
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
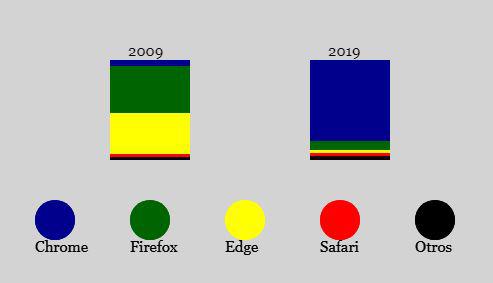
var serie2009 = [6, 47, 41, 3, 3], serie2019 = [81, 9, 3, 3, 4];
var colores = ["darkblue", "darkgreen", "yellow", "red", "black"];
var navegadores = ["Chrome", "Firefox", "Edge", "Safari", "Otros"];
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarBarra(x, y, serie = [], colores, texto, navegador = []) {
//Tamaño y tipo de letra
function tipoDeLetra(colorLetra) {
pincel.font = "15px Georgia";
pincel.fillStyle = colorLetra;
}
//Dibuja la Gráfica
var posicionY = 0;
for (var i = 0; i < serie.length; i++) {
pincel.fillStyle = colores[i];
pincel.beginPath();
pincel.fillRect(x, y + posicionY, 80, serie[i]);
posicionY += serie[i];
if (i == serie.length - 1) {
tipoDeLetra("black");
pincel.beginPath();
pincel.fillText(texto, x + 18, y - 4);
}
}
//Realiza la Leyenda
var posicionX = 0;
for (var i = 0; i < serie.length; i++) {
pincel.fillStyle = colores[i];
pincel.beginPath();
posicionX += 95;
pincel.arc(posicionX, 310, 20, 0, 2 * 3.14);
pincel.fill();
tipoDeLetra("black");
pincel.beginPath();
pincel.fillText(navegador[i], posicionX - 20, 342);
}
}
dibujarBarra(150, 150, serie2009, colores, "2009", navegadores);
dibujarBarra(350, 150, serie2019, colores, "2019", navegadores);
</script>



