



Hola Rodrigo, espero que estés muy bien.
Gracias por tu aporte en el foro. Estamos priorizando el foro para postear dudas, así optimizamos el tiempo de respuesta para ustedes.
Te recomiendo que puedes interactuar con el resto de nuestros compañero por nuestro Discord.
En virtud de que en Discord el alcance es mayor, la interacción es inmediata y llega a más compañeros y el foro solo quedaría para esclarecer cualquier duda que puedas tener sobre el contenido de los cursos
De esa manera si tienes algún comentario, opinión, recomendación o algún consejo sea por el Discord, con certeza por ahí llegará a más personas
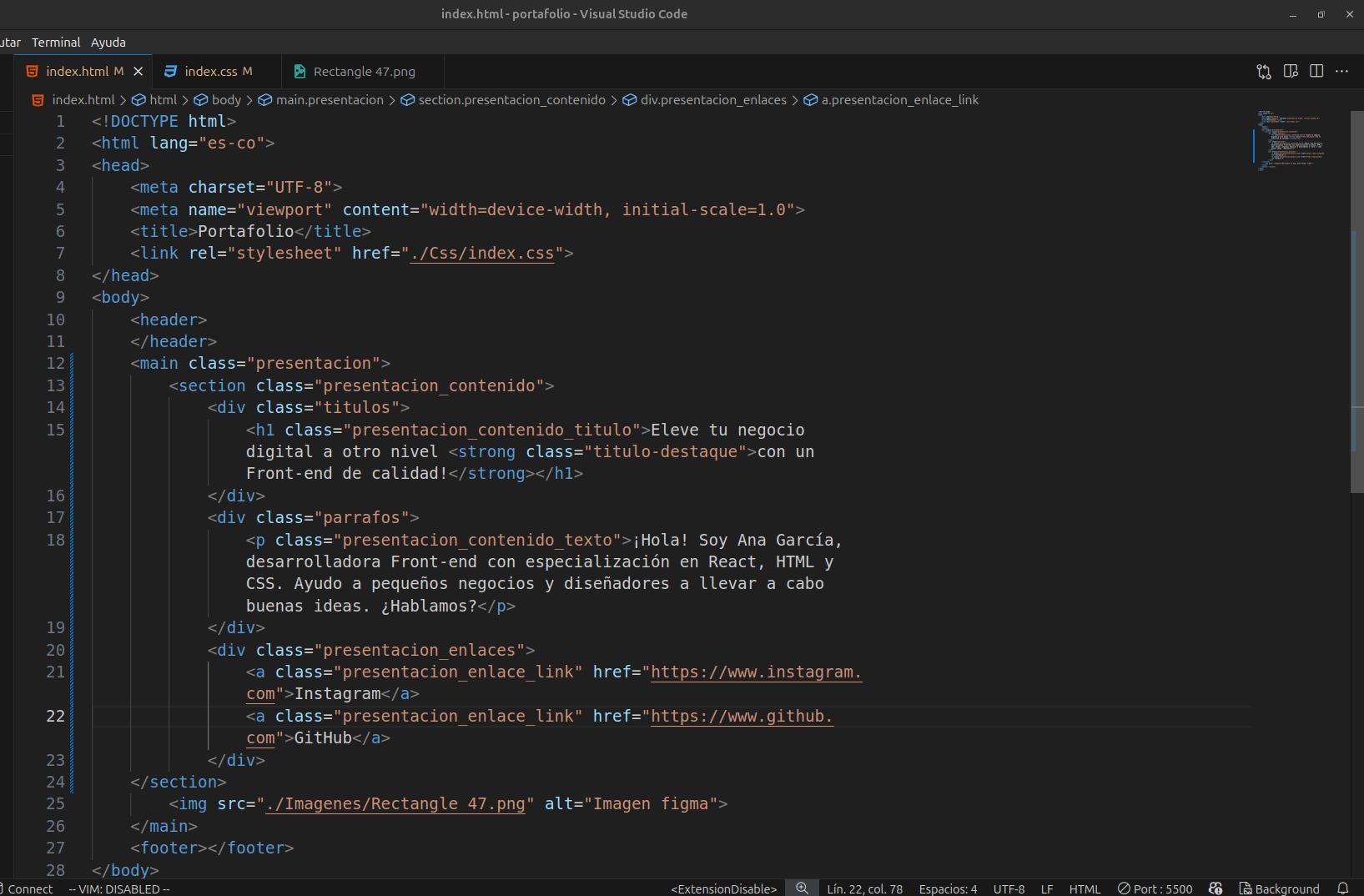
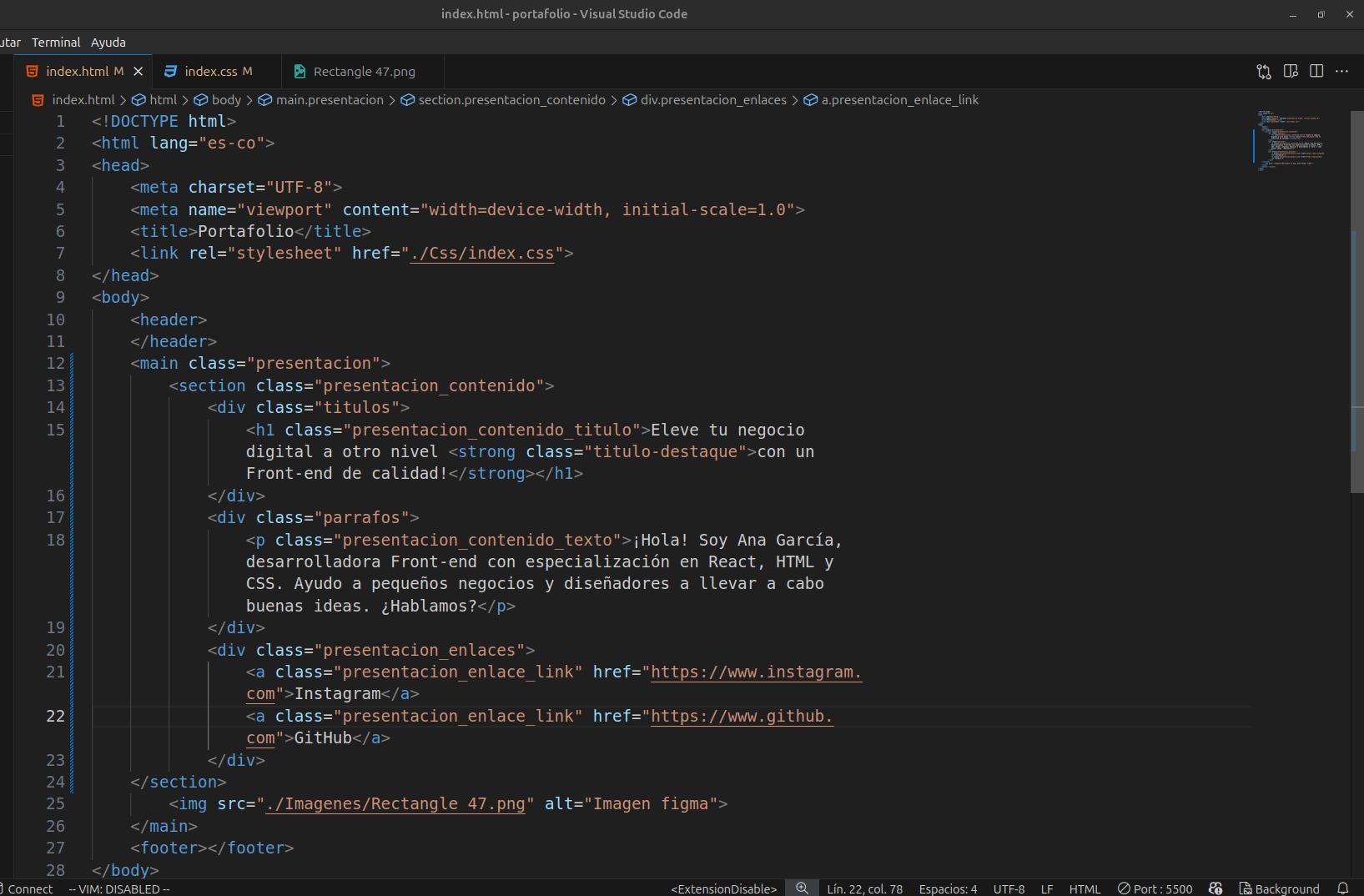
