DOM

Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="text-align: center;">
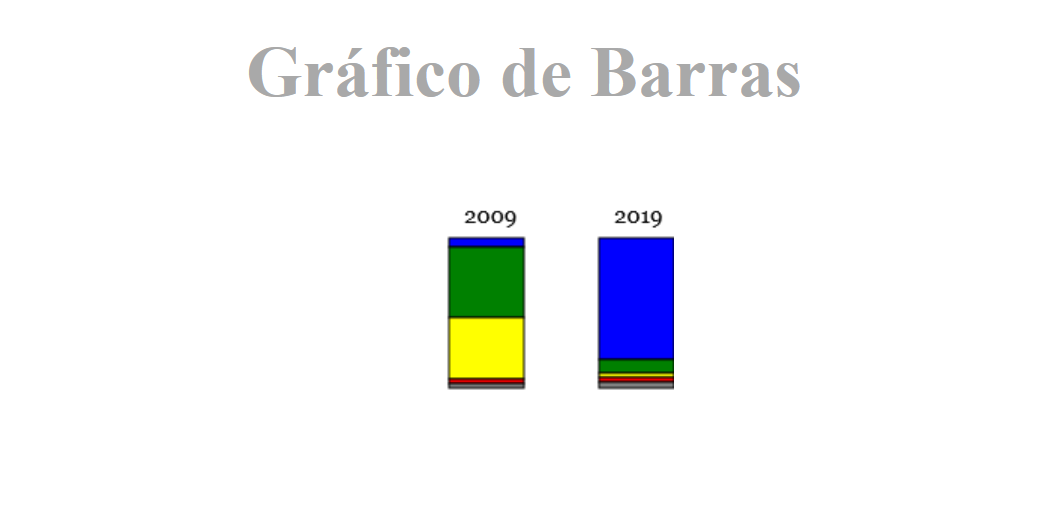
<h1 style="font-size: 3em; color:darkgray">Gráfico de Barras</h1>
<div >
<canvas width=200 height="400"></canvas>
</div>
<script>
//Aquí viene el texto faltante
var colores = ["blue","green","yellow", "red","gray"];
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
function dibujarBarra(x, y, serie, colores, texto) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
var percent=0;
//escribimos el texto
escribirTexto(x +10, y-10, texto)
//Creamos el diagrama de barras con sus valores porcentuales correspondientes y su color
colores.forEach(item=>{
dibujarRectangulo(x,y,50,serie[percent],item)
//imprimo en consola que los valores de porcentaje y sus colores correspondientes
console.log(item+" PERCENT: "+serie[percent]);
//imprimo el punto de referencia del eje y
console.log(" posY: "+y);
y +=serie[percent];
percent++;
}
);
}
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
</script>
</body>
</html>


