Cordial saludo


Cordial saludo


Hola, Carlos, espero que estés bien
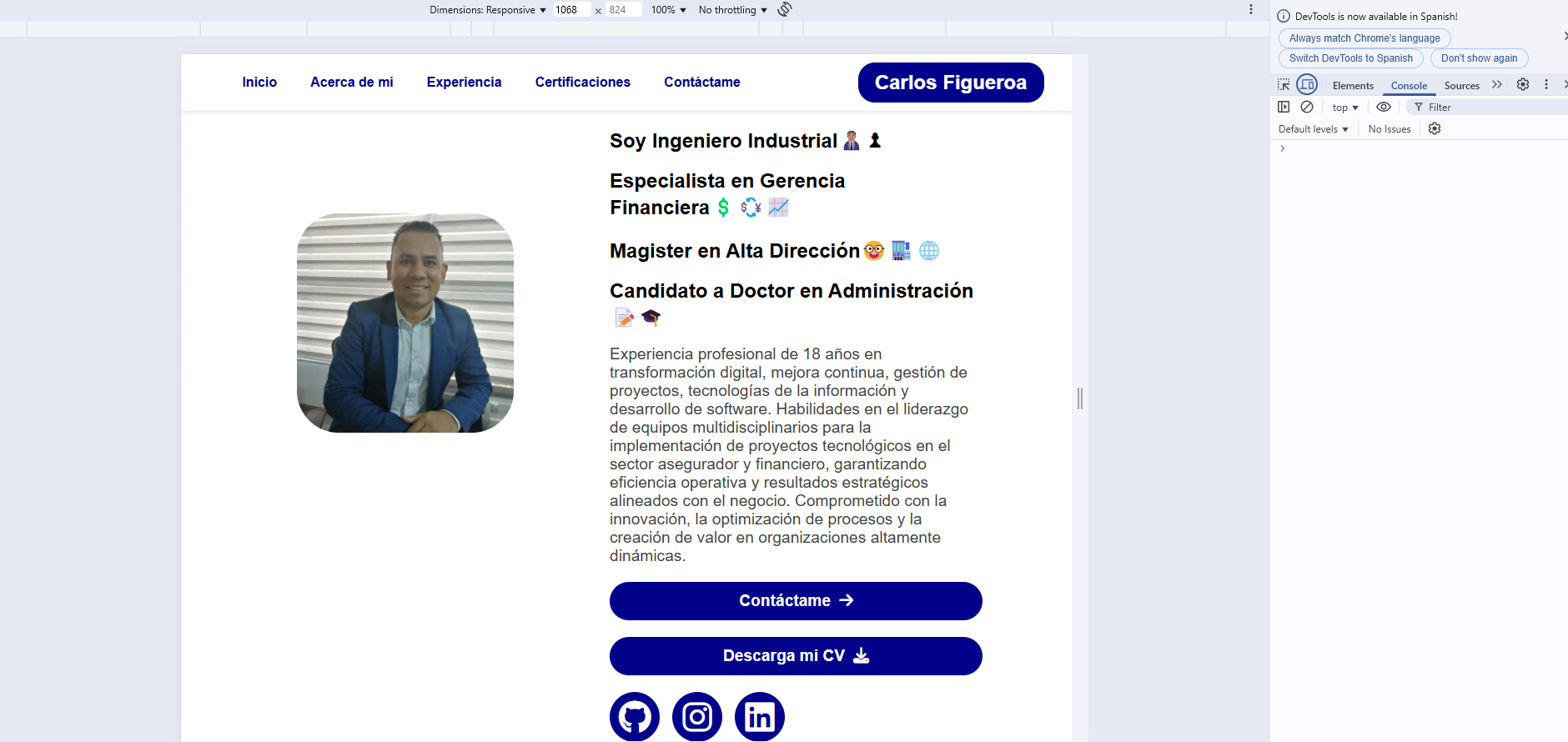
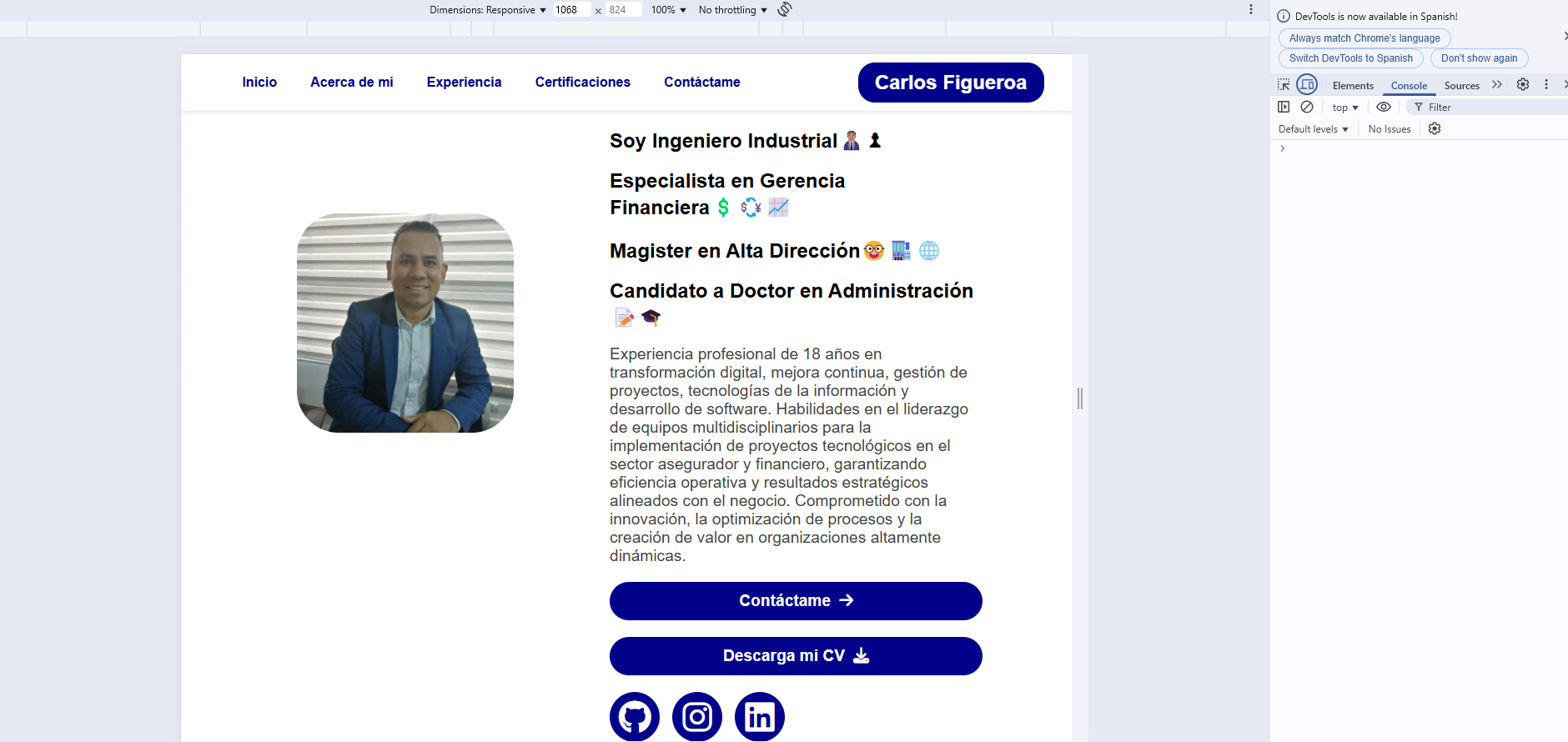
Para asegurarte de que las imágenes se adapten correctamente a diferentes tamaños de pantalla, sigue estos pasos:
HTML: Asegúrate de que las imágenes tengan la clase presentacion__imagen. Por ejemplo:
<img src="tu-imagen.jpg" alt="Descripción de la imagen" class="presentacion__imagen">
CSS: Define el ancho de esta clase como el 50% del elemento padre. Puedes hacerlo así:
.presentacion__imagen {
width: 50%;
height: auto; /* Esto mantiene la proporción de la imagen */
}
Pruebas de Responsividad: Usa la herramienta "Inspeccionar" del navegador para simular diferentes tamaños de pantalla y verifica que las imágenes se ajusten correctamente.
Además, asegúrate de que el contenedor padre de las imágenes tenga un ancho adecuado para que el 50% sea efectivo. Si el contenedor es muy pequeño, la imagen también lo será.
Espero que esto te ayude a avanzar en tu proyecto. ¡Bons estudios!