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio - Ana García</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--<head>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">¿Quién soy?</a></li>
<li><a href="#">Portafolio</a></li>
<li><a href="#">Contactame</a></li>
</ul>
</nav>
-->
</head>
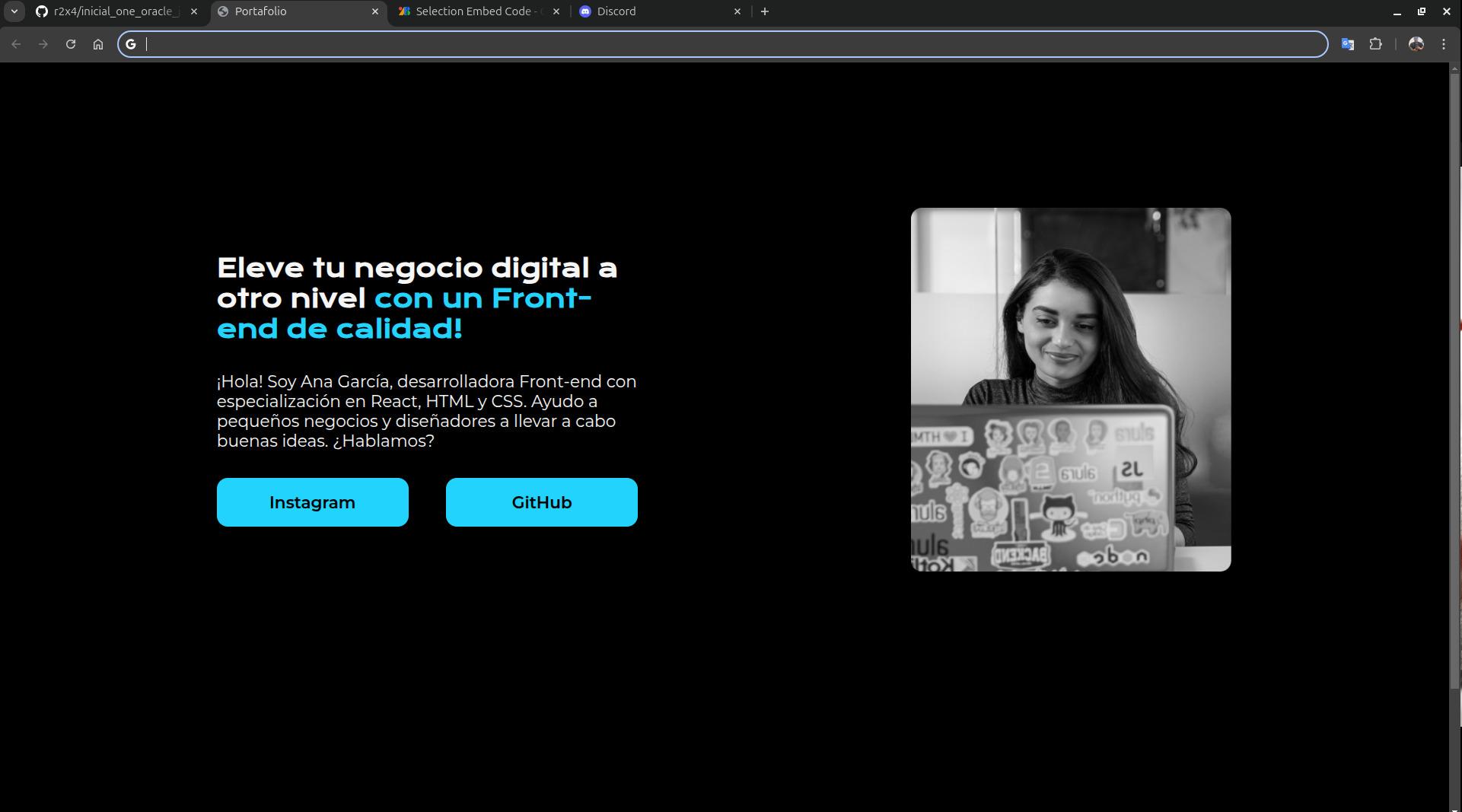
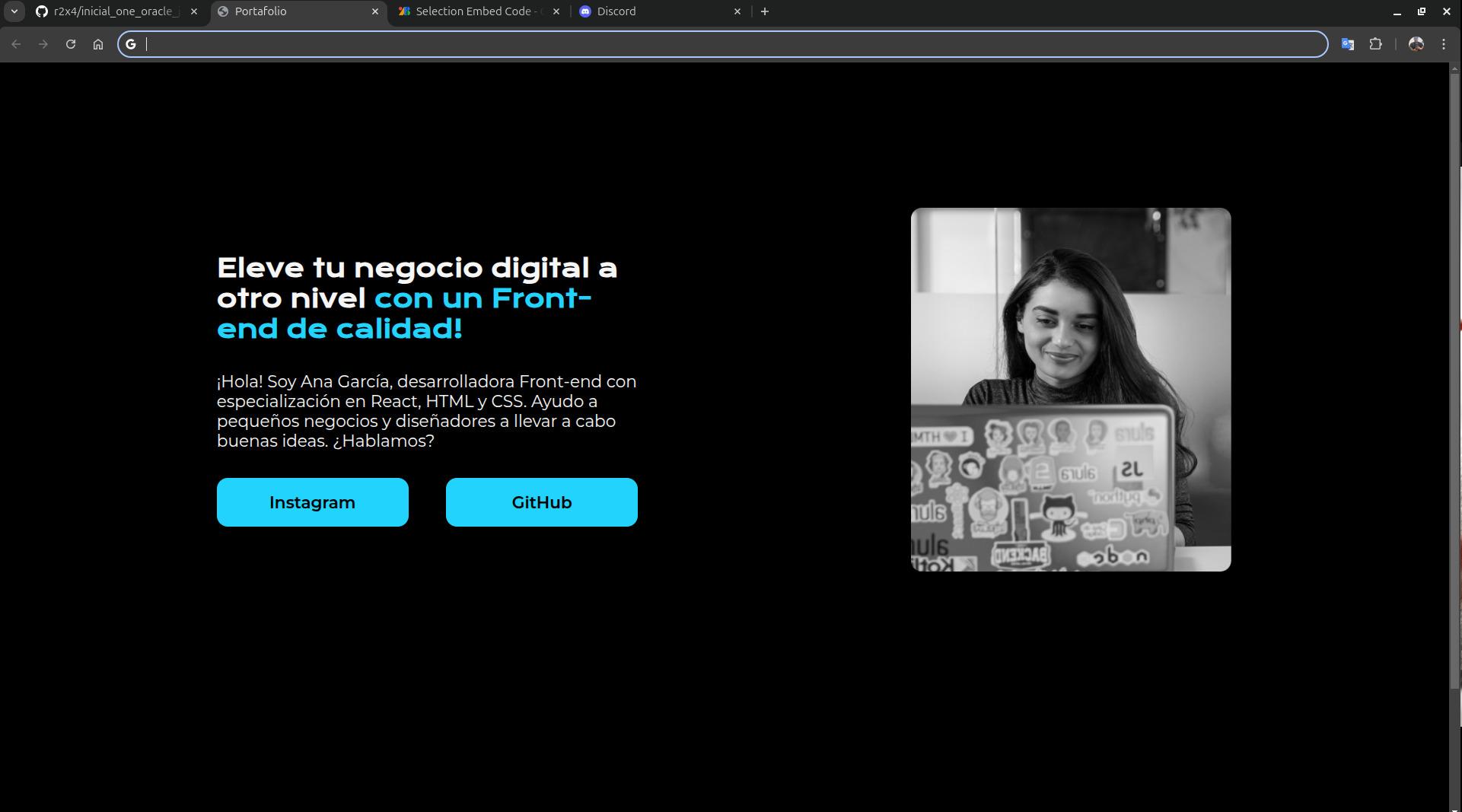
<main class="presentacion">
<section class="presentacion__contenido">
<h1 class="presetacion__contenido__titulo">Eleve tu negocio digital a otro nivel <strong
class="titulo-destaque">un Front-end de calidad!</strong>
</h1>
<p class="presentacion__contenido__texto">
¡Hola! Soy Ana García, desarrolladora Front-end con especialización en <span>React, HTML y CSS.</span>
Ayudo a pequeños
negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<div class="presentacion__enlaces">
<a class="presentacion__enlaces__link" href="https://instagram.com">Instagram</a>
<a class="presentacion__enlaces__link" href="https://github.com">GitHub</a>
</div>
</section>
<img src="./img/imagem.png" alt="Imagen de Ana García trabajando.">
</main>
<footer>
<p>Copyright © 2025 | Ana Gargía</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
padding: 0;
margin: 0;
}
body {
background-color: #000000;
color: #f6f6f6;
height: 100vh;
box-sizing: border-box;
}
.titulo-destaque {
color: #22D4FD;
}
.presentacion {
display: flex;
align-items: center;
margin: 10% 15%;
justify-content: space-between;
}
.presentacion__contenido {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presetacion__contenido__titulo {
font-size: 36px;
font-family: "Krona One", serif;
}
.presentacion__contenido__texto {
font-size: 24px;
font-family: "Montserrat", serif;
}
.presentacion__enlaces {
display: flex;
justify-content: space-between;
}
.presentacion__enlaces__link{
width: 280px;
background-color: #22D4FD;
text-align: center;
padding: 21.5px 0;
border-radius: 16px;
font-family: "Montserrat", serif;
font-size: 24px;
font-weight: 600px;
text-decoration: none;
color: #000000;
}
/*
nav {
color:#f6f6f6;
}
span {
color: #22D4FD;
border: 1px solid #22D4FD;
padding: 0.5px;
}
.texto-destacado {
color: #f6f6f6;
padding: 0;
margin: 0;
}
.titulo-blog {
color: #f6f6f6;
}
.topic-weather::before {
content: '⛅️';
}*/