Hola, Aqui mi código de lo que hicimos en los videos :D
.presentacion {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.presentacion__contenido{
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__enlaces__link{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--color-terciario);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--color-secundario);
font-family: var(--fuente-montserrat);
}
.presentacion__imagen{
width: 50%;
}
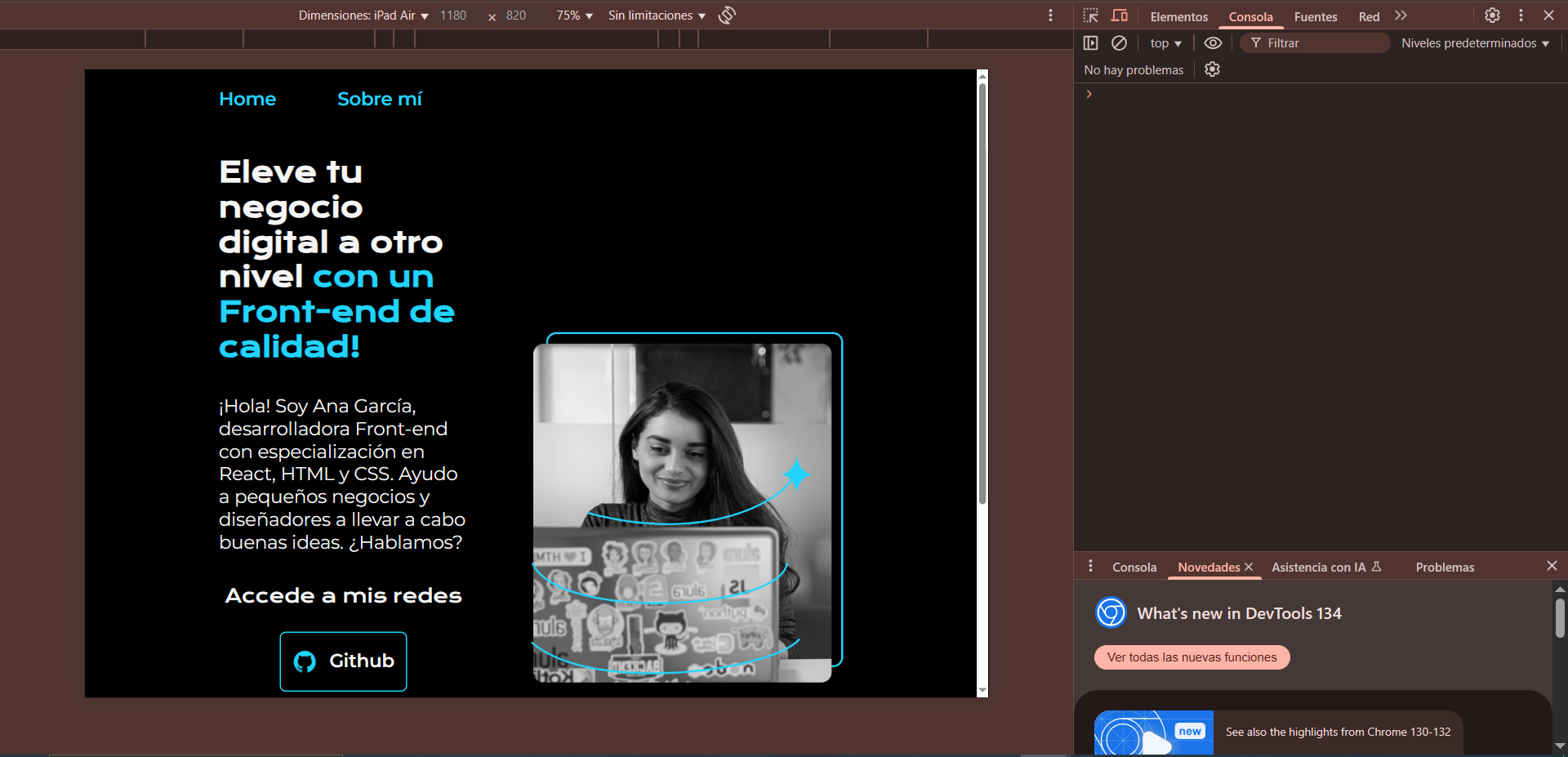
Y aquí foto de como afecto a la página web.