Con los puntos que pidieron hice una tienda de gatos:
1 - Estilizando elementos con clases CSS:


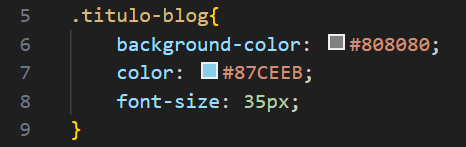
2 - Destacando títulos con CSS


Código HTML:
Tienda de Gatos Online

Nuestros michis:
1- Nieve

Caracteristicas:
Edad: 3 meses
genero: Hembra
Conducta: Traviesa
2- Garfield

Caracteristicas:
Edad: 2 meses
genero: Macho
Conducta: Calmado
3- Michi

Caracteristicas:
Edad: 5 meses
genero: Hembra
Conducta: Uraña
4- Lion

Caracteristicas:
Edad: 2 meses
genero: Macho
Conducta: Jugueton
Ubicanos: Psje. La Luna
Llamanos: +323232323
Nuestras Redes:
Instagram FacebookCódigo CSS:
body{ background-color: antiquewhite; color: brown; } .titulo-blog{ background-color: #808080; color: #87CEEB; font-size: 35px; } header{ text-align: center; } h2{ margin-left: 100px; } div{ margin-left: 150px; } .BloqueGato{ margin-left: 100px; } .Caracteristicas{ margin-left: 25px; } footer{ text-align: center; background-color: #808080; padding: 10px; } footer p{ margin: 5px 0; } span{ color: black; } .texto-destacado{ color: black; } p{ font-size: 20px; font-weight: bold; } .Cuadro { background-color: white; border: 1px solid whitesmoke; border-radius: 8px; /* Bordes redondeados / padding: 20px; / Espacio interno / margin-bottom: 20px; width: 300px; / Ancho fijo para los cuadros / box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /Sombra para cuadros/ } .Cuadro p { margin: 7px 0; / Espacio entre párrafos */ }
se ve así: