Buen domingo, tengo una duda con respecto al ejercicio de los Gráficos.
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
}
}
Este es un código copiado de la opinión del instructor Christian, mi duda es porqué se está sumando "sumaAltura = sumaAltura + altura;" . A mi entender, el primero es una sumatoria y el segundo, sería cada una de las alturas o serie que está dentro del array. Espero su respuesta, saludos!




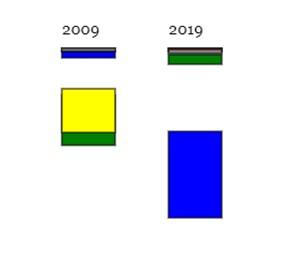
 Se puede ver que el programa entiende que cada número dentro del array es el comienzo de una nueva "altura" y no como lo deseamos nosotros que es que esas alturas estén ordenadas formando una sola barra por serie.
Ahí es donde cobra sentido la creación de la variable sumaAltura que esta por fuera del loop. Entonces, llamamos a la función 5 veces. En la primera se dibujan las primeras barras azules, luego en la segunda vez que llamamos a la función, desde el lugar donde había quedado dibuja la barra verde y así actúa hasta que terminan las series.
Se puede ver que el programa entiende que cada número dentro del array es el comienzo de una nueva "altura" y no como lo deseamos nosotros que es que esas alturas estén ordenadas formando una sola barra por serie.
Ahí es donde cobra sentido la creación de la variable sumaAltura que esta por fuera del loop. Entonces, llamamos a la función 5 veces. En la primera se dibujan las primeras barras azules, luego en la segunda vez que llamamos a la función, desde el lugar donde había quedado dibuja la barra verde y así actúa hasta que terminan las series.