Cordial saludo


Cordial saludo


Hola, Carlos, espero que estés bien
Para abordar los desafíos que mencionas, aquí tienes algunas sugerencias basadas en el contexto de la actividad:
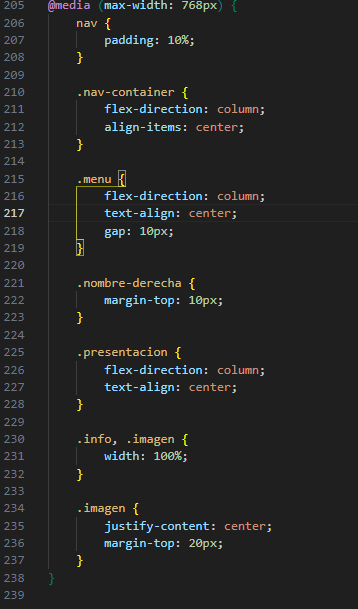
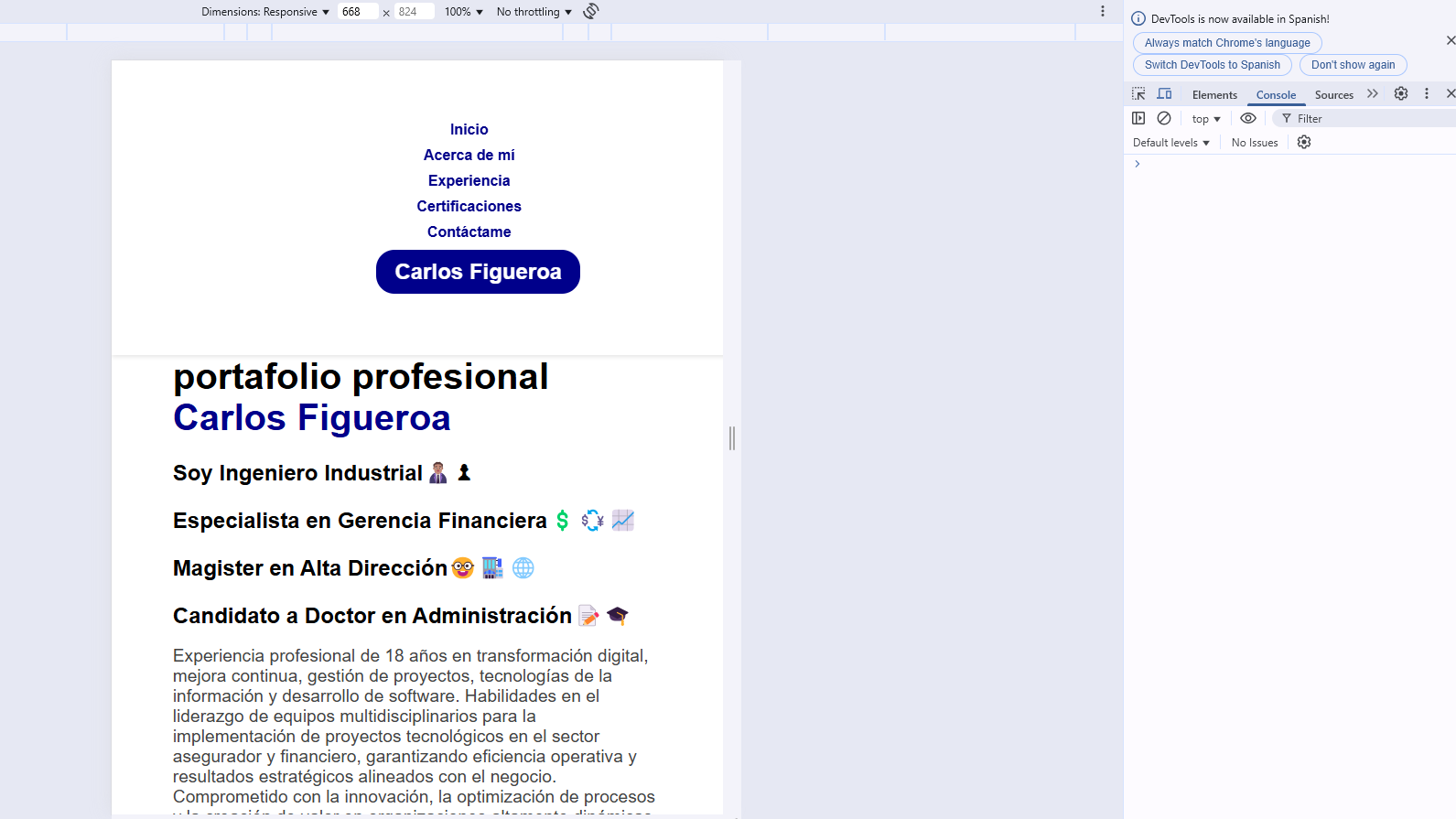
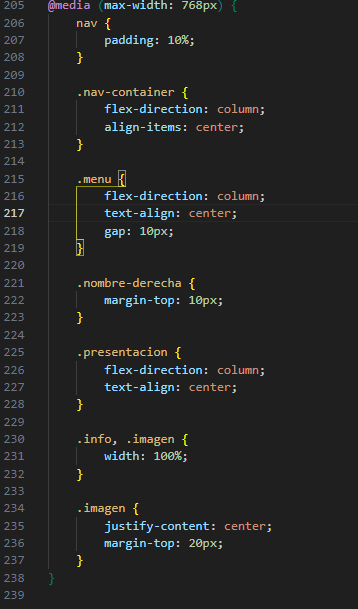
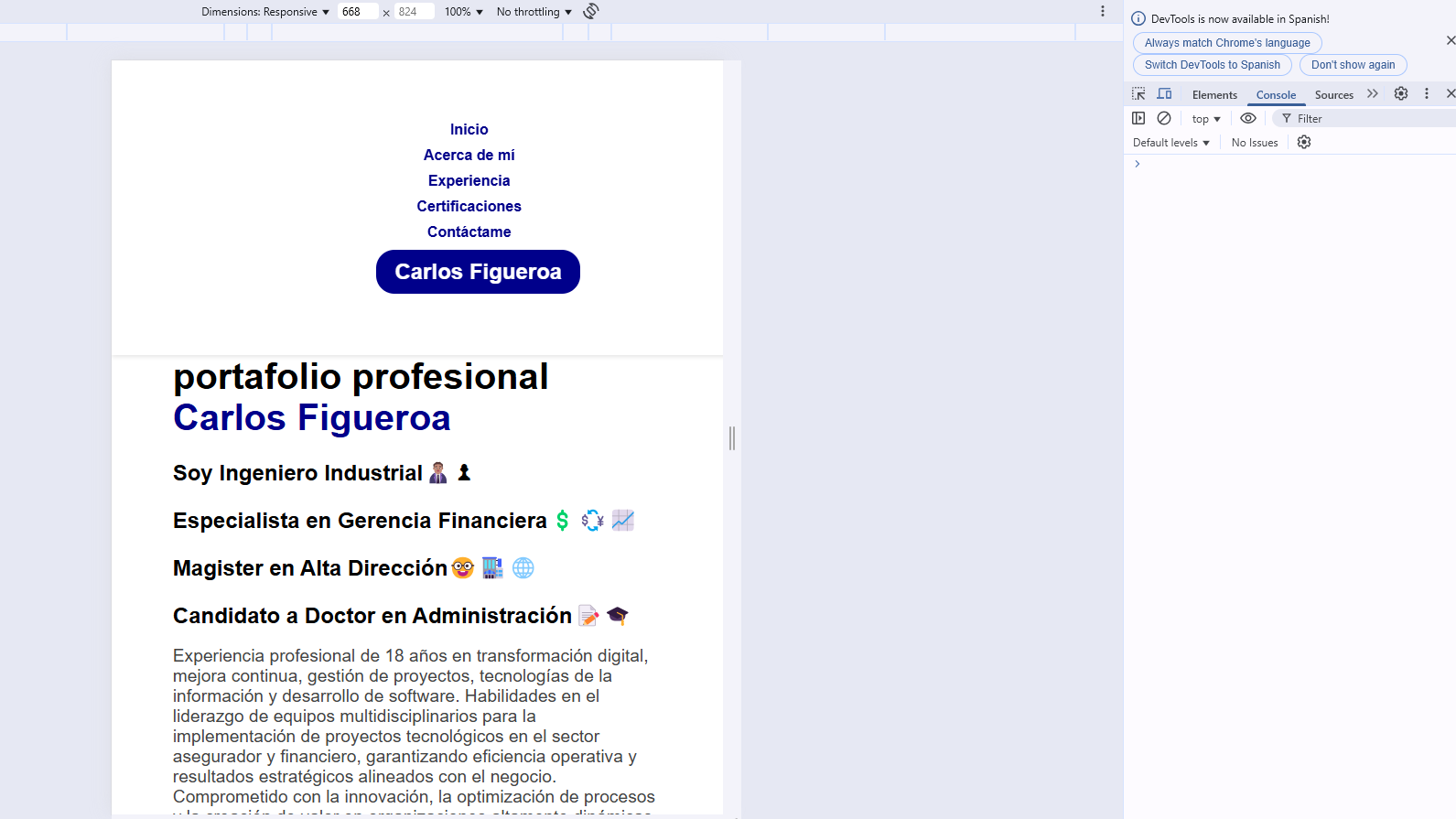
Ajustando el diseño para pantallas más pequeñas:
.presentacion tenga la propiedad gap configurada correctamente para crear espacio entre los elementos. Por ejemplo:.presentacion {
display: flex;
flex-direction: column;
gap: 20px; /* Ajusta este valor según tus necesidades */
}
Implementando media queries:
@media (max-width: 1023px) {
.presentacion {
flex-direction: column;
}
}
Cambiando el orden de los elementos:
flex-direction: column-reverse dentro de una media query:@media (max-width: 1200px) {
.presentacion {
flex-direction: column-reverse;
}
}
Ajustando el encabezado:
padding del encabezado para centrarlo mejor:.encabezado {
padding: 20px; /* Ajusta según sea necesario */
}
Centrando elementos del menú:
.header__menu tenga justify-content: center:.header__menu {
display: flex;
justify-content: center;
}
Refinando el diseño del encabezado:
padding y justify-content hasta lograr el diseño deseado.Revisa estos ajustes en tu código y verifica cómo se ve en diferentes tamaños de pantalla. Espero que esto te ayude a resolver los problemas de responsividad que estás enfrentando.
¡Espero haber ayudado y buenos estudios!