1 - Estilizando elementos con clases CSS
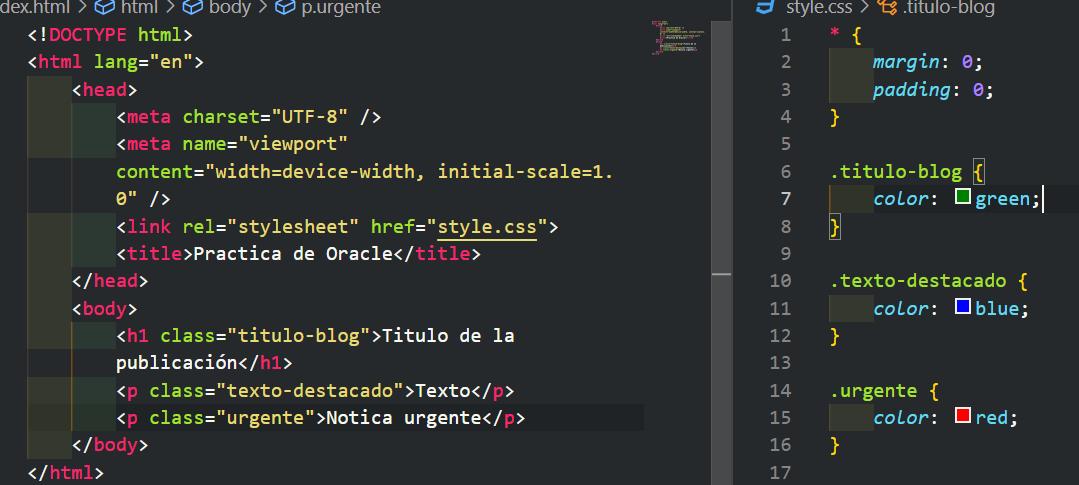
Estás trabajando en el desarrollo de una página web y necesitas aplicar estilos específicos a diferentes elementos usando clases CSS. Tu desafío es crear una clase llamada "texto-destacado" en el archivo HTML para un elemento
, y luego estilizar esa clase en el archivo CSS para cambiar el color del texto. Usa tu creatividad para elegir colores que resalten el texto pero aún sean legibles y armoniosos con el diseño general de la página.
2 - Destacando títulos con CSS
Imagina que estás desarrollando un blog y necesitas resaltar los títulos de las publicaciones. Crea una clase CSS llamada "titulo-blog" y aplícala a elementos
en tu archivo HTML. Luego, personaliza esta clase en el archivo CSS para cambiar el color del texto y darle más énfasis.
3 - Estilos situacionales con clases CSS
Estás trabajando en un sitio de noticias y necesitas aplicar un estilo diferente para las noticias urgentes. Crea una clase CSS llamada "urgente" y aplícala a elementos
que contengan noticias urgentes. En CSS, haz que el texto de estos párrafos sea rojo para llamar la atención del lector.
4 - Entendiendo y aplicando el reset CSS
Estás trabajando en un proyecto de sitio web y has notado que el diseño está un poco desorganizado debido a los estilos predeterminados aplicados por el navegador. Tu tarea es aplicar un "reset CSS" para eliminar estos estilos predeterminados. Comienza creando un archivo CSS y utiliza el selector universal * para establecer el margen y el relleno de todos los elementos en 0. Prueba el efecto de este cambio en el diseño de tu sitio.
5 - Inspeccionando elementos y entendiendo el modelo de caja
Como profesional del front-end, necesitas entender cómo se aplican los estilos a los elementos de tu página. Utiliza las herramientas de desarrollo (DevTools) del navegador para inspeccionar el modelo de caja de un elemento de tu sitio. Presta atención a las propiedades margin, border, padding y content. Describe cómo estas propiedades afectan al elemento seleccionado.
6 - Aplicando el modelo de caja en la práctica
Ahora que has entendido el modelo de caja CSS, aplica este conocimiento en tu proyecto. Selecciona un elemento específico (por ejemplo, un párrafo) y ajusta las propiedades de margen, borde, relleno y contenido. Observa cómo cada cambio afecta la posición y apariencia del elemento en la página.