


Aqui les dejo mi trabajo. Al codigo del instructor le agregue algunos cambios solo para practicar todo lo que he aprendido en programacion.


<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
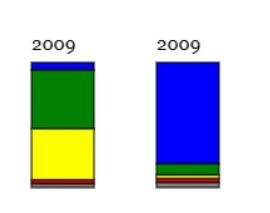
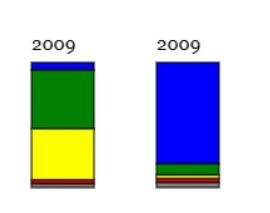
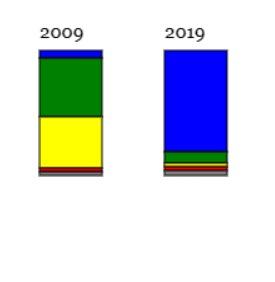
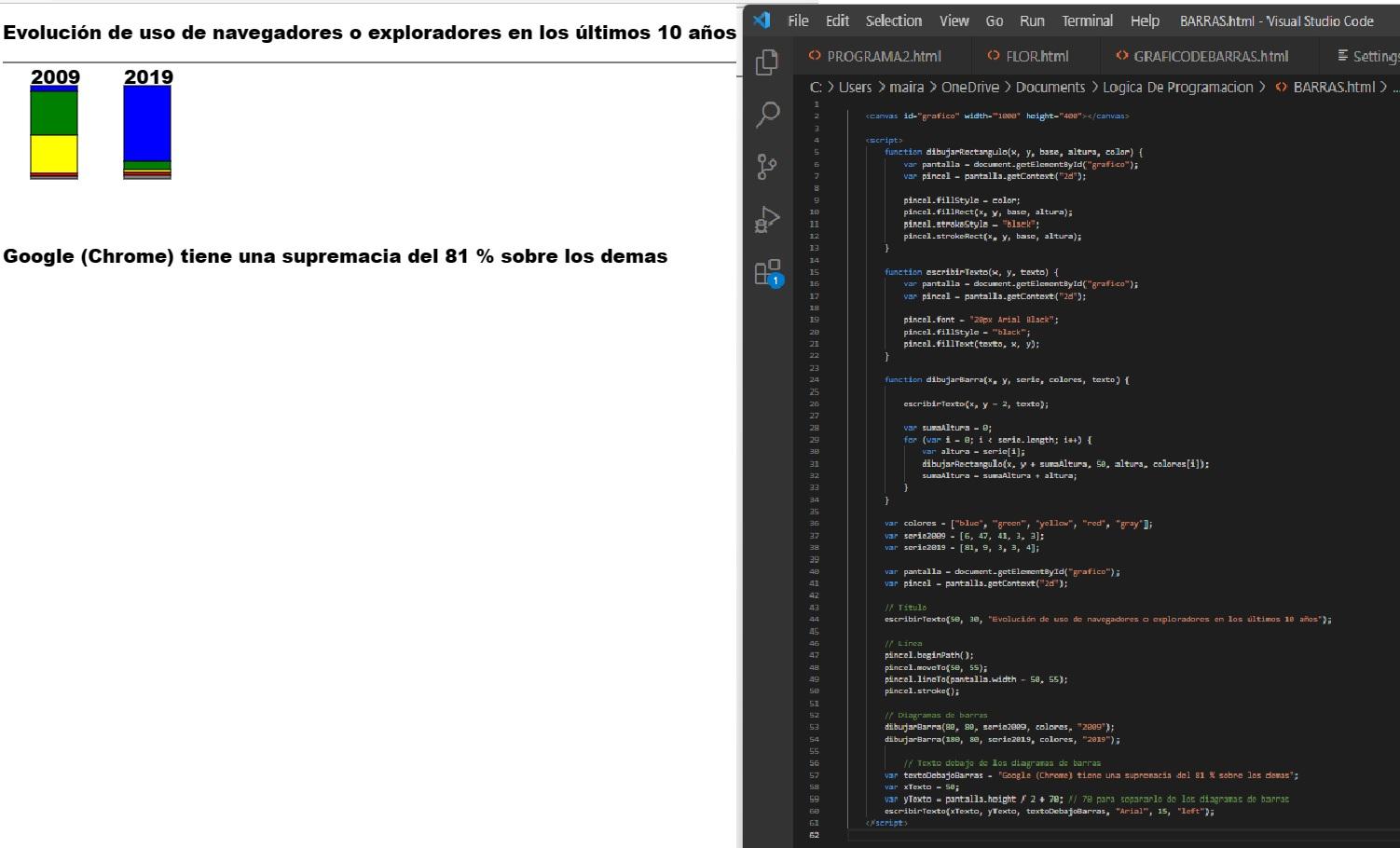
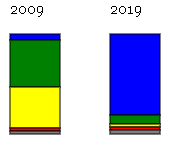
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra(x,y,serie,color,texto){
var items=serie.length;
inicial=y;
for(i=0;i<items;i++)
{
dibujarRectangulo(x,inicial,50,serie[i],color[i]);
inicial+=serie[i];
}
escribirTexto(x,y-20,texto);
}
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>