











Ejercicio 5:
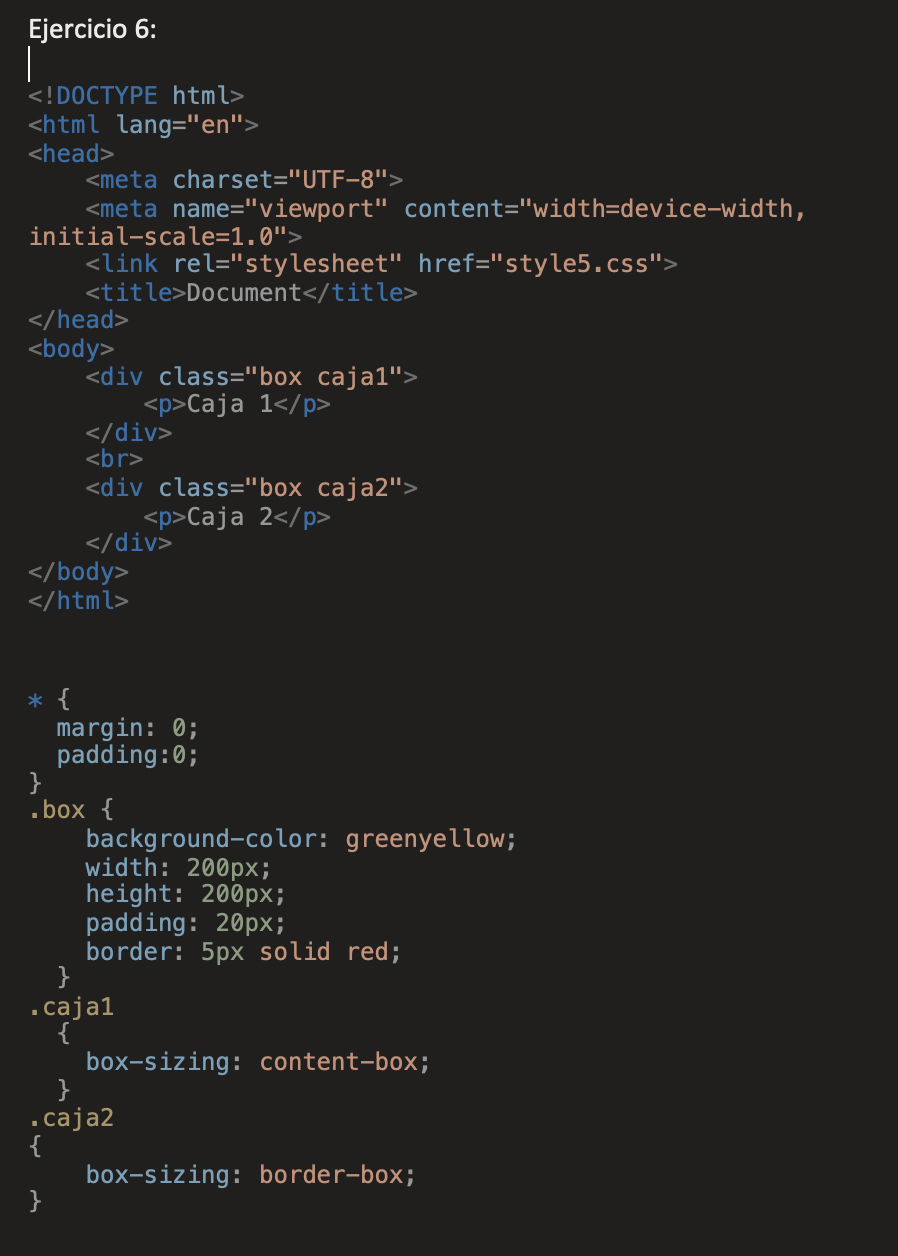
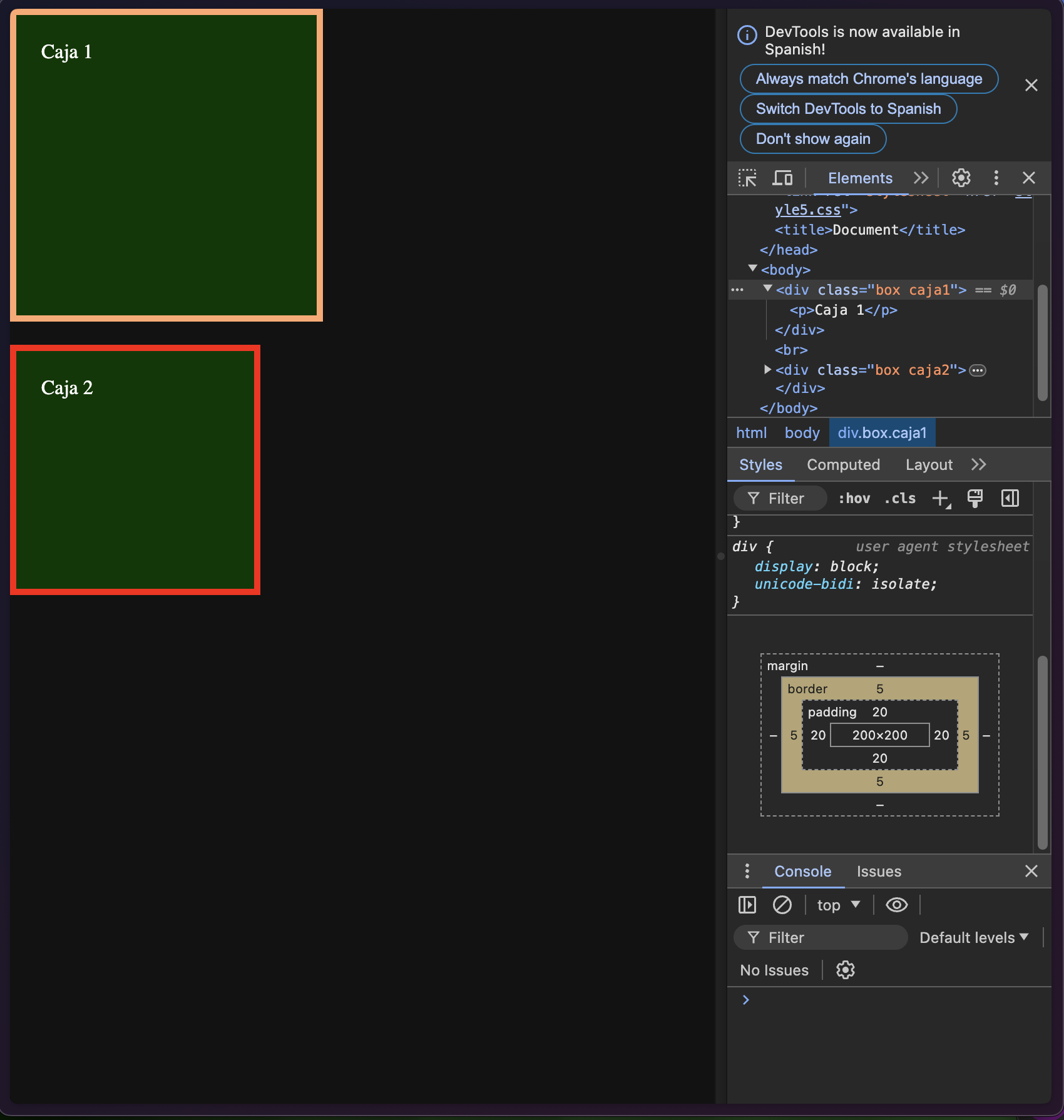
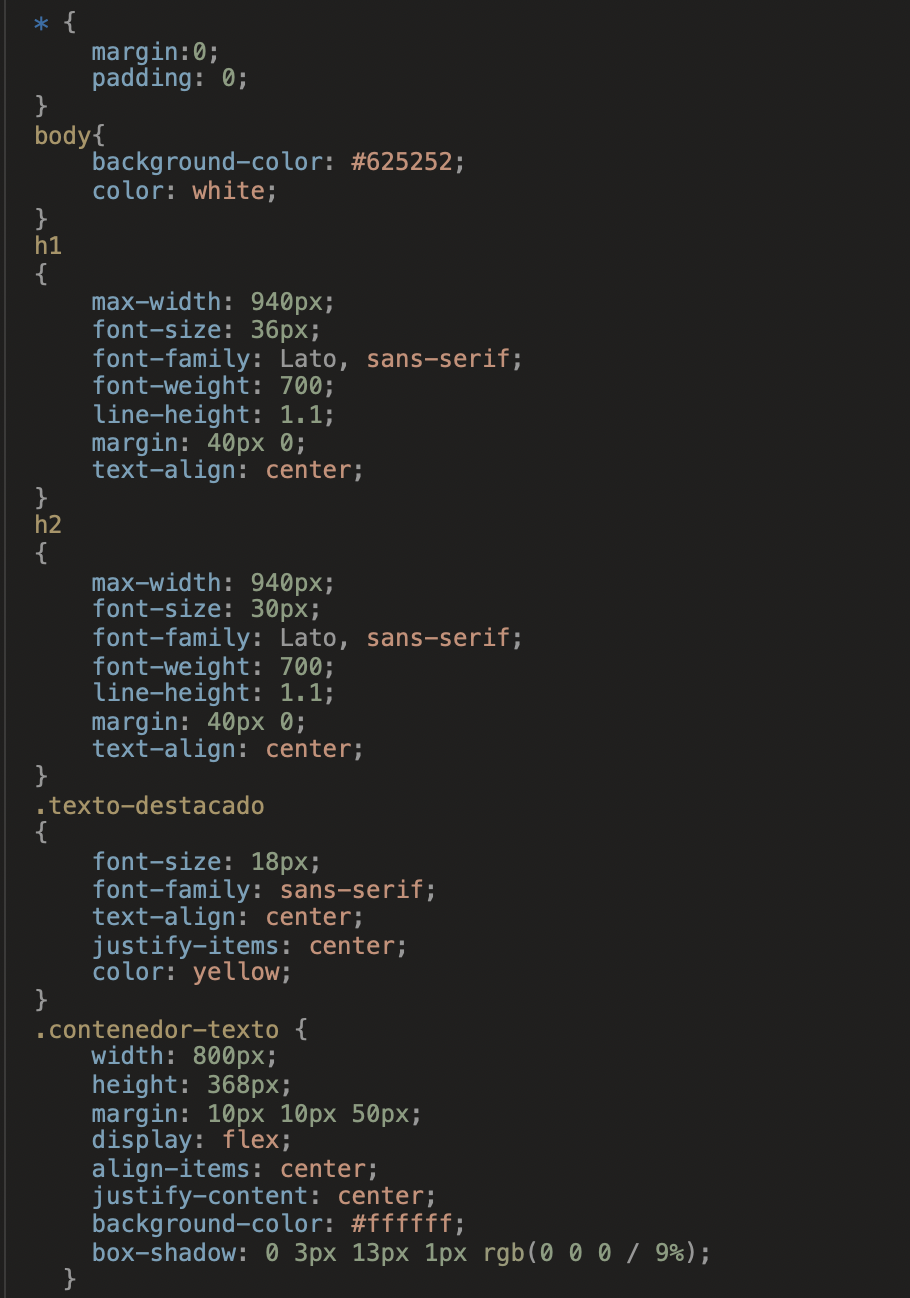
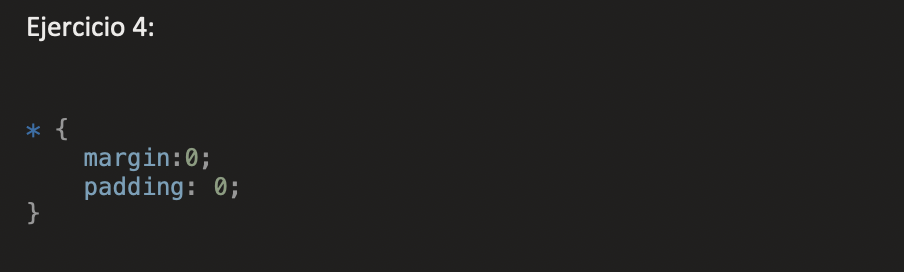
Las propiedades tales como: margin, border, padding y content afectan al elemento del contenido en la forma de visualizarlo en el navegador por las dimensiones que tienen cada una de ellas. Por defecto, cada navegador tiene diferentes dimensiones y distribución para cada una de ellas, por eso es mejor aplicar un reset CSS para poder aplicar nuestra estilización personalizada.