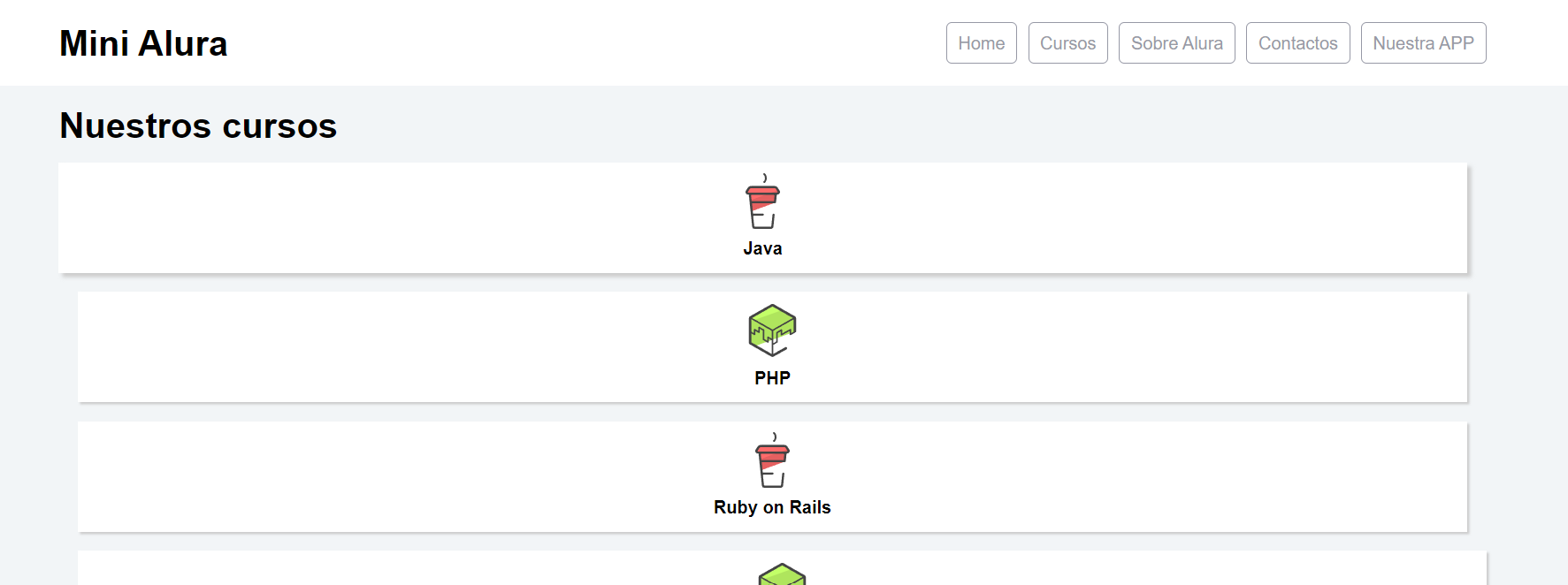
.headerPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav{
display: flex;
}

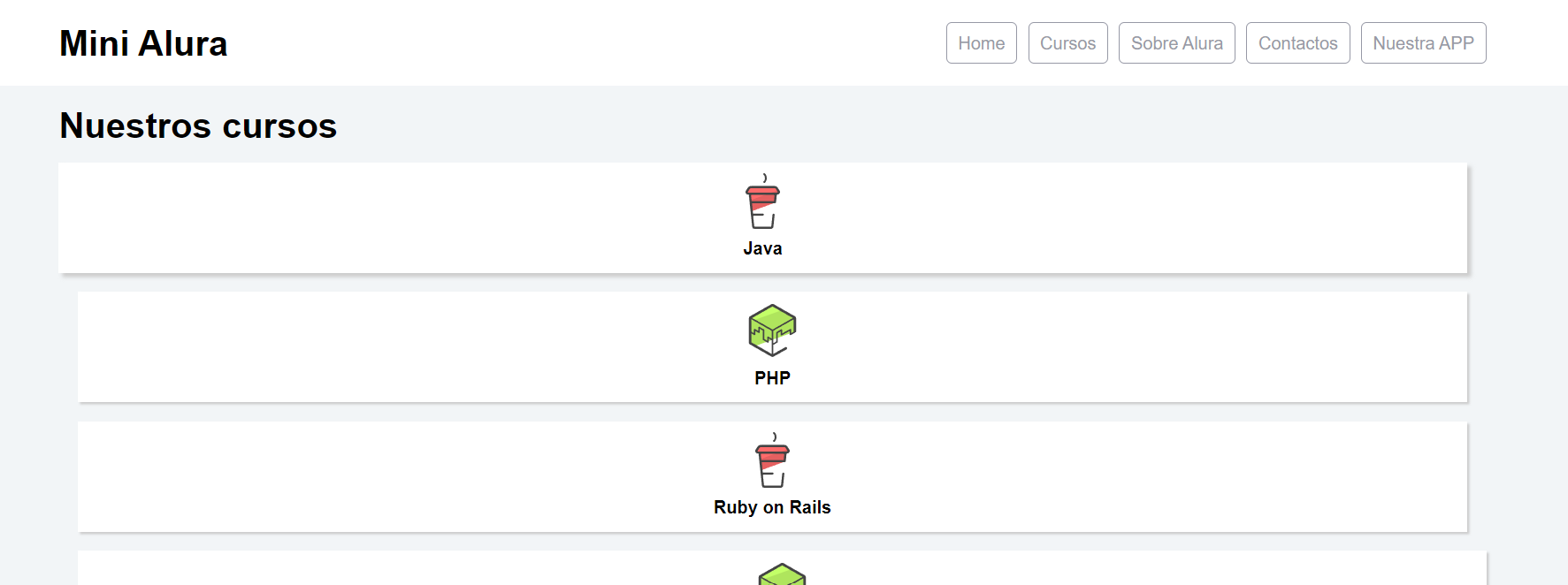
.headerPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav{
display: flex;
}

¡Hola Estudiante!
Basándome en el código que compartiste, parece que estás tratando de posicionar elementos en la pantalla utilizando Flexbox. En el código que proporcionaste, veo que estás utilizando las propiedades display: flex, align-items: center y justify-content: space-between en la clase .headerPrincipal .container. Estas propiedades te permiten alinear los elementos horizontal y verticalmente, y distribuir el espacio entre ellos.
También veo que tienes la clase .headerPrincipal-nav con la propiedad display: flex. Esto indica que estás aplicando Flexbox a los elementos dentro de .headerPrincipal-nav.
Si tienes alguna pregunta específica o si hay algo en particular que estés tratando de lograr, estaré encantado de ayudarte. Recuerda que Flexbox es una herramienta muy útil para el diseño de páginas web y puede ayudarte a crear diseños flexibles y responsivos.
¡Espero haber ayudado y buenos estudios!