Buen día. Mi solución al problema:

<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
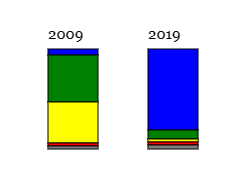
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue", "green", "yellow", "red", "gray"];
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var porcentaje = 0;
for (var i = 0; i < colores.length; i++) {
dibujarRectangulo(x, y + porcentaje, 50, serie[i], colores[i]);
porcentaje = porcentaje + serie[i];
}
}
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>



