

Hola Erika, espero que estés bien
Parece que estás trabajando en hacer que tu diseño sea más responsivo para pantallas pequeñas. Aquí tienes algunos consejos para abordar cada parte de la actividad:
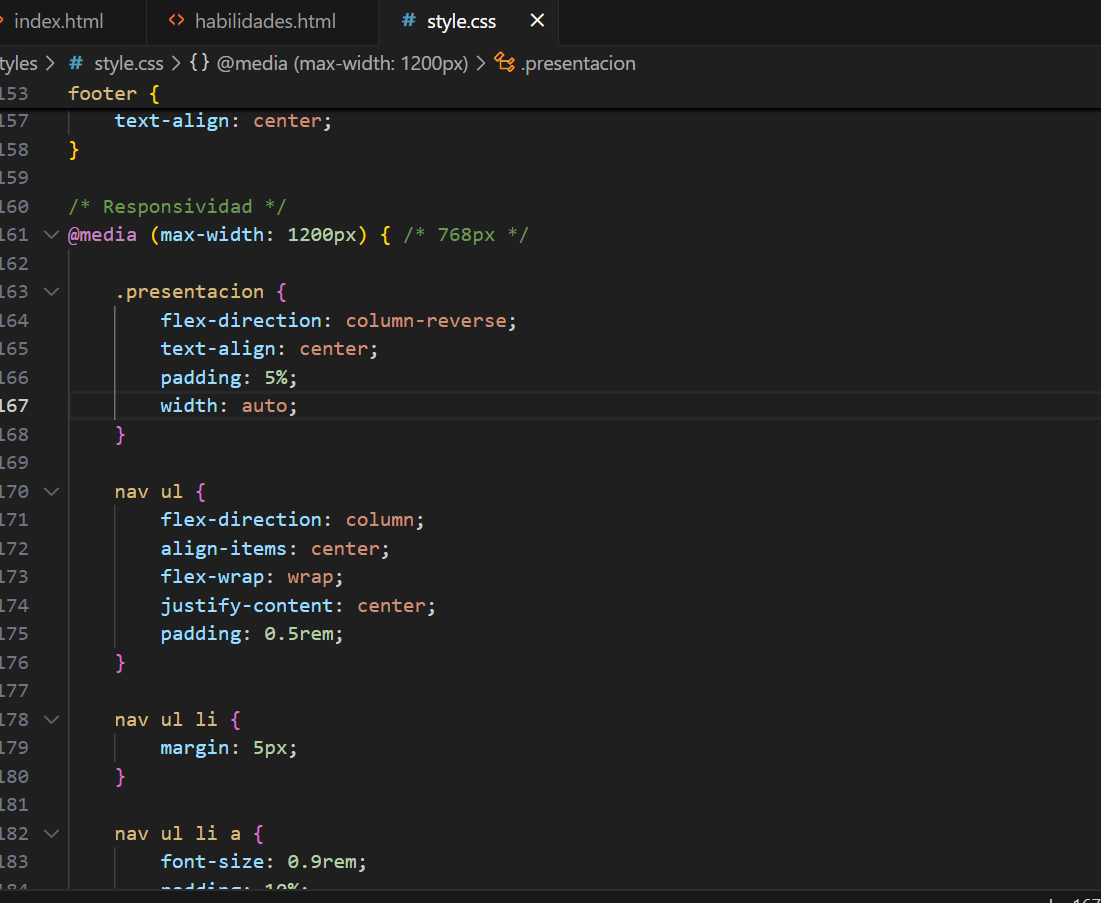
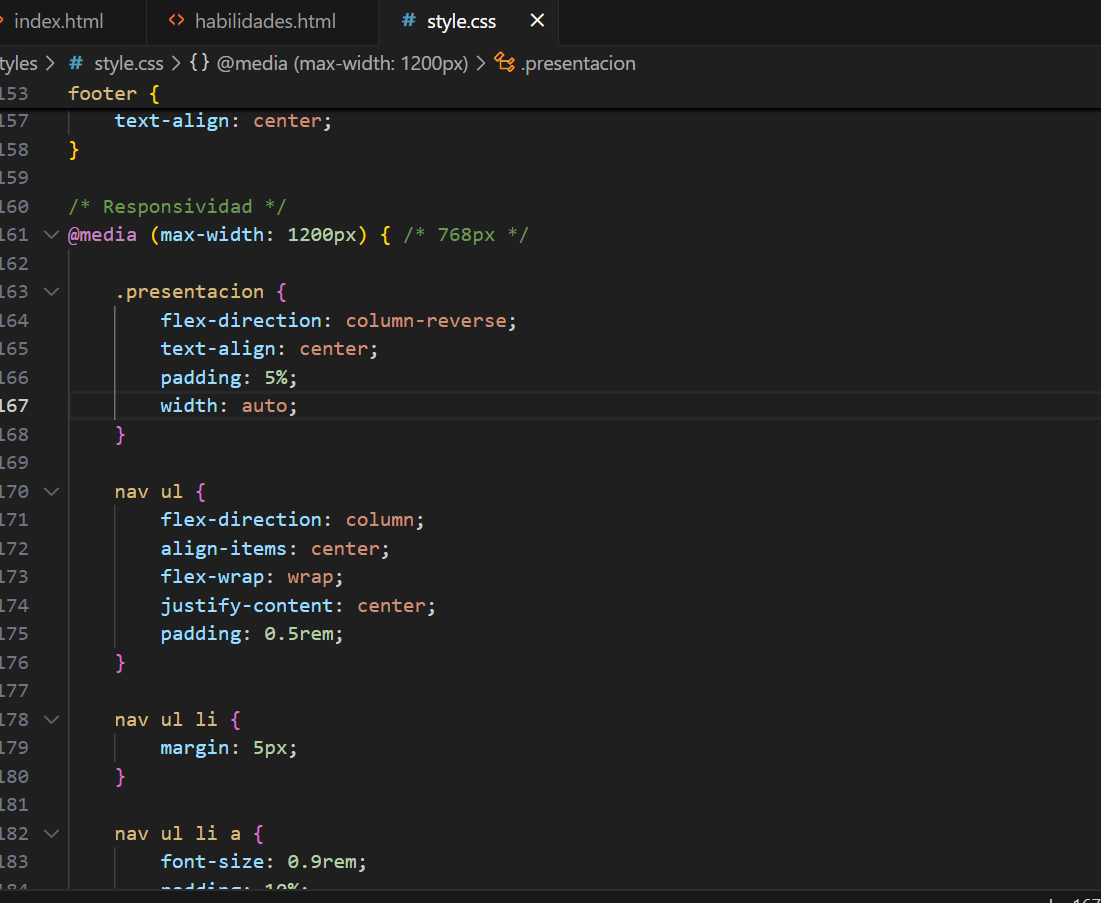
Ajustar el espaciado: Ya has aplicado un padding: 5% a la clase .presentacion. Esto debería ayudar a que el contenido no se vea tan apretado. Asegúrate de revisar cómo se ve en diferentes tamaños de pantalla para ajustar si es necesario.
Refinar el ancho del contenido: Si el contenido dentro de .presentacion__contenido sigue ocupando mucho espacio, considera ajustar su width. Podrías intentar algo como width: 90% para darle más espacio en los laterales.
Evaluar el efecto de width: auto: Con width: auto, el contenido debería ajustarse automáticamente al espacio disponible. Asegúrate de que el padding aplicado no esté causando que el contenido se vea demasiado comprimido.
Crear una cuenta en GitHub: Sigue los pasos en el sitio de GitHub para crear tu cuenta. Es un proceso bastante sencillo que te guiará a través de la configuración inicial.
Subir un proyecto a GitHub: Una vez que tu cuenta esté lista, crea un nuevo repositorio y sigue las instrucciones para subir tus archivos. Puedes usar la interfaz web de GitHub o herramientas como Git para la línea de comandos.
Espero que estos consejos te sean útiles y te ayuden a avanzar en tu proyecto. ¡Buena suerte y sigue adelante!
Espero haber ayudado y buenos estudios!