Cordial saludo


Cordial saludo


Hola, Carlos, espero que estés bien
Para trabajar con responsividad en CSS, es importante convertir las unidades de medida de píxeles a rem, como se menciona en la actividad. Aquí tienes algunos pasos y ejemplos basados en las imágenes que compartiste:
Conversión de unidades:
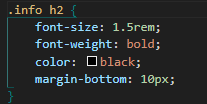
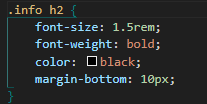
font-size: 1.5rem;. Esto es correcto si originalmente era 24px, ya que ( \frac{24}{16} = 1.5 ).Revisar otros elementos:
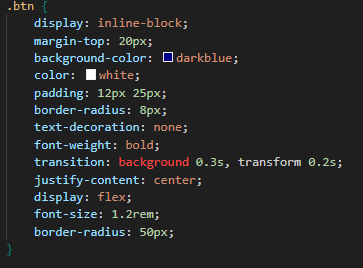
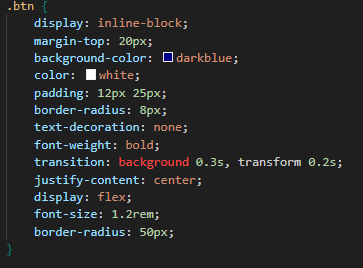
font-size: 1.2rem;. Asegúrate de que esta conversión sea correcta según el tamaño original en píxeles. Por ejemplo, si el tamaño original era 19.2px, entonces ( \frac{19.2}{16} = 1.2 ).Prueba de responsividad:
Ajustes adicionales:
Espero que estos consejos te ayuden a avanzar con tu proyecto. ¡Bons estudios!