<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejercicios de CSS</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
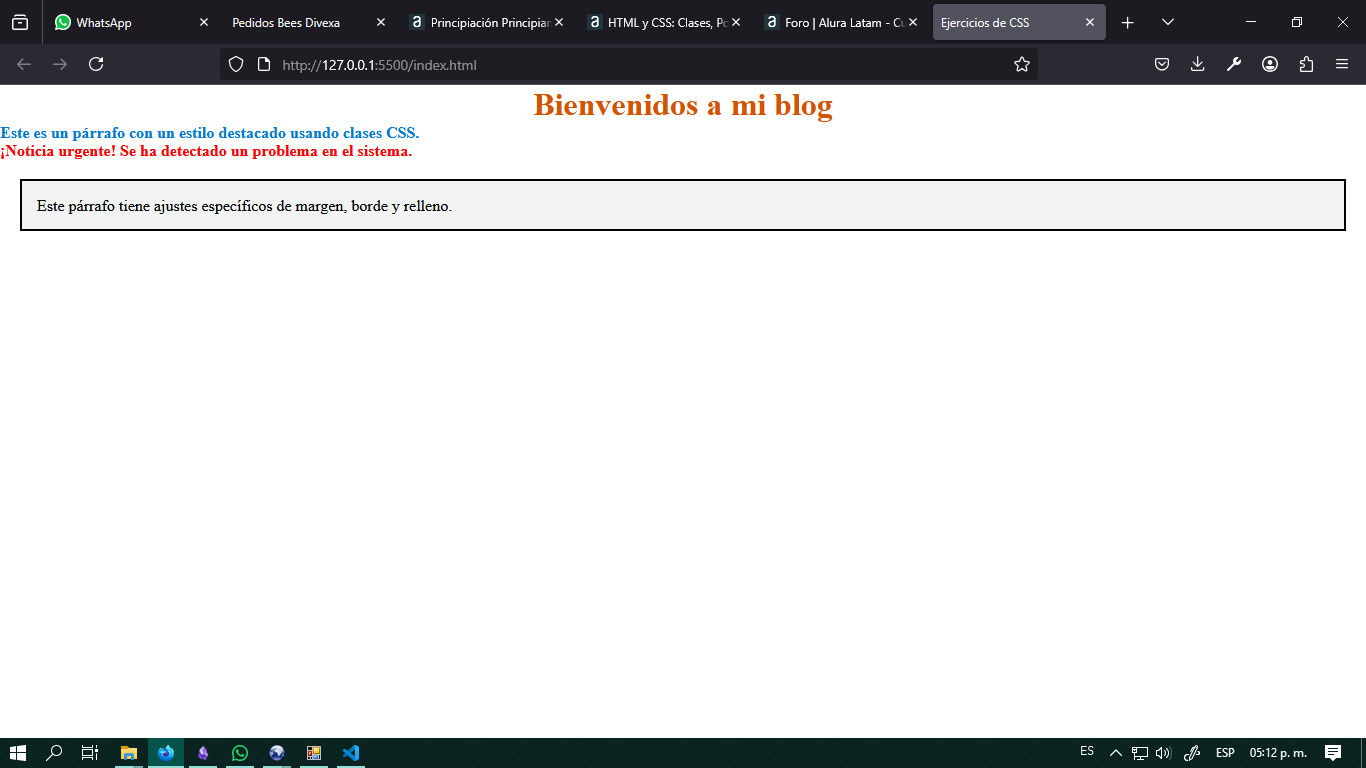
<h1 class="titulo-blog">Bienvenidos a mi blog</h1>
<p class="texto-destacado">Este es un párrafo con un estilo destacado usando clases CSS.</p>
<p class="urgente">¡Noticia urgente! Se ha detectado un problema en el sistema.</p>
<p class="modelo-caja">Este párrafo tiene ajustes específicos de margen, borde y relleno.</p>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.texto-destacado {
color: #007ACC;
font-weight: bold;
}
.titulo-blog {
color: #D35400;
font-size: 2em;
text-align: center;
}
.urgente {
color: red;
font-weight: bold;
}
.modelo-caja {
margin: 20px;
padding: 15px;
border: 2px solid black;
background-color: #F2F3F4;
}