Buenos días, excelente ejercicio. La verdad me abstuve de ver la solución varias veces, pero sabía que de todo lo que habíamos aprendido ahí está la solución. Animo a todos a que se tomen su tiempo.
Como experiencia primero realice un pseudocódigo porque no podía dar con la solución.
<canvas width="600" height="400"></canvas>
<script>
function dibujarBarra (x, y, serie, colores, texto) {
escribirTexto(x,y-10,texto);
for (let i =0; i < serie.length; i++) {
var altura = serie[i];
var color = colores[i];
dibujarRectangulo(x, y, 50, altura, color);
y = y + altura;
}
}
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
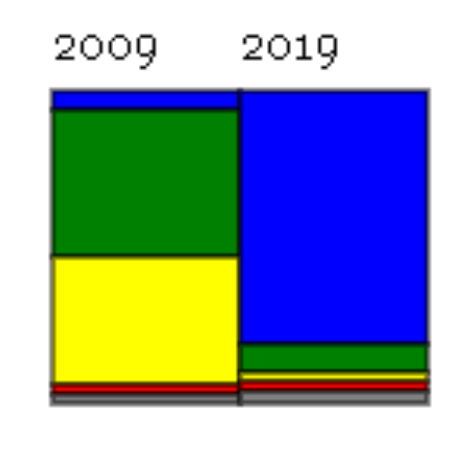
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50, 50, serie2009, colores, '2009');
dibujarBarra(150, 50, serie2019, colores, '2019');
</script>Saludos a todos, lo mejor para lo que sigue.




 Un saludo, y sigamos aprendiendo y compartiendo lo que sabemos :)
Un saludo, y sigamos aprendiendo y compartiendo lo que sabemos :)