



¡Hola Nayalit!
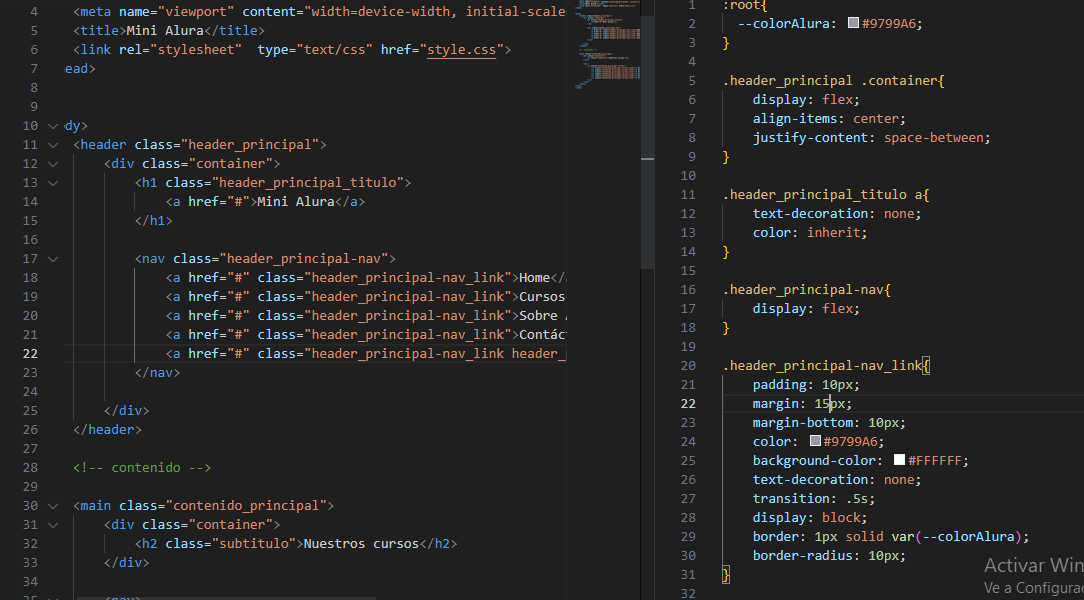
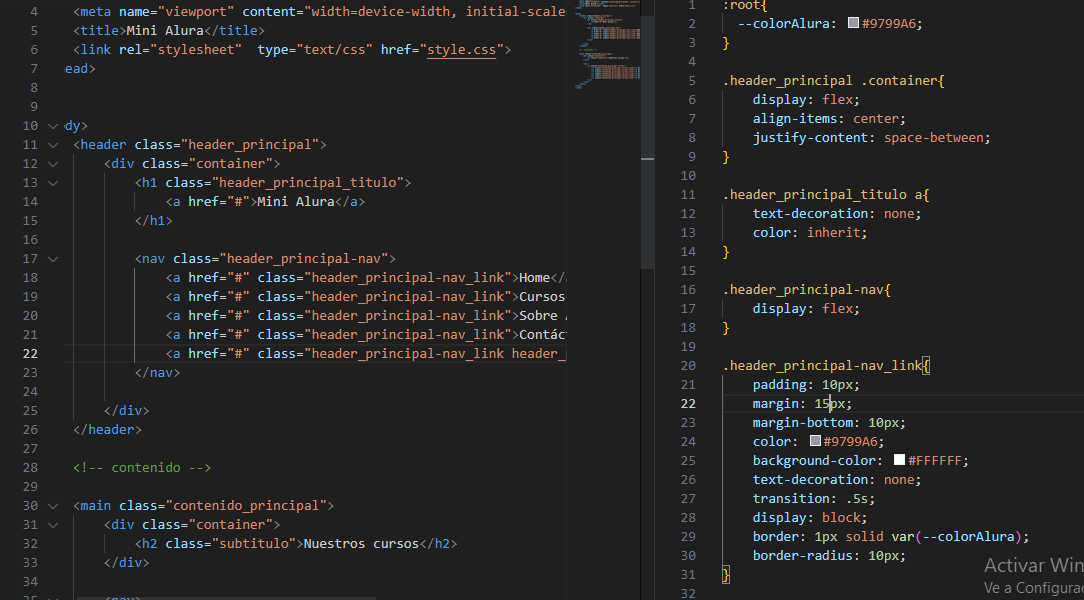
Por lo que puedo ver en las imágenes que compartiste, parece que estás teniendo dificultades para posicionar elementos en la pantalla utilizando Flexbox.
Para hacer lo que hicimos en clase, primero debes asegurarte de que el contenedor de los elementos tenga la propiedad display: flex;. Luego, puedes utilizar las propiedades justify-content y align-items para alinear los elementos horizontal y verticalmente, respectivamente.
Por ejemplo, si deseas alinear los elementos en el centro horizontal y verticalmente, puedes agregar las siguientes propiedades al contenedor:
display: flex;
justify-content: center;
align-items: center;
Recuerda que también puedes utilizar otras propiedades de Flexbox, como flex-direction y flex-wrap, para personalizar la disposición de los elementos.
Espero que esto te haya ayudado. ¡Buenos estudios!