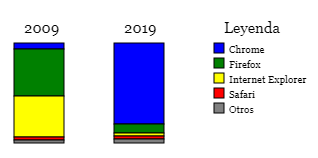
Quize agregar la leyenda al grafico de barras, aqui el codigo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
const pantalla = document.querySelector("canvas");
const pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto, sizeFont) {
const pantalla = document.querySelector("canvas");
const pincel = pantalla.getContext("2d");
pincel.font= sizeFont + "px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
const serie2009 = [6, 47, 41, 3, 3];
const serie2019 = [81, 9, 3, 3, 4];
const colores = ["blue","green","yellow", "red","gray"];
const legenda = ["Chrome","Firefox","Internet Explorer", "Safari","Otros"];
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x+10,y-10, texto, 15);
for(let i=0; i<serie.length; i++){
dibujarRectangulo(x,y,50,serie[i],colores[i]);
y+=serie[i];
}
}
function dibujarLeyenda(x, y, colores, legenda, texto) {
escribirTexto(x+10, y-10, texto);
for(let i=0; i<legenda.length; i++){
dibujarRectangulo(x, y, 10, 10, colores[i]);
escribirTexto(x+15,y+10, legenda[i], 10);
y+=15;
}
}
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
dibujarLeyenda(250, 50, colores, legenda, "Leyenda");
</script>
</body>
</html>Resultado en el navegador