Lo intente hacer un poco mas explicativo para que se entienda de que es el grafico, espero les guste y les comparto el código.
<meta charset="UTF-8">
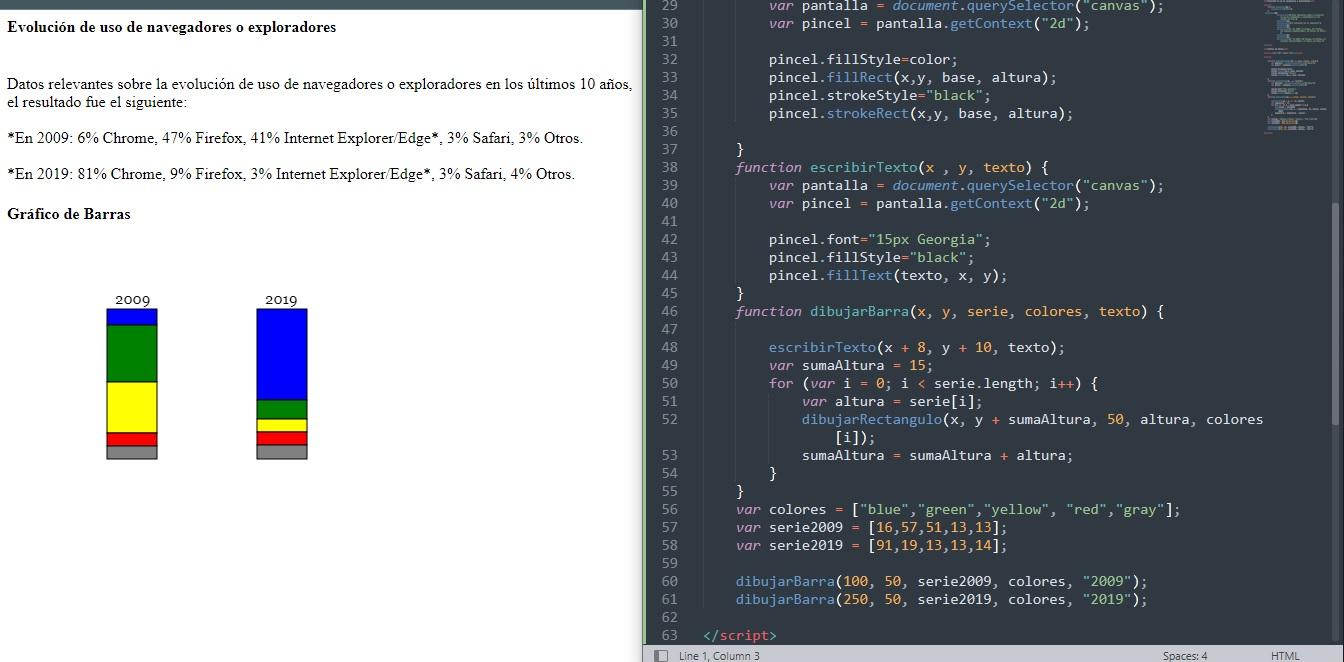
<h4>Evolución de uso de navegadores o exploradores</h4>
<script>
function saltarLinea() {
document.write("<br>");
}
saltarLinea();
document.write("Datos relevantes sobre la evolución de uso de navegadores o exploradores en los últimos 10 años,")
saltarLinea();
document.write("el resultado fue el siguiente:")
saltarLinea();
saltarLinea();
document.write(" *En 2009: 6% Chrome, 47% Firefox, 41% Internet Explorer/Edge*, 3% Safari, 3% Otros.")
saltarLinea();
saltarLinea();
document.write(" *En 2019: 81% Chrome, 9% Firefox, 3% Internet Explorer/Edge*, 3% Safari, 4% Otros.")
</script>
<h4>Gráfico de Barras</h4>
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x + 8, y + 10, texto);
var sumaAltura = 15;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
}
}
var colores = ["blue","green","yellow", "red","gray"];
var serie2009 = [16,57,51,13,13];
var serie2019 = [91,19,13,13,14];
dibujarBarra(100, 50, serie2009, colores, "2009");
dibujarBarra(250, 50, serie2019, colores, "2019");
</script>