Mi solución
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Barras</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
let aumento = 0;
escribirTexto(x,y-10,texto);
for (let i = 0; i < serie.length; i++) {
console.log(serie[i]);
dibujarRectangulo(x,y+aumento,50,serie[i],colores[i]);
aumento+=serie[i];
}
}
//Aquí viene el texto faltante
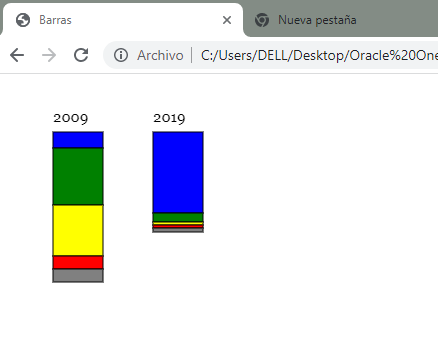
let serie2009 = [16, 57, 51, 13, 13];
let serie2019 = [81, 9, 3, 3, 4];
let colores = ["blue", "green", "yellow", "red", "gray"];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>
</body>
</html>