



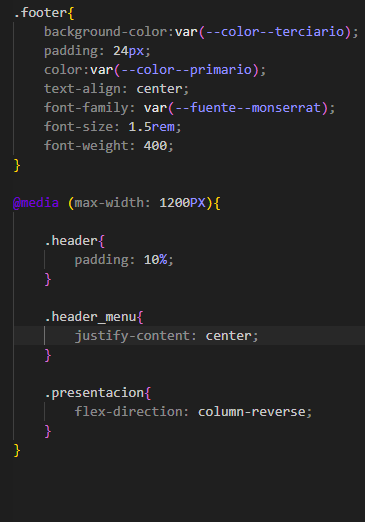
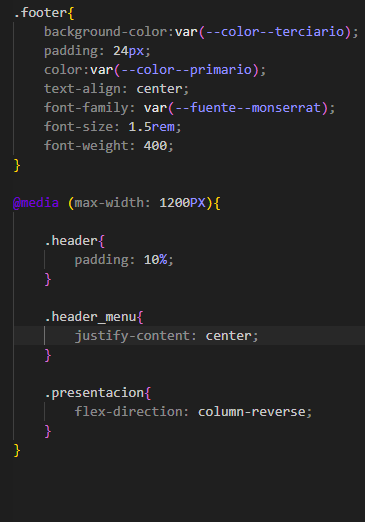
Hola, Silvestre, espero que estés bien
Parece que estás trabajando en ajustar el diseño responsivo de tu proyecto. Aquí tienes algunos consejos basados en los puntos que mencionaste:
Espaciado entre elementos: Para asegurarte de que haya un espacio adecuado entre la imagen y el texto, puedes usar la propiedad gap en un contenedor flex. Asegúrate de que la clase .presentacion tenga display: flex y luego añade gap: 20px; (o el valor que prefieras) para crear espacio entre los elementos.
Media queries para diseño móvil: Ya tienes una media query para pantallas menores a 1200px. Asegúrate de tener otra para 1023px si quieres cambiar la disposición a columna. Algo como esto:
@media (max-width: 1023px) {
.presentacion {
flex-direction: column;
}
}
Orden de los elementos: Ya estás usando flex-direction: column-reverse; en la media query para 1200px, lo cual es correcto si quieres que la imagen aparezca sobre el texto.
Ajustes del encabezado: Para centrar el encabezado, verifica que el padding sea uniforme y que el contenedor tenga display: flex con justify-content: center;.
Centrado del menú: Parece que ya has aplicado justify-content: center; a .header_menu, lo cual debería centrar los elementos. Asegúrate de que el contenedor tenga display: flex;.
Revisa estos ajustes y prueba cómo se ve en diferentes tamaños de pantalla.
Espero haber ayudado y buenos estudios!