este sí que me costó!!

<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
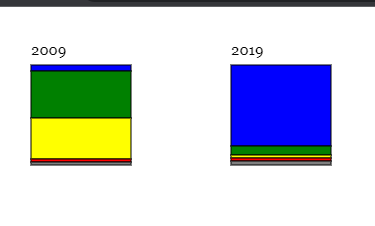
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
//Aquí viene el texto faltante
function dibujarBarra(x, y, serie, color, anio){
escribirTexto(x, y-10,anio);
var puntoY=y;
var altura=0;
for(i=0;i<serie.length;i++){
altura=serie[i];
dibujarRectangulo(x,puntoY, 100,altura, color[i]);
puntoY=altura+puntoY;
}
}
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(250, 50, serie2019, colores, "2019");
</script>



