archivo html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Lo que hacemos programando</title>
<link rel="stylesheet" href="estilo.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
</head>
<body>
<!-- <div>
<h1>Edwin Bladimir Torres</h1>
<p> <strong class="texto-destaque"></p>
</div> -->
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-topleft w3-padding-large w3-xlarge">
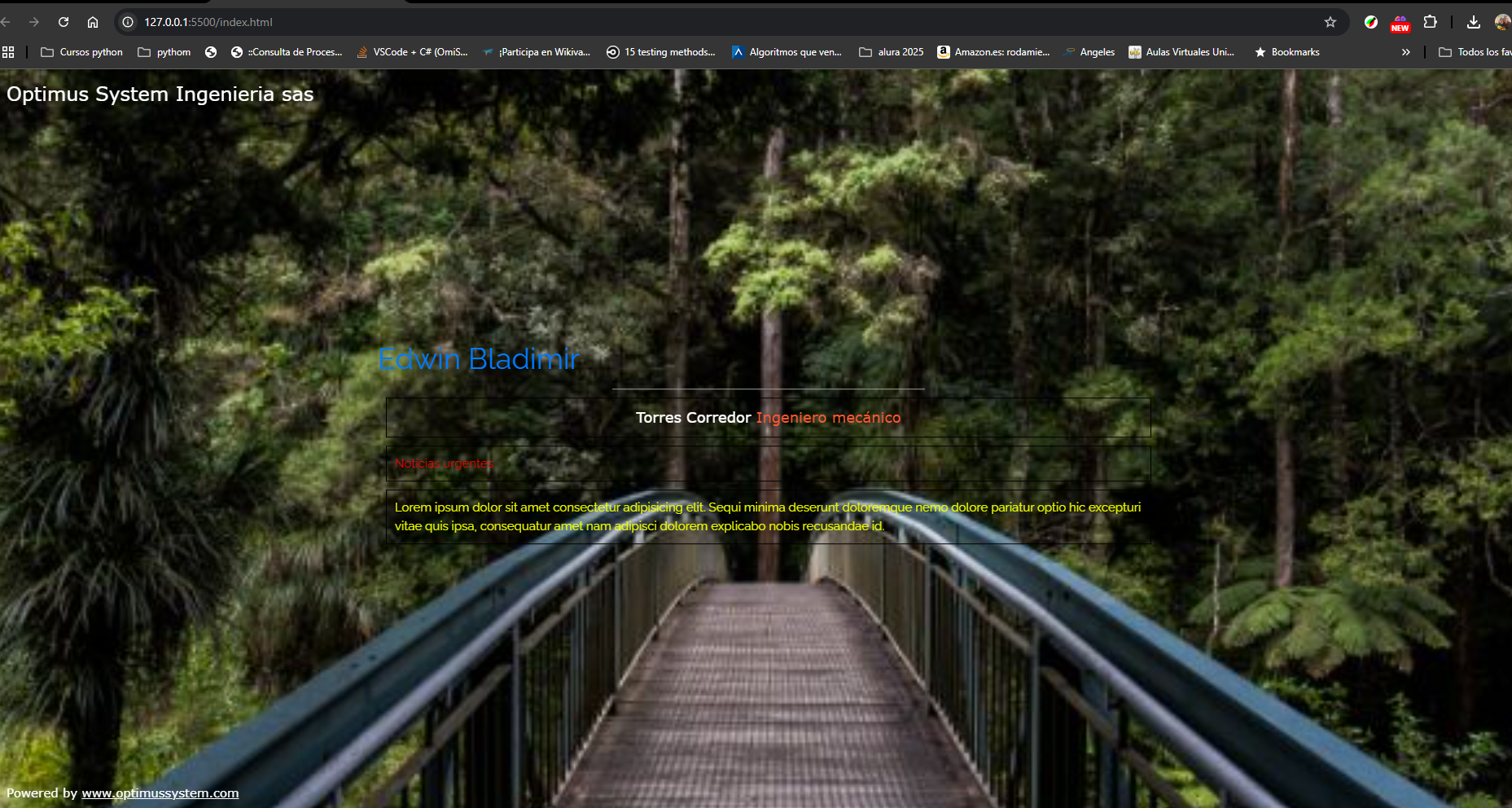
Optimus System Ingenieria sas
</div>
<div class="w3-display-middle">
<h1 class="titulo-blog">Edwin Bladimir </h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">Torres Corredor <stong class="texto-destaque"> Ingeniero mecánico</stong></p>
<p class="noticias-urgentes2"> Noticias urgentes</p>
<div >
<p class="noticias-urgentes">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi minima deserunt doloremque nemo dolore pariatur optio hic excepturi vitae quis ipsa, consequatur amet nam adipisci dolorem explicabo nobis recusandae id.</p>
</div>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.optimussystem.com" target="_blank">www.optimussystem.com</a>
</div>
</div>
</body>
</html>
archivo css
*{
padding: 0;
margin: 0;
}
.texto-destaque{
color: #ff5733;
}
.titulo-blog{
color: #007bff;
font-family: "Raleway", sans-serif
}
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url("img_forest.jpg");
min-height: 100%;
background-position: center;
background-size: cover;
}
.noticias-urgentes{
font-family: "Raleway", sans-serif;
color: #eeff00;
}
.noticias-urgentes2{
font-family: "Raleway", sans-serif;
color: #ff0000;
}
p {
margin: 10px;
border: 1px solid black;
padding: 10px;
}