
<canvas width="600" height="400"></canvas>
<script>
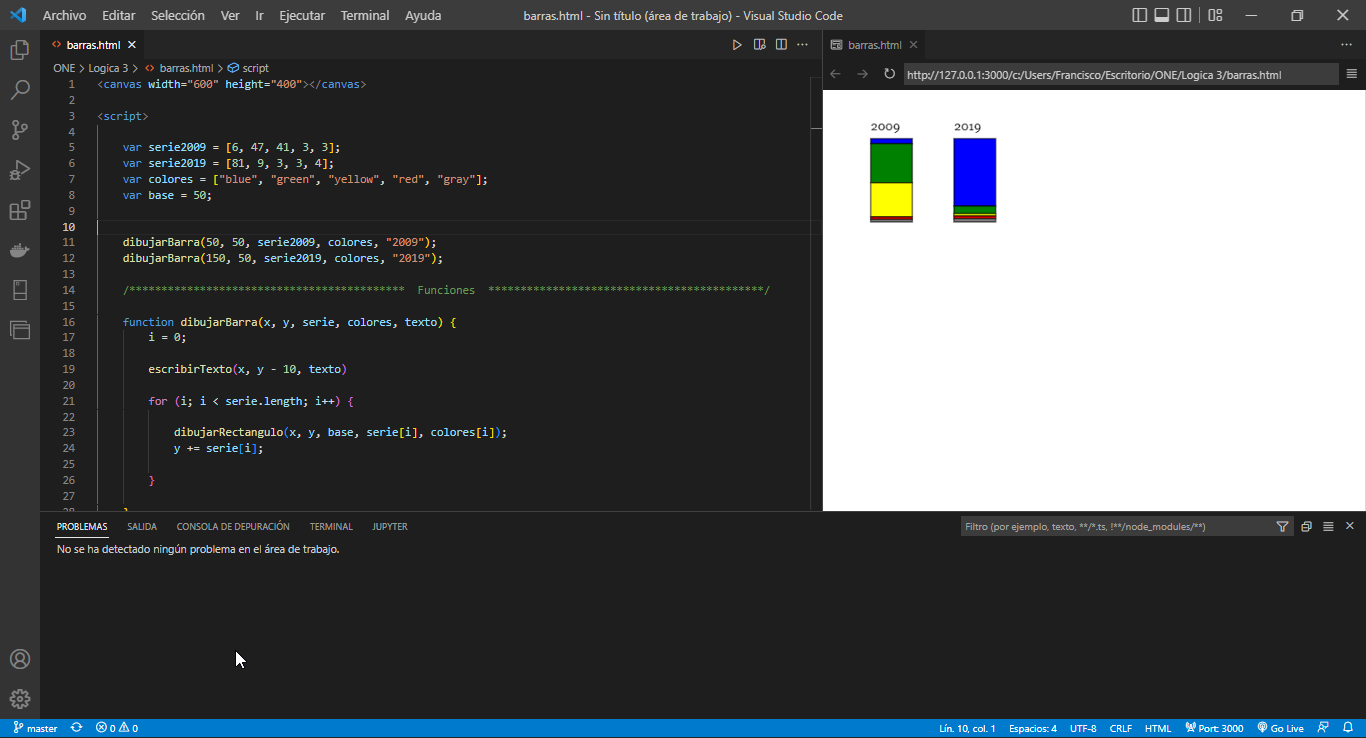
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue", "green", "yellow", "red", "gray"];
var base = 50;
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
/******************************************* Funciones *******************************************/
function dibujarBarra(x, y, serie, colores, texto) {
i = 0;
escribirTexto(x, y - 10, texto)
for (i; i < serie.length; i++) {
dibujarRectangulo(x, y, base, serie[i], colores[i]);
y += serie[i];
}
}
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
</script>



