

Hola, Erika, espero que estés bien
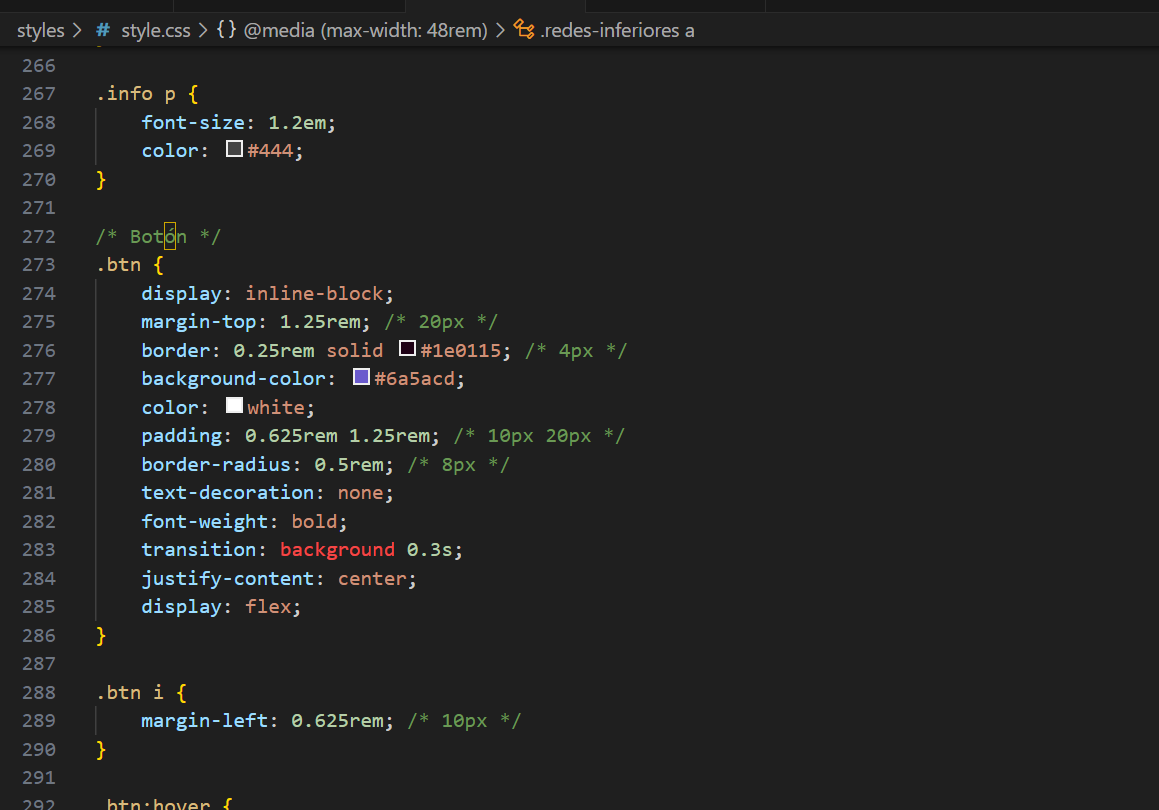
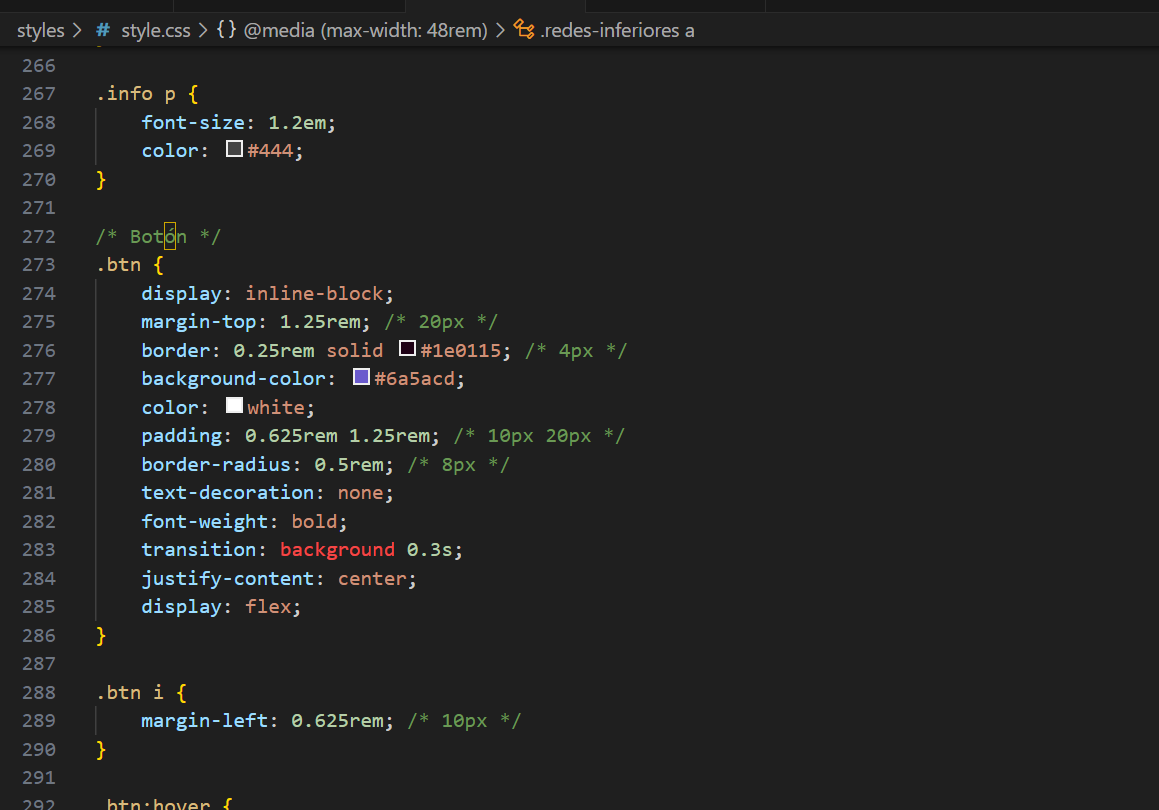
Parece que estás trabajando en la conversión de unidades en CSS para mejorar la responsividad de tu proyecto. En la imagen que compartiste, ya has convertido algunas unidades de px a rem, lo cual es un buen comienzo.
Aquí tienes algunos consejos para asegurarte de que todo esté correcto:
Verifica las Conversiones: Asegúrate de que todas las conversiones sean correctas. Por ejemplo, si un elemento tenía font-size: 20px, debería convertirse a 1.25rem (20/16 = 1.25).
Consistencia: Asegúrate de que todas las propiedades de tamaño, como padding, margin, y border-radius, también estén convertidas a rem para mantener la consistencia.
Pruebas en el Navegador: Después de realizar las conversiones, prueba el sitio en diferentes configuraciones de tamaño de fuente en el navegador para asegurarte de que el texto y los elementos se adapten correctamente.
Media Queries: Observa que ya estás utilizando una media query para estilos específicos. Asegúrate de que las unidades dentro de las media queries también sean consistentes con el resto de tu CSS.
Si sigues estos pasos, deberías poder mejorar la responsividad de tu sitio web de manera efectiva.
Espero haber ayudado y buenos estudios!