Hola que tal veo que muchos tienes problema la declaración del flexbox, por lo que les comento una pequeña guia para solucionar el problema que presentamos varios.
1° Descargamos el archivo zip y lo descomprimimos en su totalidad
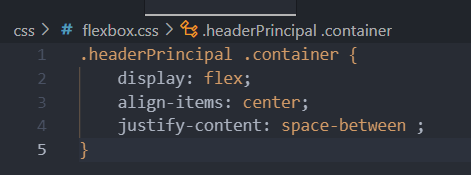
![] 2° Después de extraer la carpeta y abrir el nuestro programa en VS creamos nuestro archivo CSS llamado flexbox, es muy importante agregar el " . " en el archivo flexbox.css (Ejemplo : .headerPrincipal .container) ya que al no agregarse no nos permitirá el cambio en nuestro navegador.
2° Después de extraer la carpeta y abrir el nuestro programa en VS creamos nuestro archivo CSS llamado flexbox, es muy importante agregar el " . " en el archivo flexbox.css (Ejemplo : .headerPrincipal .container) ya que al no agregarse no nos permitirá el cambio en nuestro navegador.
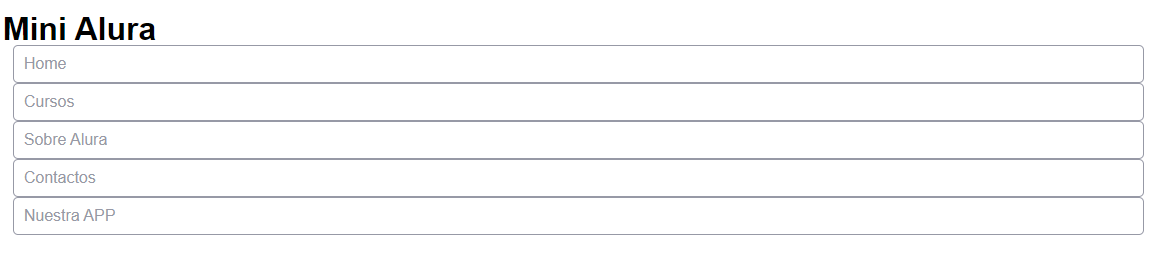
 3° Resultados
3° Resultados
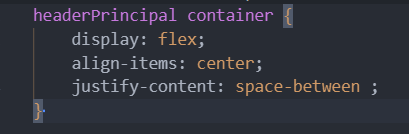
 4° Posiblemente el error que estamos cometiendo varios es agregar el header sin el " . " debido a la mala calidad del video. Aqui les muestro el error que estaba cometiendo al no poder visualizar de manera correcta por la calidad de video.
4° Posiblemente el error que estamos cometiendo varios es agregar el header sin el " . " debido a la mala calidad del video. Aqui les muestro el error que estaba cometiendo al no poder visualizar de manera correcta por la calidad de video.