<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Barras</title>
</head>
<body>
<canvas class="lienzo" width="600px" height="400px"></canvas>
<script>
const canvas = document.querySelector(".lienzo");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "lightgrey";
ctx.fillRect(0,0,600,400);
function write(x, y, titulo){
ctx.font = "15px Georgia";
ctx.fillStyle = "black";
ctx.fillText(titulo, x, y - 20);
}
function drawRect(x, y, base, altura, color, titulo){
write(x, y, titulo);
let cont = 0;
for(i = 0; i <= altura.length; i++){
ctx.fillStyle = color[i];
ctx.strokeStyle = "black";
ctx.fillRect(x, y + cont, base, altura[i]);
ctx.strokeRect(x, y + cont, base, altura[i]);
cont = cont + altura[i];
}
}
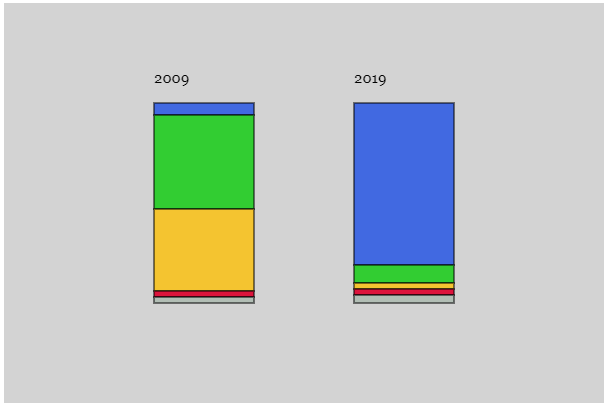
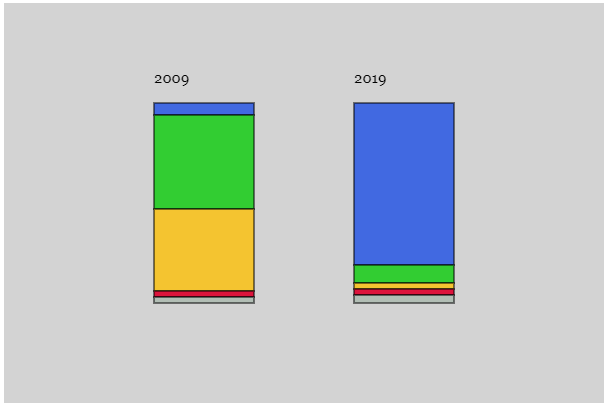
var color = ["#4169E1", "#32CD32", "#F4C430", "#DC143C", "#B2BEB5"];
var serie2009 = [6*2, 47*2, 41*2, 3*2, 3*2];
var serie2019 = [81*2, 9*2, 3*2, 3*2, 4*2];
drawRect(150, 100, 100, serie2009, color, "2009");
drawRect(350, 100, 100, serie2019, color, "2019");
</script>
</body>
</html>