Hola, dejo con ustedes el codigo de acuerdo a lo solicitado en el curso
Código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Haga lo que hicimos 1.9</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
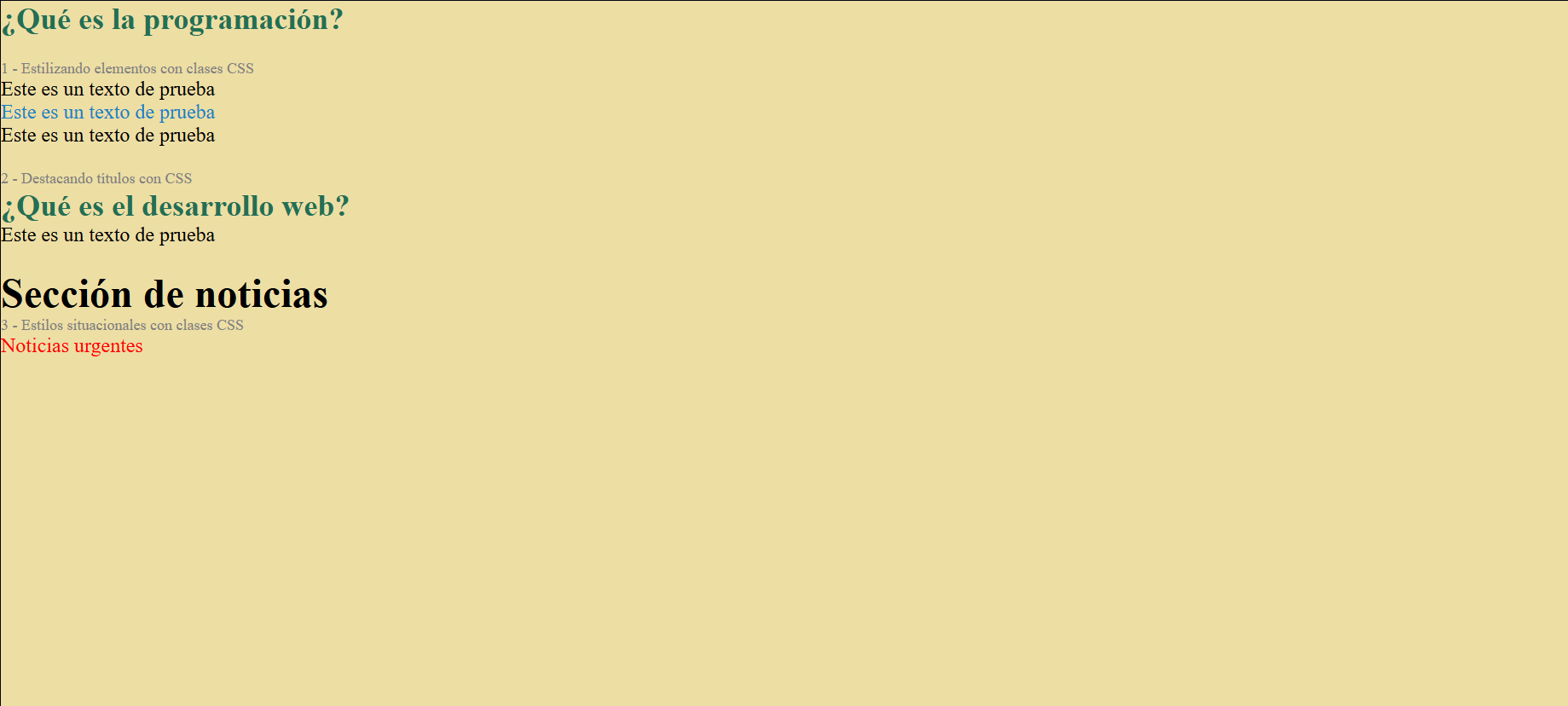
<h1 class="titulo-blog"> ¿Qué es la programación?</h1>
<br>
<p class="ejercicios">1 - Estilizando elementos con clases CSS</p>
<p> Este es un texto de prueba</p>
<p class="texto-destacado"> Este es un texto de prueba</p>
<p> Este es un texto de prueba</p>
<br>
<p class="ejercicios">2 - Destacando títulos con CSS</p>
<h1 class="titulo-blog"> ¿Qué es el desarrollo web?</h1>
<p> Este es un texto de prueba</p>
<br>
<h1>Sección de noticias</h1>
<p class="ejercicios">3 - Estilos situacionales con clases CSS</p>
<p class="urgente">Noticias urgentes</p>
</main>
<footer></footer>
</body>
</html>
Código CSS
/* 4 - Entendiendo y aplicando el reset CSS */
* {
padding: 0;
margin: 0;
}
body{
background-color: #EDDEA4;
color: #000000;
}
.texto-destacado{
color: #1982C4;
}
.titulo-blog{
font-size: 24px;
color: #226F54;
}
.urgente{
color: #FF0000;
}
.ejercicios{
font-size: 12px;
color: gray;
}