

¡Hola Yerme, espero que estés bien!
Vamos a ver cómo puedes ajustar tu diseño para que sea más responsivo.
Espacio entre elementos con gap:
Asegúrate de que la clase .presentacion esté utilizando display: flex o display: grid, ya que gap funciona con estos. Por ejemplo:
.presentacion {
display: flex;
gap: 20px; /* Ajusta el valor según necesites */
}
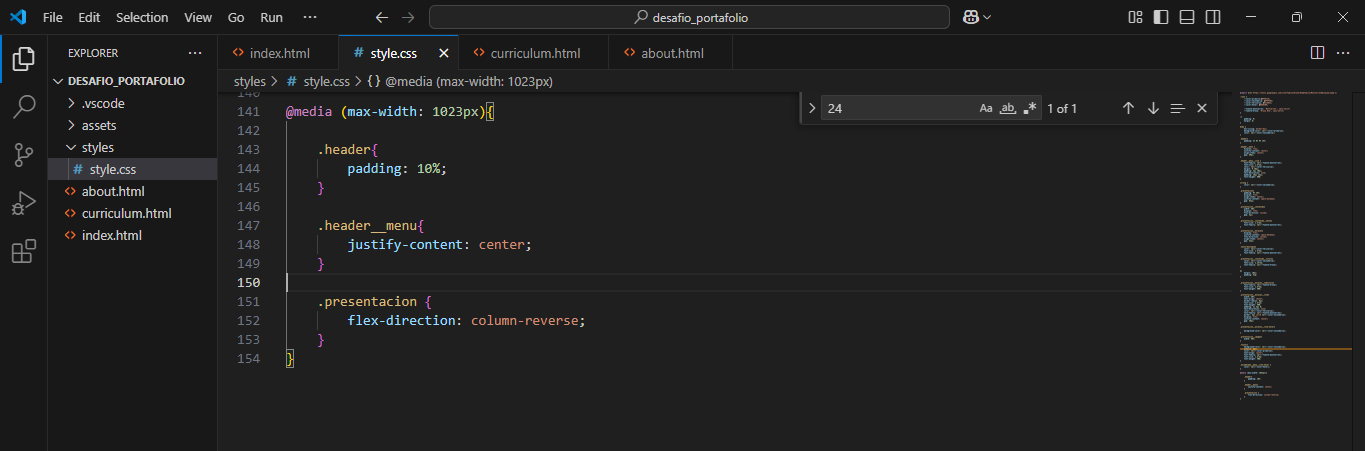
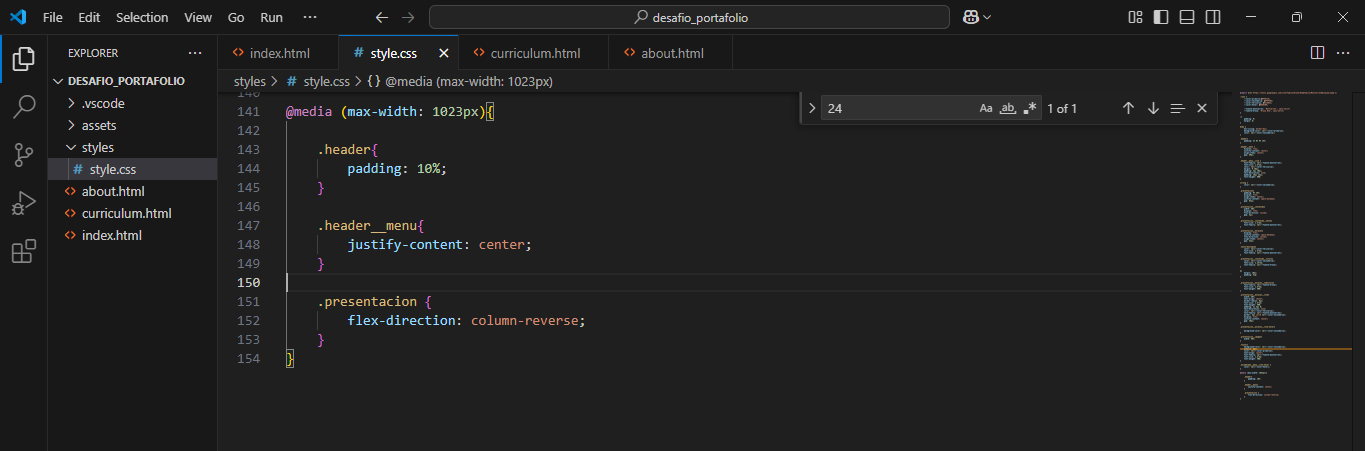
Media query para pantallas menores a 1023px:
Parece que ya tienes la media query configurada. Asegúrate de que .presentacion esté en columna:
@media (max-width: 1023px) {
.presentacion {
flex-direction: column;
}
}
Invertir el orden de los elementos:
Para pantallas menores a 1200px, puedes usar column-reverse:
@media (max-width: 1200px) {
.presentacion {
flex-direction: column-reverse;
}
}
Ajustar el encabezado:
Para centrar y ajustar el padding del encabezado:
@media (max-width: 1023px) {
.header {
padding: 10px 20px; /* Ajusta los valores según necesites */
}
}
Centrar elementos del menú:
Asegúrate de que .header__menu tenga display: flex:
.header__menu {
display: flex;
justify-content: center;
}
Revisa estos ajustes y prueba los cambios en diferentes tamaños de pantalla para asegurarte de que el diseño se vea bien. Espero que esto te ayude a avanzar con tu proyecto. ¡Espero haber ayudado y buenos estudios!