.grid {
display: flex;
justify-content: space-between;
}
.box {
height: 50px;
width: 80px;
background-color: green;
display:flex;
justify-content:center;
}
.grid {
display: flex;
justify-content: space-between;
}
.box {
height: 50px;
width: 80px;
background-color: green;
display:flex;
justify-content:center;
}
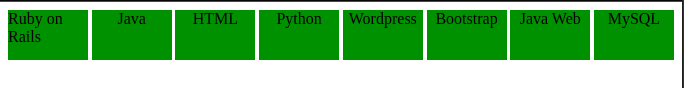
¡Hola Omaraugustobautistamora!
En tu código, estás utilizando la propiedad justify-content: space-between; en el contenedor .grid. Esta propiedad distribuye el espacio sobrante entre los elementos de manera uniforme, dejando un espacio entre ellos. Es por eso que el espacio entre las cajas verdes es mayor que el espacio entre las cajas verdes y los bordes del contenedor.
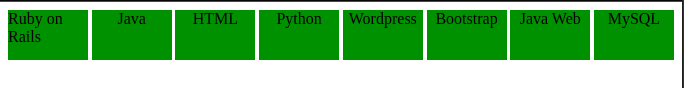
Si lo que deseas es que las cajas estén distribuidas uniformemente en el contenedor, puedes utilizar la propiedad justify-content: space-around; en lugar de space-between. De esta manera, se distribuirá el espacio sobrante alrededor de las cajas, dejando un espacio igual entre ellas y los bordes del contenedor.
Aquí te dejo el código modificado:
.grid {
display: flex;
justify-content: space-around;
}
.box {
height: 50px;
width: 80px;
background-color: green;
display:flex;
justify-content:center;
}Espero que esto te sea útil. ¡Buenos estudios!