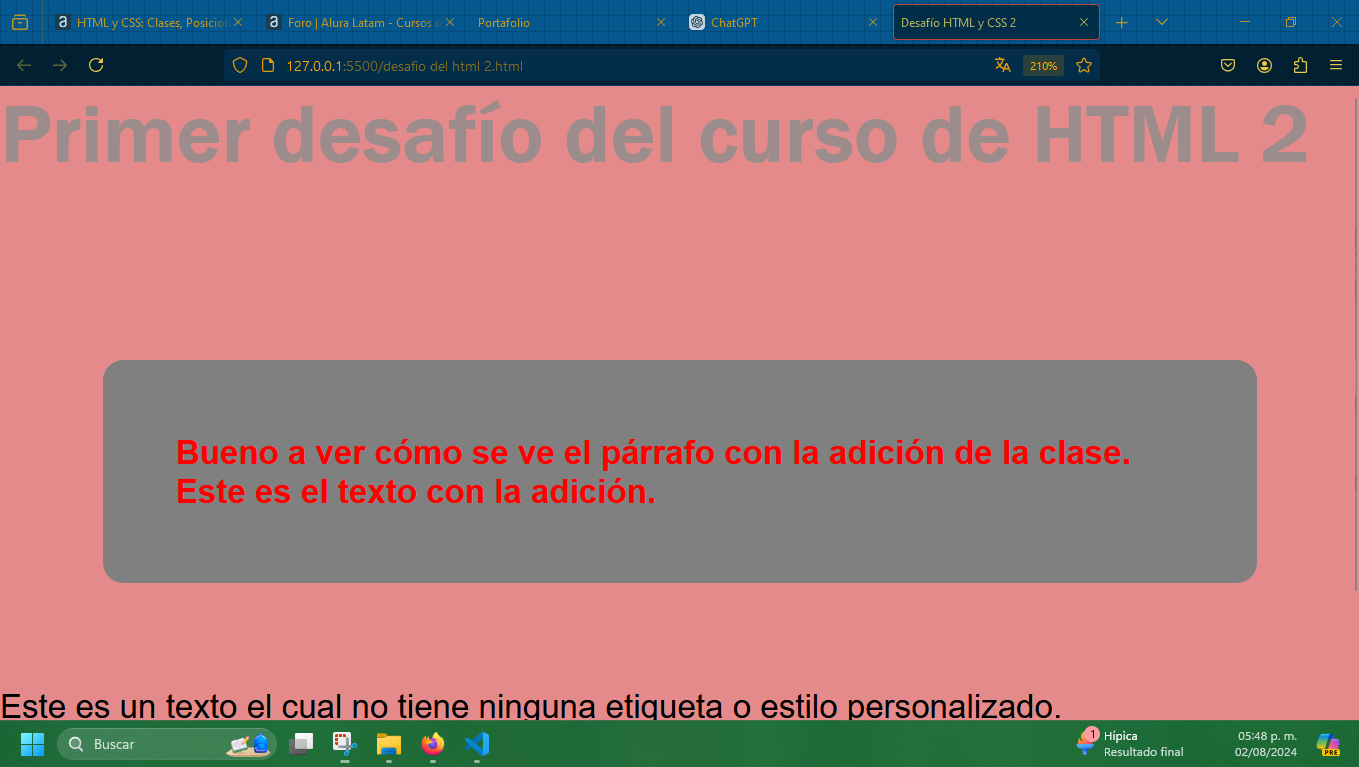
 SIN EL *{}
SIN EL *{}
 5
5