1 body{ background-color: rgb(189, 141, 141); color: rgb(69, 245, 0);}
2

3

4

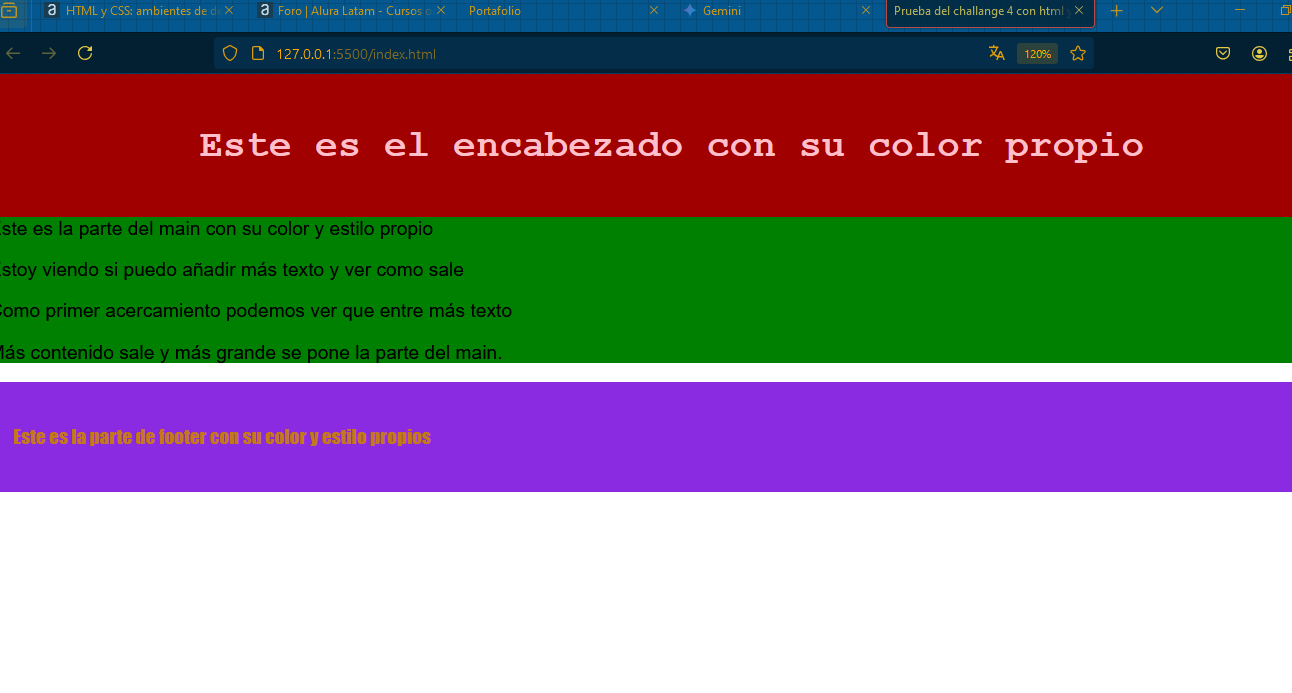
Este es el encabezado con su color propio
Este es la parte del main con su color y estilo propioEstoy viendo si puedo añadir más texto y ver como sale
Como primer acercamiento podemos ver que entre más texto
Más contenido sale y más grande se pone la parte del main.
Este es la parte de footer con su color y estilo propios
/* estilos generales */ body{
margin: 0;
padding: 0;
}
/* estilos para el encabezado */ header{ background-color:rgb(160, 0, 0); color: pink; padding: 20px; text-align: center; font-family:'Courier New', Courier, monospace; }
/* ESTULO PARA EL CUERPO*/
main{ background-color: green; color:rgb(26, 204, 145) padding: 40px; font-family:"Arial", sans-serif;}
/* estilos para el pie de pagina */ footer{ background-color:blueviolet; color: rgb(196, 120, 27); padding: 20px; font-family:Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif; }
5

6
antes de hacerle click:

Después de hacerle click:

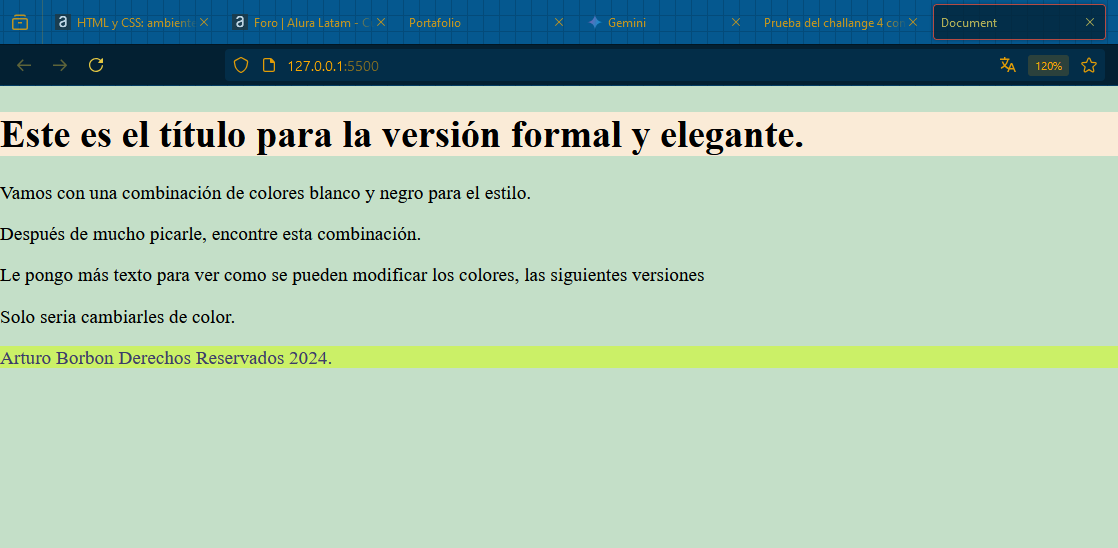
body{ font-family: 'Times New Roman', Times, serif; margin: 0; padding: 0; background-color: rgb(196, 223, 200); }
header{ background-color: rgb(185, 129, 129); } h1{ color: rgb(0, 0, 0); background-color: antiquewhite; } footer{ p{ color: rgb(61, 61, 107); background-color: rgb(203, 240, 103); }
a{ color:aqua; text-decoration:none; transition: all 1s ease;
} a:hover{ color: #00b309; text-decoration: underline; padding:5px ; border-radius: 5px; }
}
Este es el título para la versión formal y elegante.
<main>
<p>Vamos con una combinación de colores blanco y negro para el estilo.</p>
<p>Después de mucho picarle, encontre esta combinación.</p>
<p>Le pongo más texto para ver como se pueden modificar los colores, las siguientes versiones</p>
<p>Solo seria cambiarles de color.</p>
</main>
<footer>
<p>Arturo Borbon Derechos Reservados 2024.</p>
<p>Link a mi perfil de LinkedIn:</p>
<a href="www.linkedin.com/in/arturo-javier-borbon-rojas-388648282">LinkedIn</a>
</footer>




