HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Estilizando elementos con clases CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
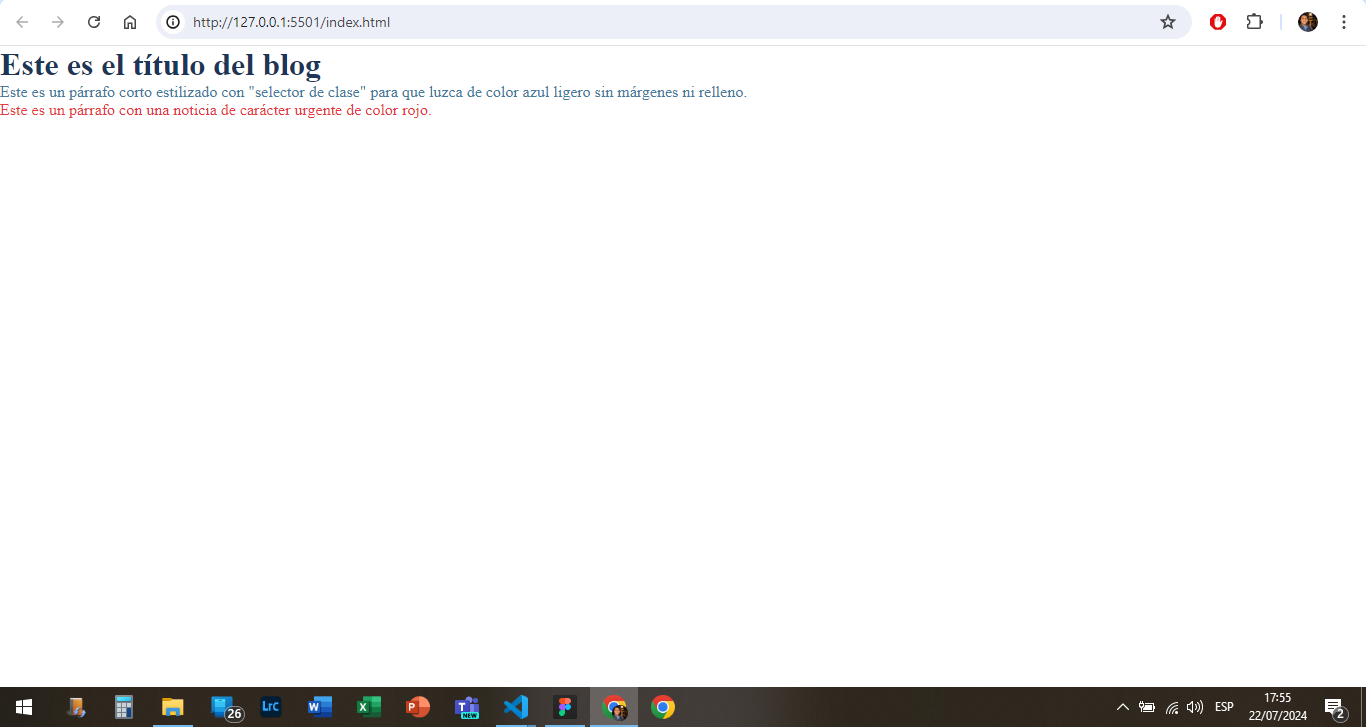
<h1 class="titulo-blog">Este es el título del blog</h1>
<p class="texto-destacado">Este es un párrafo corto estilizado con "selector de clase"
para que luzca de color azul ligero sin márgenes ni relleno.</p>
<p class="urgente">Este es un párrafo con una noticia de carácter urgente de color rojo.</p>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
}
.texto-destacado {
color: #457B9D;
}
.titulo-blog {
color: #1D3557;
}
.urgente {
color: #E63946;
}