Las últimas modificaciones en el css
@media(max-width: 1350px){
.header{
padding: 10%;
}
.header__menu{
justify-content: center;/*centralizar horizontalmente*/
}
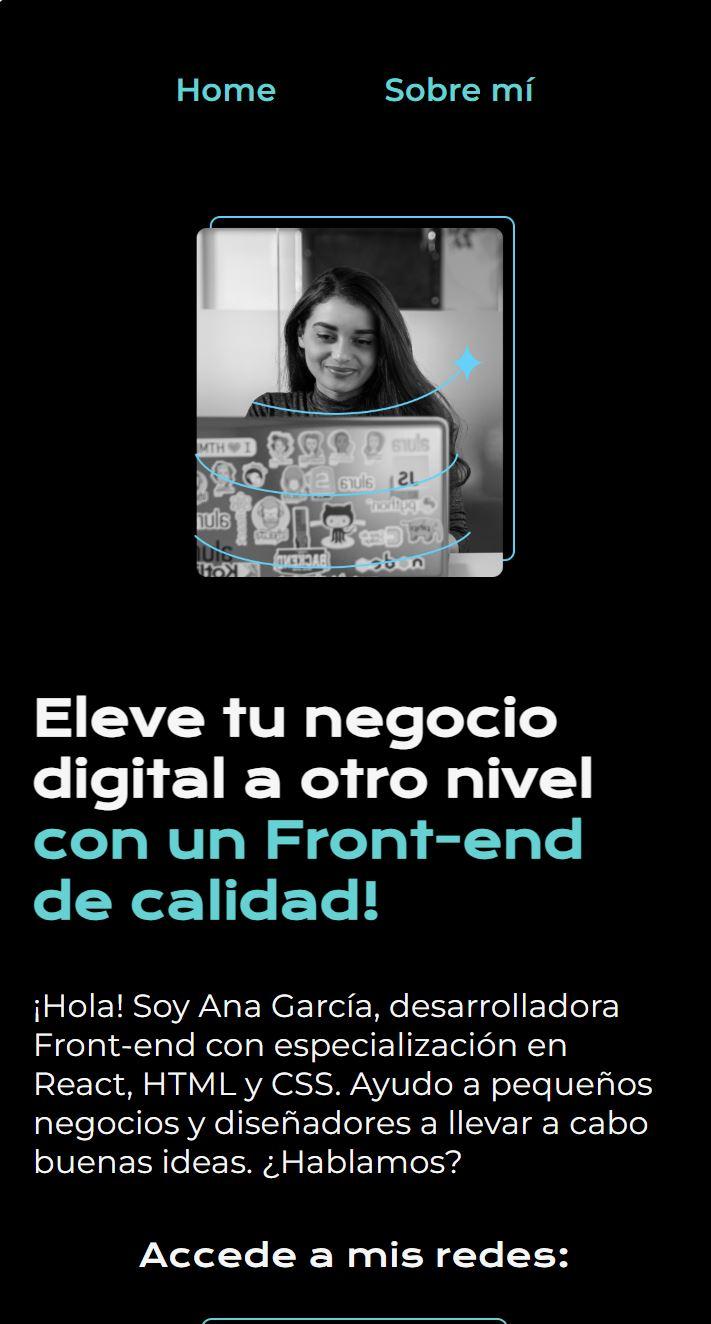
.presentacion{
flex-direction: column-reverse;
padding: 5%;
}
.presentacion__contenido{
width: auto; /*o width: 100% -> funciona de la misma manera*/
}
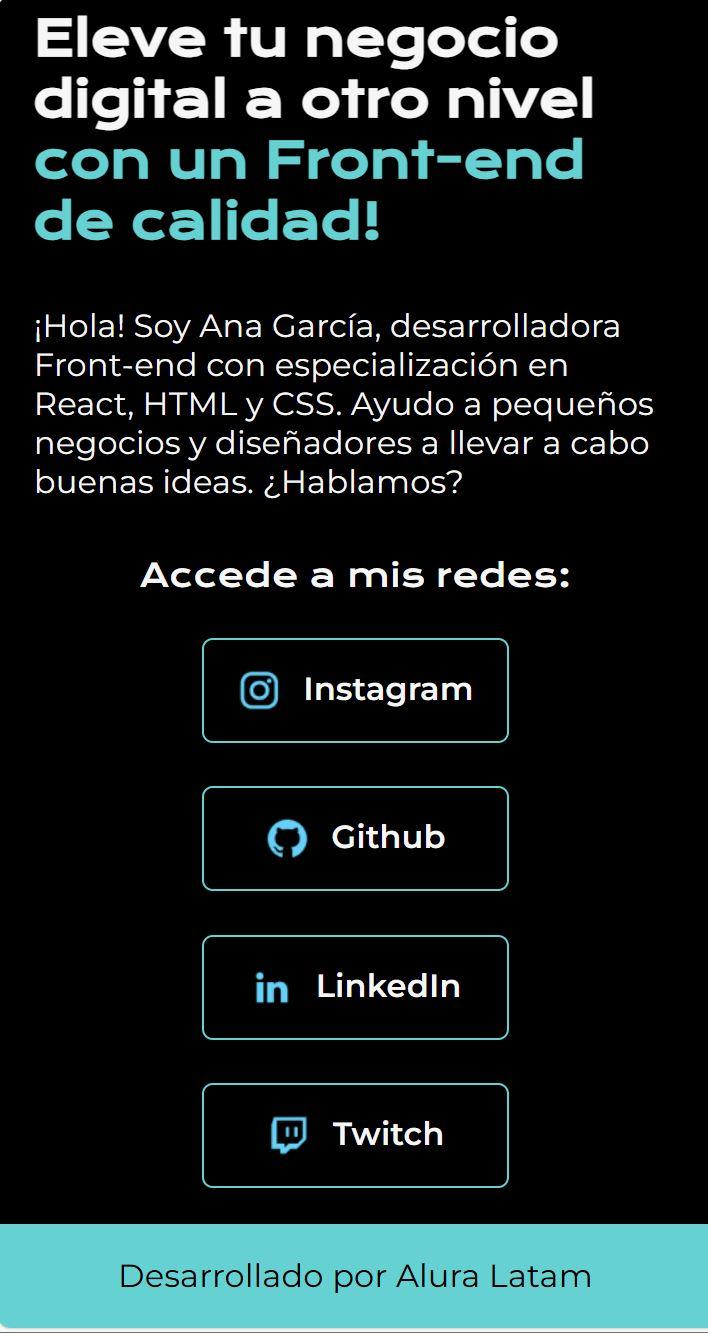
.presentacion__enlaces__link{
width: 14rem;
}
}


Mi GitHub