



Hola, Ivan, espero que estés bien
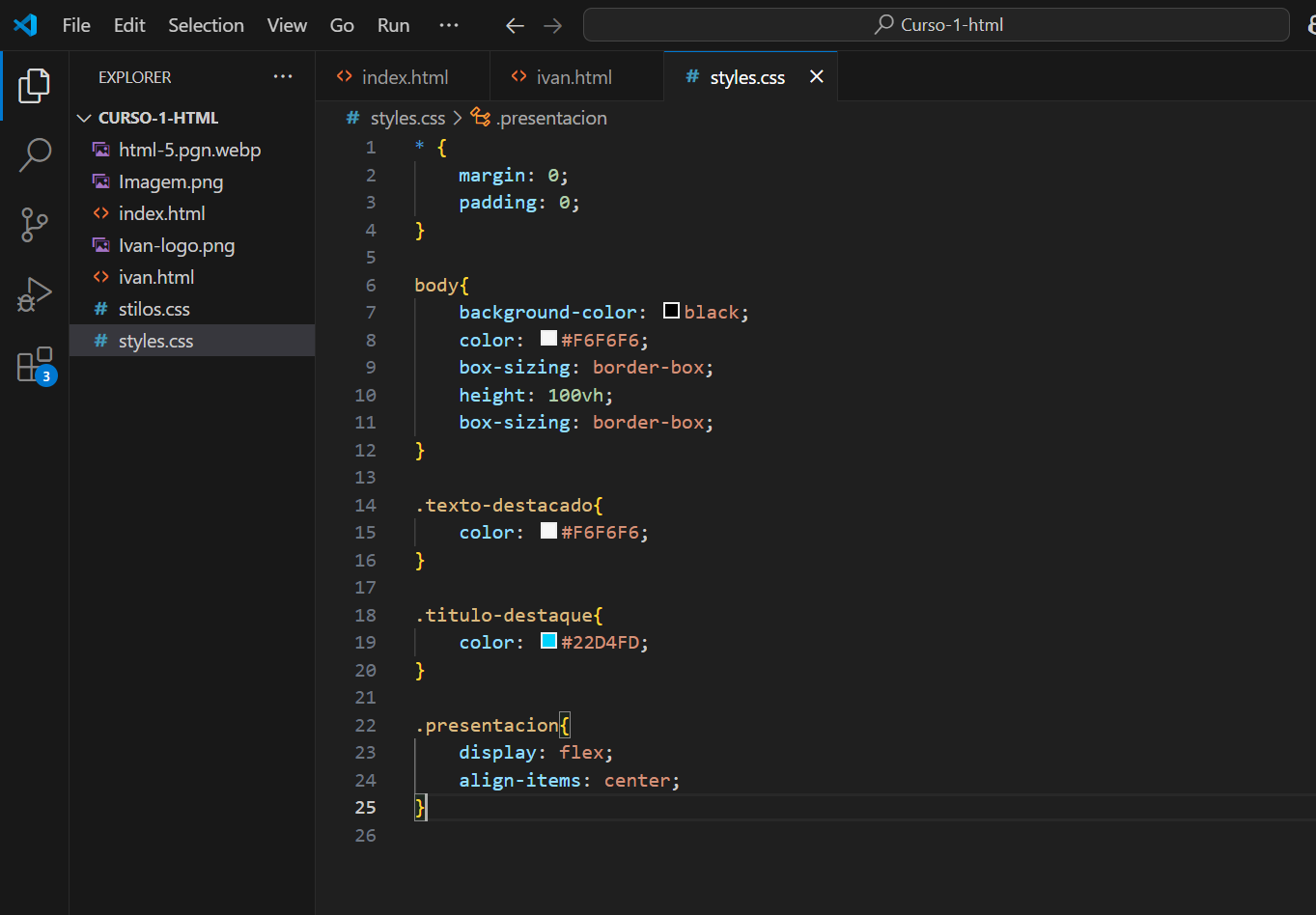
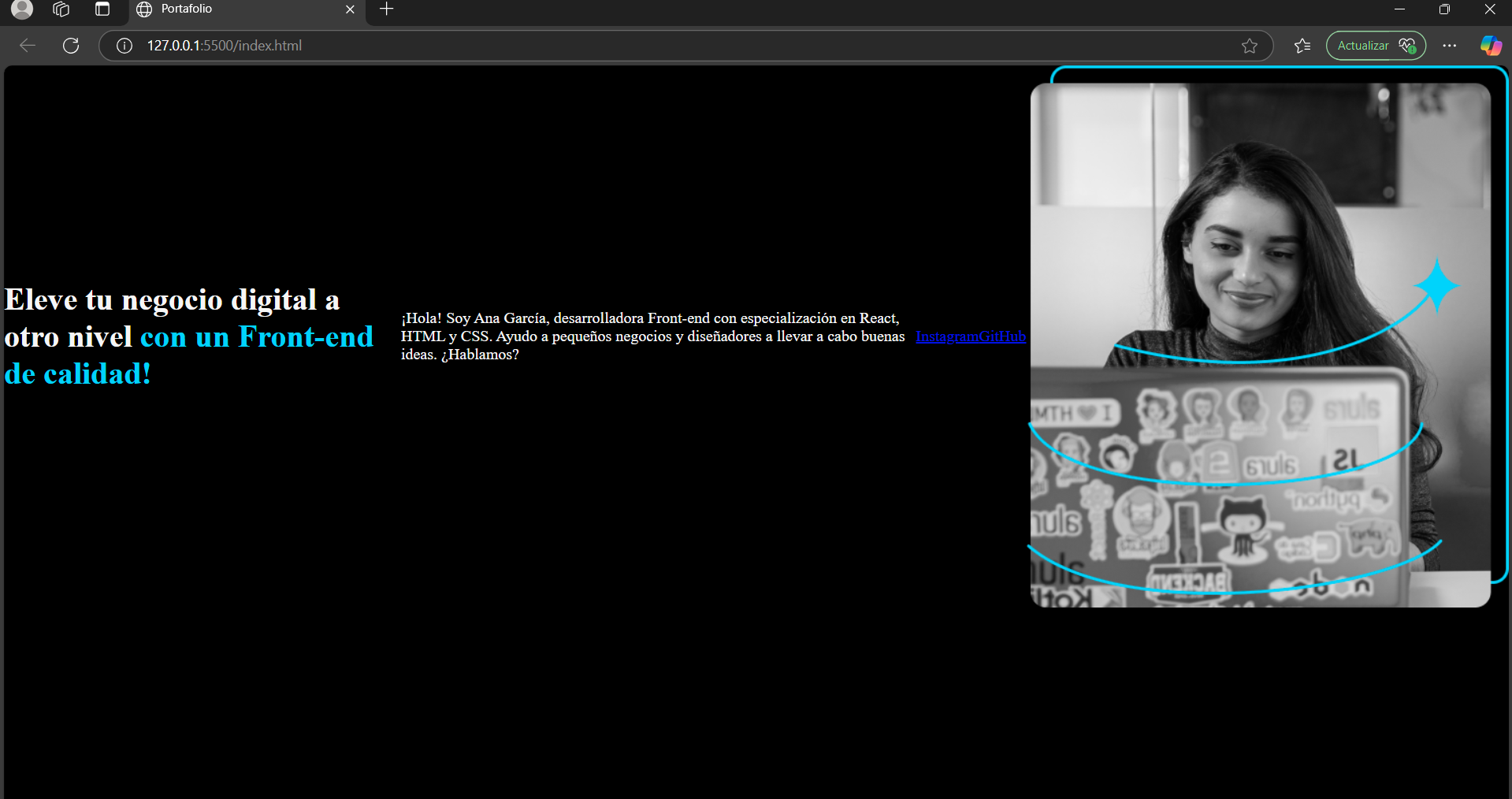
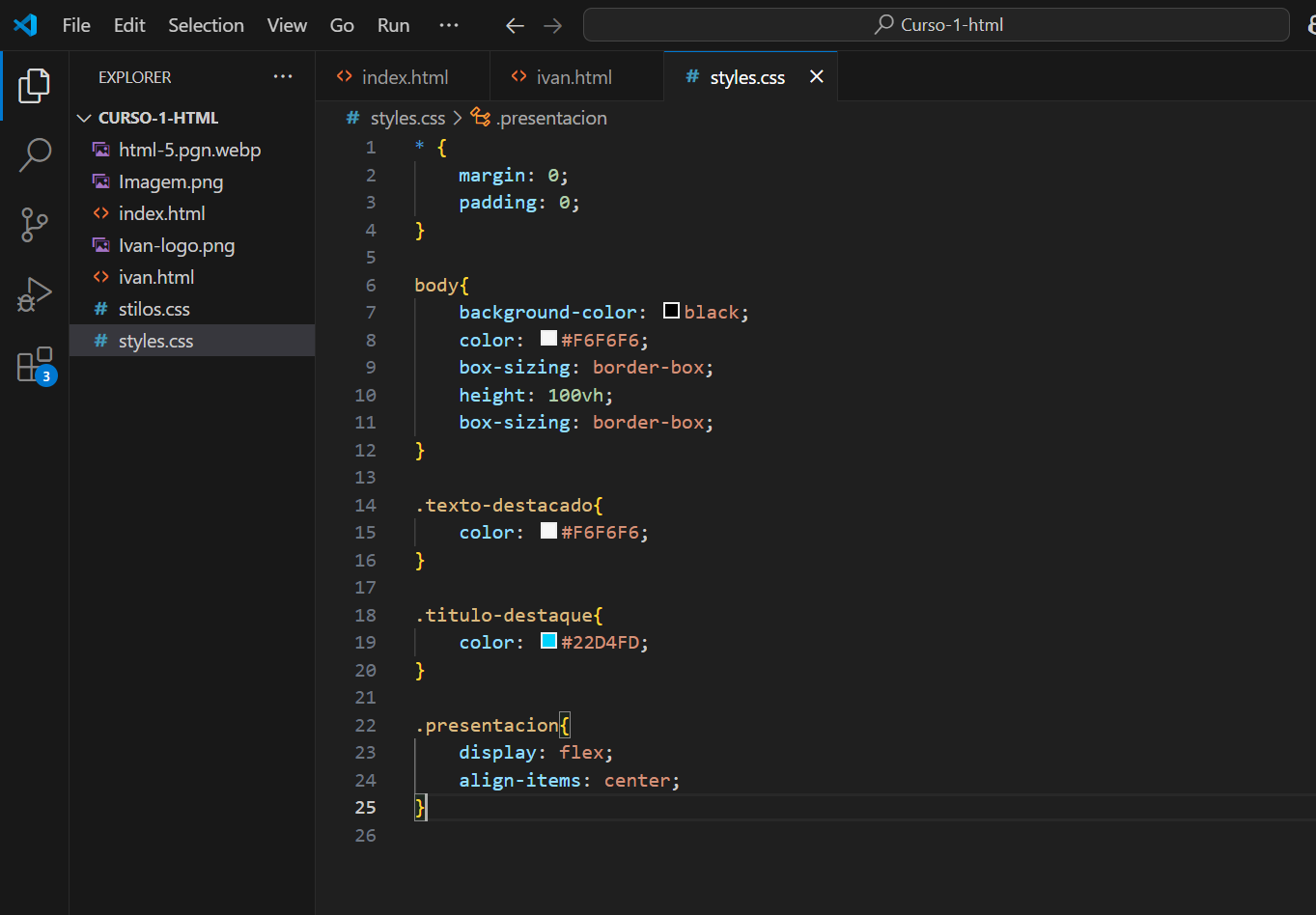
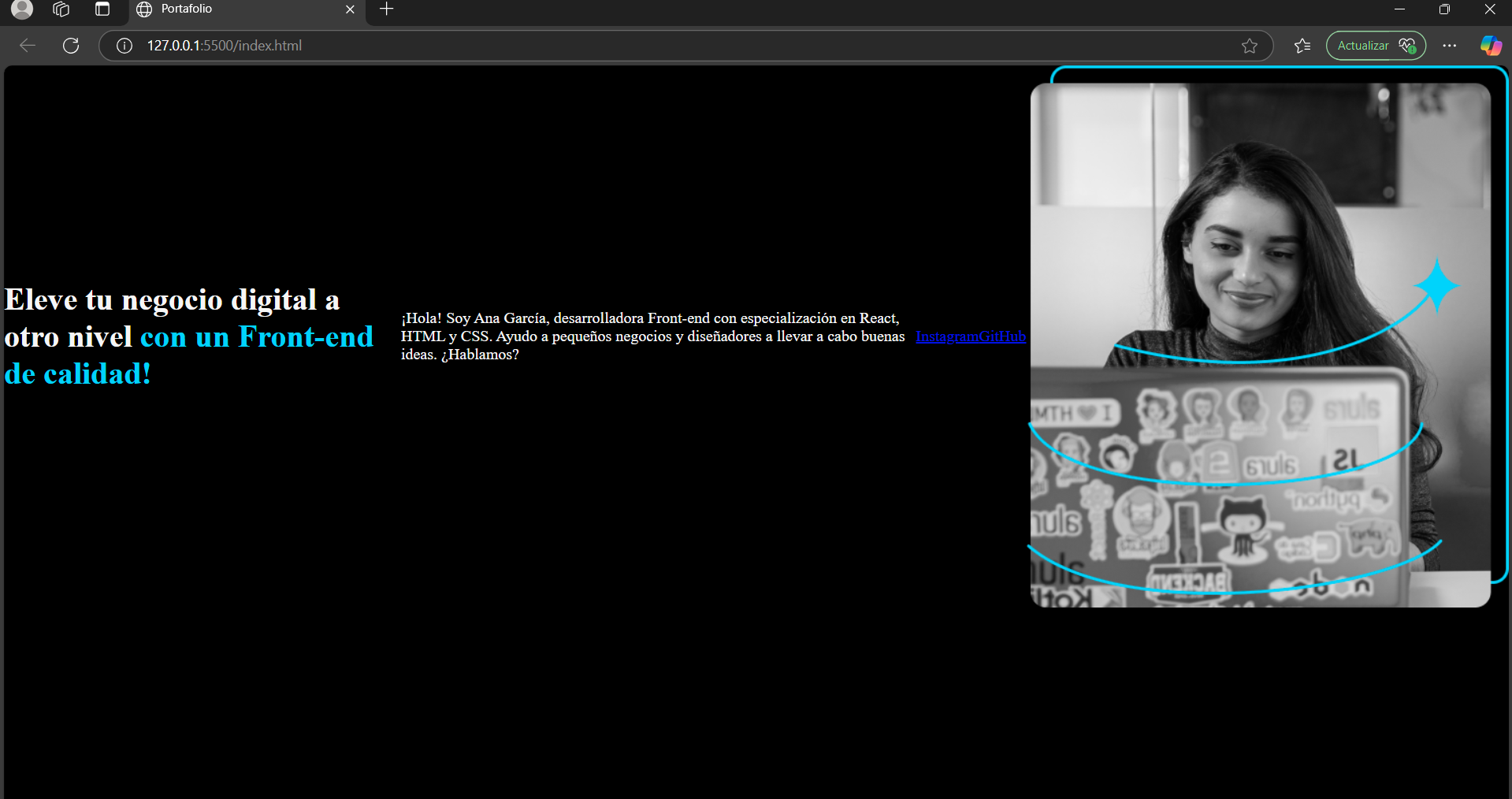
Parece que estás trabajando en la alineación de elementos usando Flexbox en CSS. Según el código que compartiste, ya has aplicado display: flex y align-items: center a la clase .presentacion. Esto debería centrar verticalmente los elementos dentro de <main>.
Si el resultado no es el esperado, verifica lo siguiente:
HTML Correcto: Asegúrate de que el elemento <main> tenga la clase presentacion correctamente aplicada:
<main class="presentacion">
<!-- contenido aquí -->
</main>
CSS Aplicado Correctamente: Confirma que el archivo CSS está vinculado correctamente a tu HTML. Deberías tener algo como esto en tu <head>:
<link rel="stylesheet" href="styles.css">
Estructura de Flexbox: Si deseas centrar los elementos horizontalmente también, puedes añadir justify-content: center:
.presentacion {
display: flex;
align-items: center;
justify-content: center;
}
Espacio Suficiente: Asegúrate de que el contenedor tenga suficiente altura para que el centrado vertical sea visible.
Revisa estos puntos y ajusta según sea necesario. Espero que esto te ayude a resolver el problema. ¡Bons estudios!